参考: Laya图文混排 Laya的图文混排教程 编辑模式F9,增加laya.html.js库 在层级窗口右键,添加一个HtmlDivElement组件 大致的原理: 1. 例如输入框的字符串是 "大家好!很高兴认识大家!@
参考:
Laya图文混排
Laya的图文混排教程


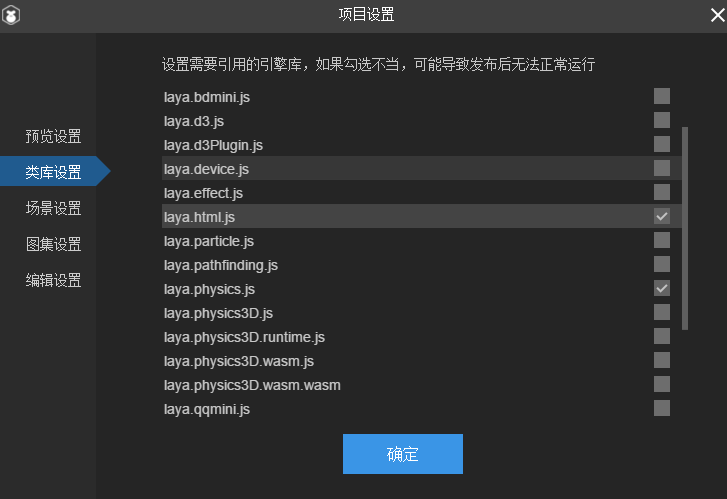
编辑模式F9,增加laya.html.js库

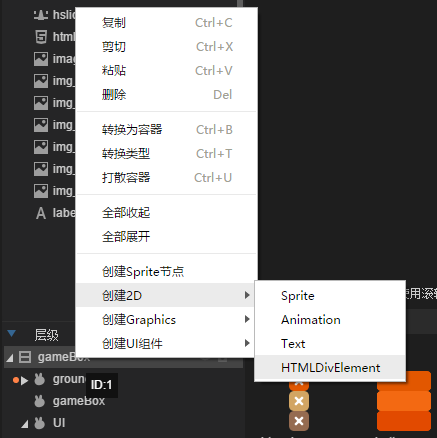
在层级窗口右键,添加一个HtmlDivElement组件

大致的原理:
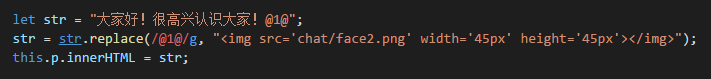
1. 例如输入框的字符串是 "大家好!很高兴认识大家!@[email protected]", "@[email protected]"为一个表情的代号。下图直接使用str当成输入框文字。
2. 操作str字符串,全局搜索"@[email protected]",将该表情代号换成表情图片<img>的标签。
3. 将str字符串赋值给HTMLDivElement组件的innerHTML显示。

实际显示效果

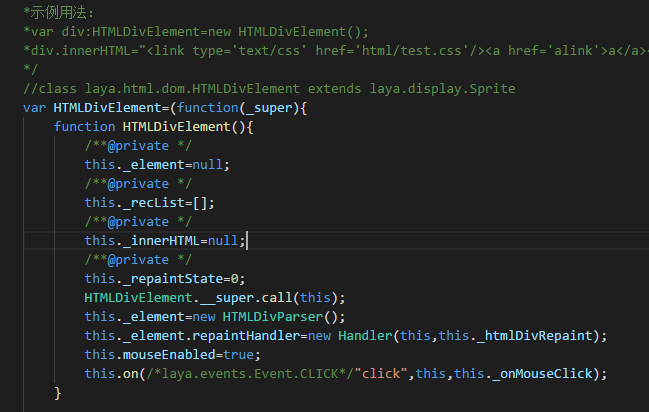
看下HTMLDivElement的源码,bin/libs/laya.html.js

如若是在canvas上绘制,那么应该是解析<img><span>等标签后绘制,而不是真的使用<img><span>标签吧。
