1.html定义:
html是一种超文本标记语言,“超文本”是指页面可以包含图片、链接、音乐、程序等非文字元素。
Html不是一种编程语言。
2.html5的新特性:
用于绘画的canvas元素;
用于媒介回放的video和audio元素;
对本地离线存储的更好支持;
新的特殊内容元素如article、footer、header、nav、section;
新的表单控件如calendar、date、time、email、url、search。
3.快捷键:
注释:ctr+?;
取消注释:ctr+shift+?
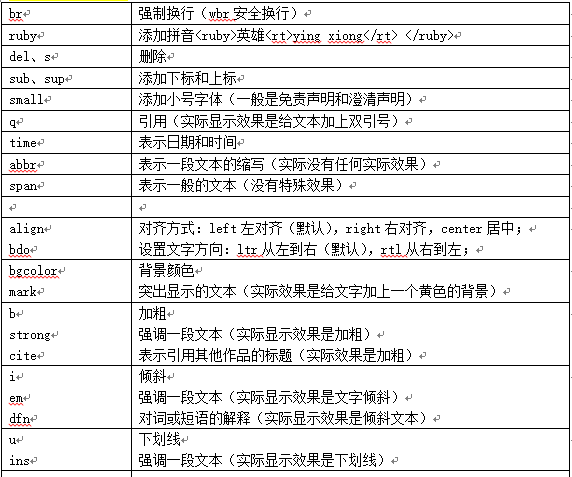
4.html常见标签:

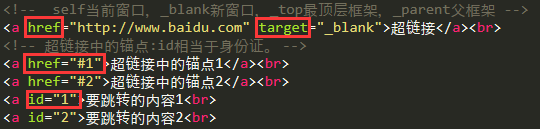
5.超链接:<a></a>
target属性:_self当前位置;_blank新窗口;_top最顶层框架;_parent父框架。
锚点:id相当于身份证,name相当于名字。

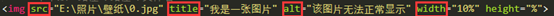
6.嵌入图片:<img>
src属性:图片来源的路径。
alt属性:当图片无法显示时的替代文字。
width和height属性:图片的宽度和高度。
title属性:当鼠标移动到该位置显示该字符串。
绝对路径:全称。
相对路径:
同一个路径=直接写文件名或./文件名;
上级路径=../文件名;上上级路径=../../文件名;
下级路径=路径名称/文件名;下下级路径=路径名称1/路径名称2/文件名;

7.列表:无序ul,有序ol,列li
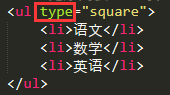
①无序列表:
1.type属性:disc实心圆,circle空心圆,square实心方块;

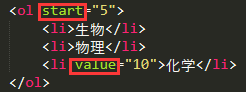
②有序列表:
1.type属性: 默认整数,A字母,I罗马字符;
2.start属性:从某个数字开始;
3.value属性:用于li里,从某个数字开始;

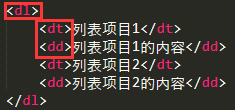
③列表项目:

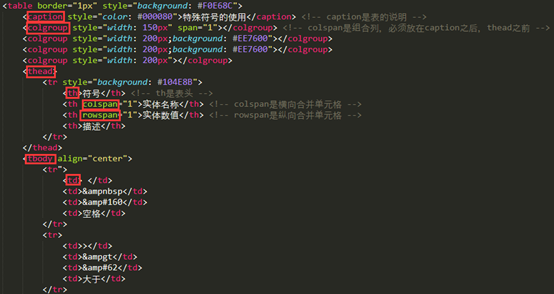
8.表格:
table表格,cption表说明,colgroup组合列,
thead\tbody\tfoot ,
tr行,th标题,td单元格;。

9.特殊符号:

10.样式表:
外部样式表:<link rel="stylesheet" type="text/css" href="">
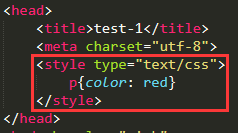
内部样式表:<style type="text/css"></style>
内联样式表:<p style="color: red">内联样式表</p>

11.内联框架:<iframe src=””></iframe>

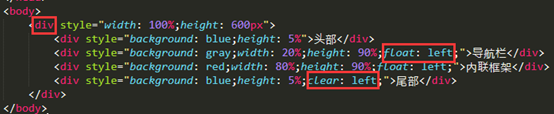
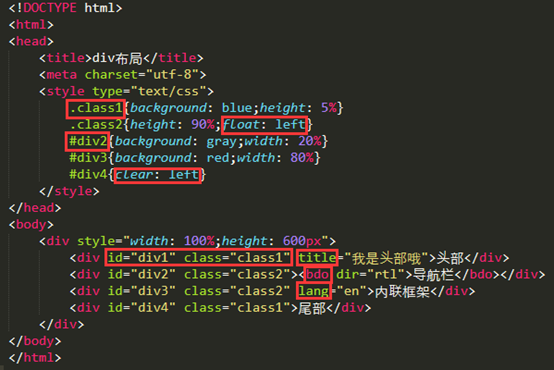
12.div布局:

13.通用属性:id,name,class,title,lang,dir

注意:
1.name和id的属性值必须是英文字母开头,其余部分可以包含数字、下划线、点等符号;
2.width和height的属性值在style中必须注明单位px,在其他地方可以不加单位;
14.特殊知识点: