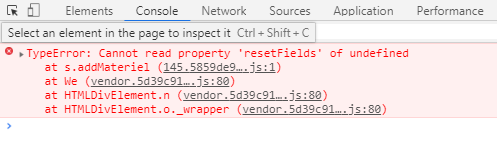
因为我是把添加和修改公用一个弹窗,点击添加弹窗后,如果没移除表单校验的话,再点击修改弹窗时校验就会被记住,所以需要移除校验,但在清空表单校验时会报如下错误: 那么,


因为我是把添加和修改公用一个弹窗,点击添加弹窗后,如果没移除表单校验的话,再点击修改弹窗时校验就会被记住,所以需要移除校验,但在清空表单校验时会报如下错误:

那么,你只需要加上这段话即可
1 this.$nextTick(()=>{ 2 this.$refs.addArray.resetFields(); 3 })
再此,我顺便说一下resetFields和clearValidate的区别:this.$refs.form.resetFields(); //移除表单校验并初始化表单,一般用于添加
this.$refs.form.clearValidate(); //移除表单校验,一般用于修改
