index.html: 1 ! DOCTYPE html 2 html lang ="en" 3 head 4 meta charset ="UTF-8" 5 meta name ="viewport" content ="width=device-width, initial-scale=1.0" 6 meta http-equiv ="X-UA-Compatible" content ="ie=edge" 7 title Document / title 8 link
index.html:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <link rel="stylesheet" href="index.css"> 9 </head> 10 <body> 11 <!--版心 --> 12 <div class="w"> 13 <!-- 左侧 --> 14 <div class="leftBox"> 15 <!-- 上 --> 16 <div class="top"> 17 <!-- 小黄盒子 --> 18 <div class="tool"></div> 19 <!-- 中图 --> 20 <img src="img/m1.jpg"> 21 </div> 22 <ul> 23 <li class="active"> 24 <img src="img/s1.jpg" msrc="m1.jpg" bsrc="b1.jpg"> 25 </li> 26 <li> 27 <img src="img/s2.jpg" msrc="m2.jpg" bsrc="b2.jpg"> 28 </li> 29 <li> 30 <img src="img/s3.jpg" msrc="m3.jpg" bsrc="b3.jpg"> 31 </li> 32 </ul> 33 </div> 34 <!-- 右侧 --> 35 <div class="rightBox"> 36 <img src="img/b1.jpg" alt=""> 37 </div> 38 </div> 39 <script src="lib/jquery-1.12.4.js"></script> 40 <script src="index.js"></script> 41 </body> 42 </html>
index.css:
1 /* 初始化 */ 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 ul { 7 list-style: none; 8 } 9 10 /* 版心 */ 11 .w { 12 width: 1120px; 13 margin: 0 auto; 14 } 15 16 /* 左侧盒子 */ 17 .leftBox { 18 width: 400px; 19 float: left; 20 position: relative; 21 } 22 .leftBox .top { 23 width: 400px; 24 border:1px solid #ccc; 25 } 26 .leftBox .top img { 27 width: 400px; 28 29 } 30 .leftBox ul { 31 width: 188px; 32 margin: 10px auto; 33 } 34 .leftBox ul li { 35 float: left; 36 width: 54px; 37 height: 54px; 38 border:1px solid #fff; 39 } 40 .leftBox ul li.active { 41 border-color: red; 42 } 43 .leftBox ul li + li { 44 margin-left: 10px; 45 } 46 47 /* 右侧盒子 */ 48 .rightBox { 49 float: left; 50 margin-left:10px; 51 width: 500px; 52 height: 500px; 53 border:1px solid #ccc; 54 overflow: hidden; 55 position: relative; 56 display: none; 57 } 58 .rightBox img { 59 position: absolute 60 } 61 62 /* 小黄盒子 */ 63 .leftBox .tool { 64 width: 250px; 65 height: 250px; 66 background: gold; 67 opacity: 0.5; 68 position: absolute; 69 display: none; 70 }
index.js:
1 var path = ‘img/‘; 2 3 $(‘.leftBox li‘).mouseenter(function () { 4 $(this).addClass(‘active‘).siblings().removeClass(‘active‘); 5 $(‘.top img‘).prop(‘src‘, path + $(this).find(‘img‘).attr(‘msrc‘)); 6 $(‘.rightBox img‘).prop(‘src‘, path + $(this).find(‘img‘).attr(‘bsrc‘)); 7 }); 8 9 $(‘.top‘).mouseenter(function () { 10 $(‘.tool‘).show(); 11 $(‘.rightBox‘).show(); 12 }); 13 14 $(‘.top‘).mousemove(function (e) { 15 var x = e.pageX - $(‘.top‘).offset().left - $(‘.tool‘).width() / 2; 16 var y = e.pageY - $(‘.top‘).offset().top - $(‘.tool‘).height() / 2; 17 if (x <= 0) { 18 x = 0; 19 } 20 if (x >= $(‘.top‘).width() - $(‘.tool‘).width()) { 21 x = $(‘.top‘).width() - $(‘.tool‘).width(); 22 } 23 if (y <= 0) { 24 y = 0; 25 } 26 if (y >= $(‘.top‘).height() - $(‘.tool‘).height()) { 27 y = $(‘.top‘).height() - $(‘.tool‘).height(); 28 } 29 $(‘.tool‘).css({ 30 left: x, 31 top: y 32 }); 33 $(‘.rightBox img‘).css({ 34 left: -2 * x, 35 top: -2 * y 36 }); 37 }); 38 39 $(‘.top‘).mouseleave(function () { 40 $(‘.tool‘).hide(); 41 $(‘.rightBox‘).hide(); 42 });
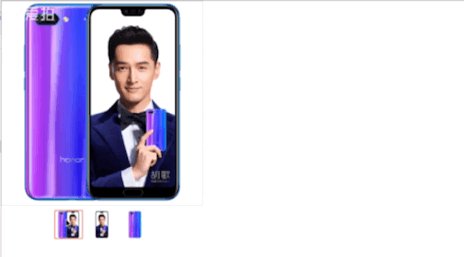
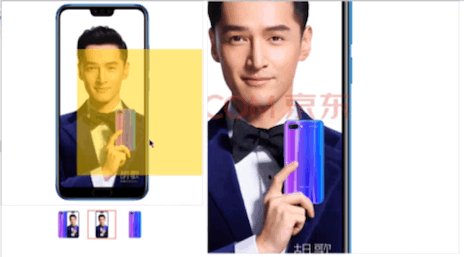
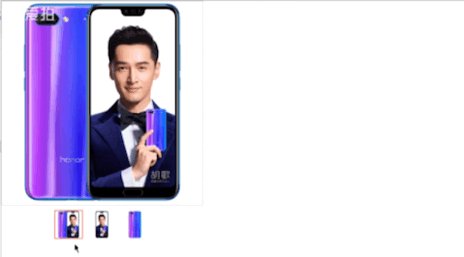
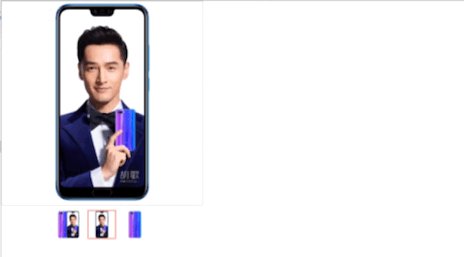
效果: