看着原博文https://www.cnblogs.com/sese/p/9761713.html简单的练习。 1.在app.json中 window配置 navigationStyle 2.计算相关值 1. 整个导航栏的高度; 2. 胶囊按钮与顶部的距离; 3. 胶囊按钮与右侧的距离
看着原博文https://www.cnblogs.com/sese/p/9761713.html简单的练习。
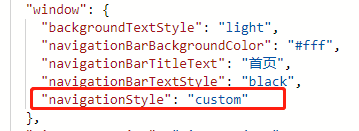
1.在app.json中 window配置navigationStyle

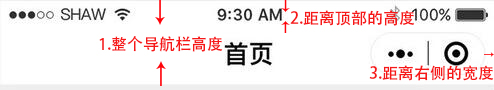
2.计算相关值

1. 整个导航栏的高度;
2. 胶囊按钮与顶部的距离;
3. 胶囊按钮与右侧的距离。
小程序可以通过 wx.getMenuButtonBoundingClientRect() 获取胶囊按钮的信息 和 wx.getSystemInfo() 获取设备信息
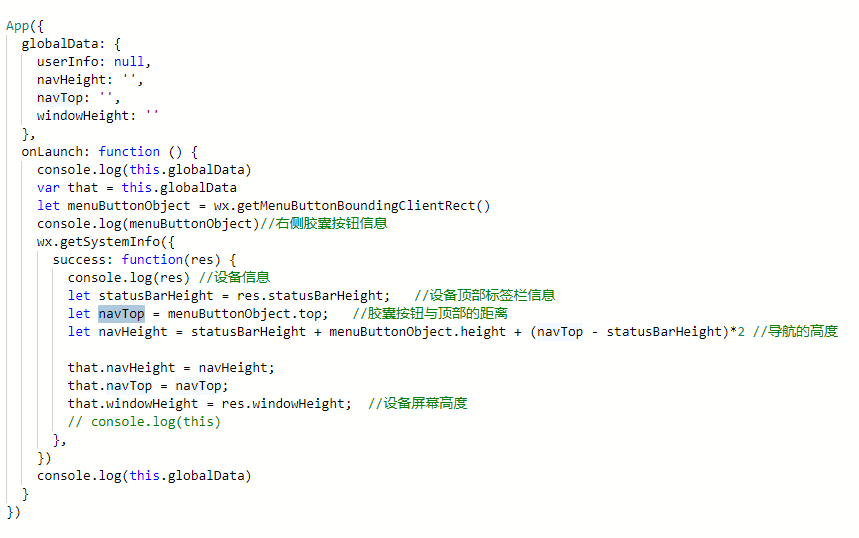
App.js 代码如下:

通过这些信息我们可以计算出上面说的3个值:
1. 整个导航栏高度 = statausBarHeight + height + (top-statausBarHeight )*2;
2. 胶囊按钮与顶部的距离 = top;
3.胶囊按钮与右侧的距离 = windowWidth - right。
3.头部组件navBar

navBar.wxml
<view class="navbar" style="height:{{navHeight}}px;">
<view class="navbar_left" style="top:{{navTop}}px;" wx:if="{{showNav}}">
<view bind:click="navBack"><image src="/image/back.png"></image></view>
<view class="nav_line" bind:click="navHome"><image src="/image/home.png"></image></view>
</view>
<view class="navbar_title" style="top:{{navTop}}px;">
{{pageName}}
</view>
</view>
navBar.wxss
.navbar {
width: 100%;
overflow: hidden;
position: relative;
top: 0;
left: 0;
z-index: 10;
flex-shrink: 0;
background: #fff;
}
.navbar_left{
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
position: absolute;
left: 10px;
z-index: 11;
line-height: 1;
padding: 3px;
border:1rpx solid #f0f0f0;
border-radius: 40rpx;
overflow: hidden;
background: rgba(255,255,255,0.6);
}
.navbar_left view{
width: 50rpx;
height: 50rpx;
margin-right: 10rpx;
}
.navbar_left view image{
width: 100%;
height: 100%;
}
.nav_line{
border-left: 1rpx solid #f0f0f0;
padding-left: 8px;
}
.navbar_title{
width: 100%;
box-sizing: border-box;
padding-left: 115px;
padding-right: 115px;
height: 32px;
line-height: 32px;
text-align: center;
position: absolute;
left: 0;
z-index: 10;
color: #333;
font-size: 16px;
font-weight: bold;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
navBar.js
// components/navBar/navBar.js
const App = getApp();
Component({
options: {
addGlobalClass: true,
},
/**
* 组件的属性列表
*/
properties: {
pageName: String, //中间的title
showNav: {
type: Boolean,
value: true
},
showHome: {
type: Boolean,
value: true
}
},
/**
* 组件的初始数据
*/
data: {
},
lifetimes: {
attached: function () {
this.setData({
navHeight: App.globalData.navHeight,
navTop: App.globalData.navTop
})
}
},
/**
* 组件的方法列表
*/
methods: {
//回退未实现
navBack: function () {
wx.navigateBack({
delta: 1
})
},
//回主页未实现
navHome: function () {
wx.navigateTo({
url: ‘/pages/index/index‘
})
},
}
})
navBar.json

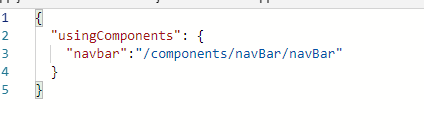
4.index中
index.json

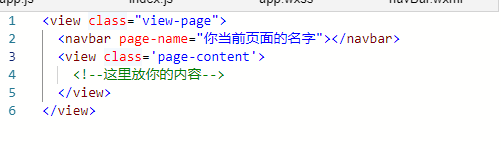
index.wxml

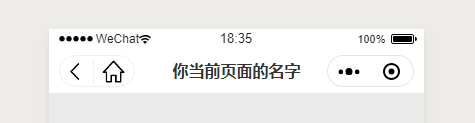
最后效果图: