1、绝对定位 绝对定位指的是通过规定HTML元素在水平和垂直方向上的位置来固定元素, 基于绝对定位的元素不会占据空间。 绝对定位的位置声明是相对于已定位的并且包含关系最近的
1、绝对定位
绝对定位指的是通过规定HTML元素在水平和垂直方向上的位置来固定元素,基于绝对定位的元素不会占据空间。
绝对定位的位置声明是相对于已定位的并且包含关系最近的祖先元素。如果当前需要被定为的元素没有已定位的祖先元素作为参考值,则相对于整个网页。
position:absolute;
1 <!DOCTYPE html>
2 <html lang="en">
3
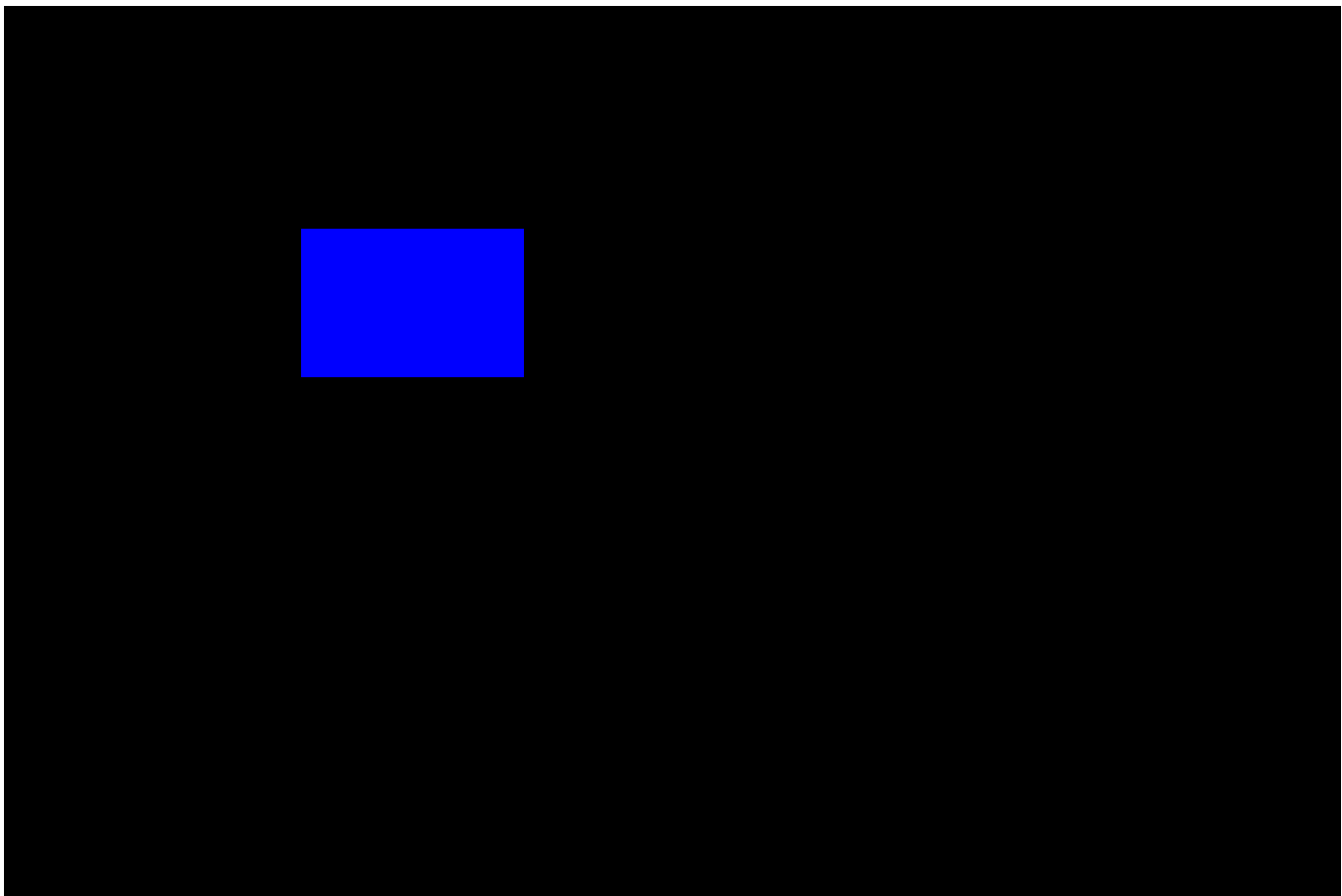
4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>定位和布局</title> 9 </head> 10 <style> 11 .big { 12 width: 900px; 13 height: 600px; 14 background-color: black; 15 position: relative; 16 } 17 18 .box4 { 19 width: 150px; 20 height: 100px; 21 background-color: blue; 22 position: absolute; 23 top: 150px; 24 left: 200px; 25 } 26 </style> 27 <body> 28 <div class="big">
29 <div class="box4"></div> 30 31 </div> 32 </body> 33 34 </html>

如图所示,蓝色的盒子是相对于整个大盒子而言的,但是,当蓝色盒子外层没有设置有定位的大盒子包裹,则蓝色盒子会的绝对定位会相对与整个屏幕。
2、相对定位
position:relative;
相对定位与绝对定位的区别在于它的参照点不是左上角的原点,而是该元素本身原先的起点位置。并且即使该元素偏移到了新的位置,也仍然从原始的起点处占据空间。
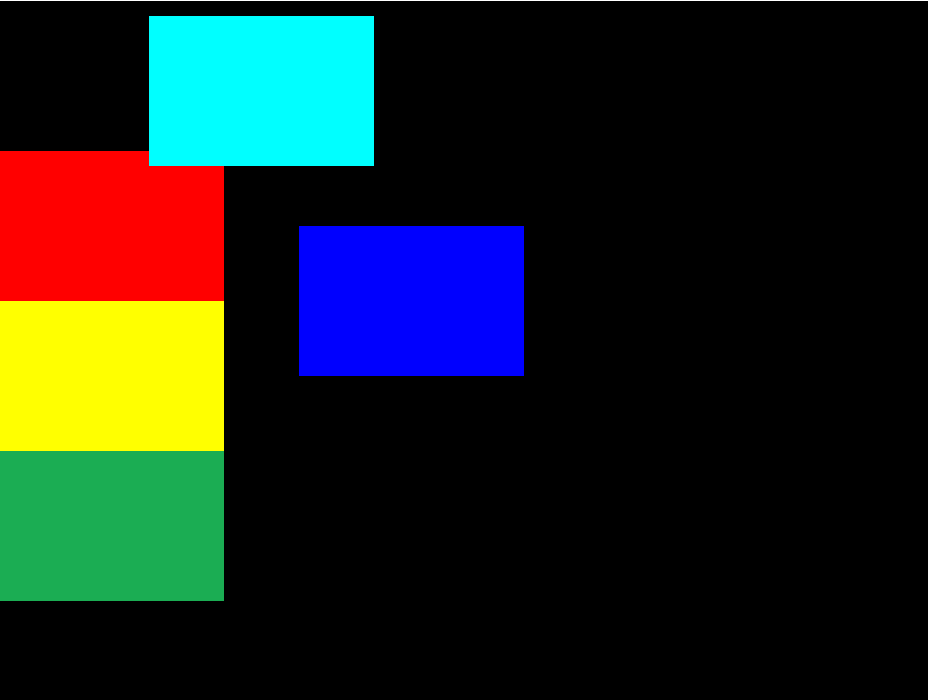
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>定位和布局</title> </head> <style> .big { width: 900px; height: 600px; background-color: black; position: relative; } .box1 { width: 150px; height: 100px; background-color: aqua; position: relative; left: 100px; top: 10px; } .box2 { width: 150px; height: 100px; background-color: red; /* position: relative; */ left: 130px; bottom: 50px; } .box3 { width: 150px; height: 100px; background-color: yellow; /* position: relative; */ left: 170px; bottom: 100px; } .box4 { width: 150px; height: 100px; background-color: blue; position: absolute; top: 150px; left: 200px; } .box6 { width: 150px; height: 100px; background-color: rgb(27, 173, 83); } </style> <body> <div class="big"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <div class="box6"></div> </div> </body> </html>
此时我们以第三个盒子,黄色的盒子为例,此时我们将它的相对定位注释掉,它的运行结果是这样的。

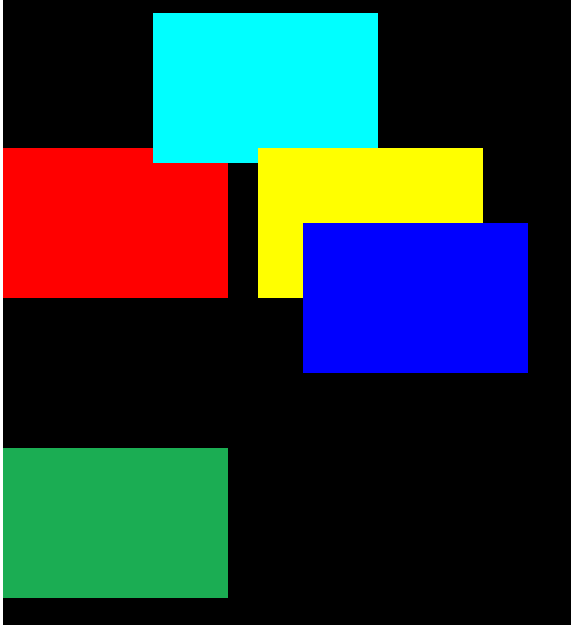
当我们给他加上相对定位,position:relative;运行结果是这样的,它以自身原先的位置为参照物向上向右移动,但是当它移动之后,它原本下面的绿色盒子没有往上移动,占据它的位置,也就是说,使用相对定位会占据位置,而固定定位不会,以刚刚那个黄色盒子和绿色盒子为例,如果黄色盒子使用绝对定位给他定位,当黄河盒子移走之后,绿色盒子会往上移,占据之前黄色盒子的位置。

3、固定定位
position:fixed;
固定定位永远都会相对于浏览器窗口进行定位,固定定位会固定在浏览器的某个位置,不会随滚动条滚动。最常用的就是电脑里面是不是弹出的小广告,如果你不差掉它,当时滑动鼠标查看网页时,小广告一直会在那里,还有常用的就是网站或者APP的导航栏和底部的选择栏。
