背景: 单选框和多选框 都是使用了el-select,但传给后端的值类型不一样,多选框传的值是 list类型: [‘value1‘,‘value2‘] ,单选框传值和其他类型一样;设置默认值也是如此 效果展示:
背景:
单选框和多选框 都是使用了 el-select,但传给后端的值类型不一样,多选框传的值是 list类型: [‘value1‘,‘value2‘] ,单选框传值和其他类型一样;设置默认值也是如此
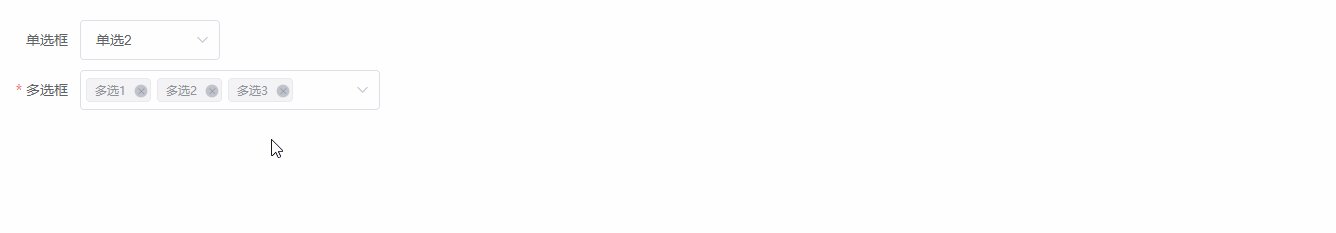
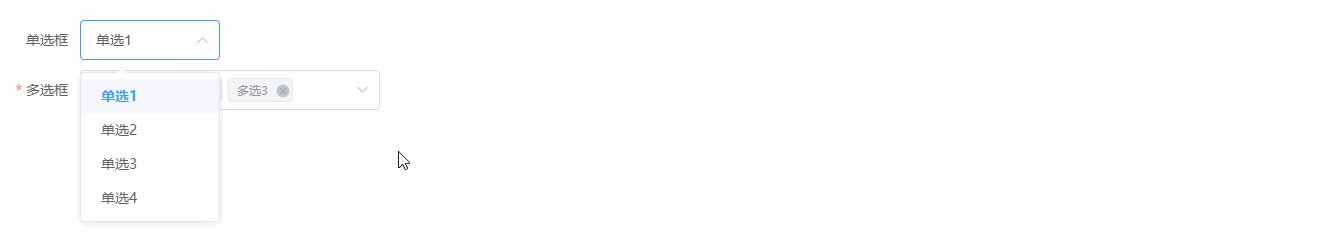
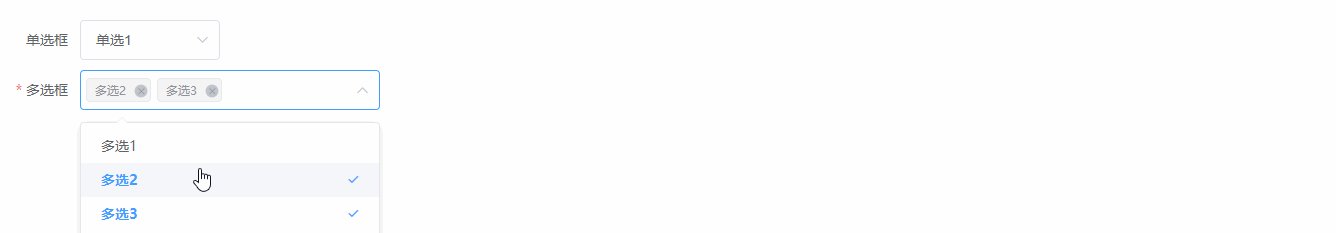
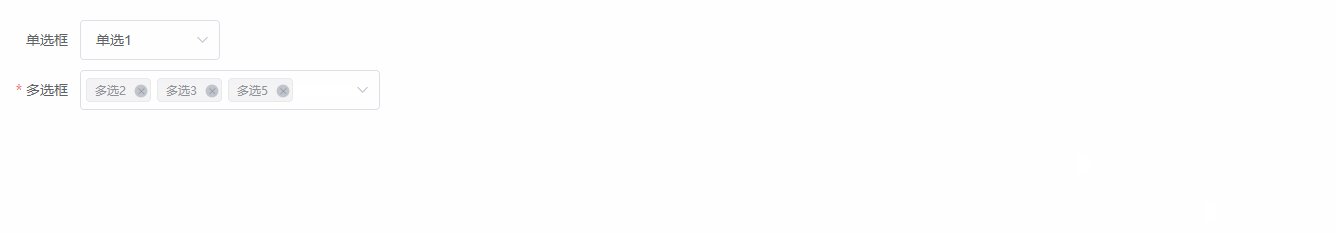
效果展示:

html 代码如下:
1 <template> 2 <div> 3 <el-form ref="form" :model="form" label-width="80px"> 4 <el-row style="height:30px" type="flex" > 5 <el-col :span="4"> 6 <el-form-item label="单选框" > 7 <el-select v-model="form.selectOne" style="width:140px;"> 8 <el-option label="单选1" value="1"></el-option> 9 <el-option label="单选2" value="2"></el-option> 10 <el-option label="单选3" value="3"></el-option> 11 <el-option label="单选4" value="4"></el-option> 12 </el-select> 13 </el-form-item></el-col> 14 </el-row> 15 16 <el-row style="height:30px" type="flex" > 17 18 <el-col :span="12"> 19 <el-form-item label="多选框" required> 20 <el-select v-model="form.selectMultiple" style="width:300px;" placeholder="多选框" multiple> 21 <el-option label="多选1" value="1"></el-option> 22 <el-option label="多选2" value="2"></el-option> 23 <el-option label="多选3" value="3"></el-option> 24 <el-option label="多选4" value="4"></el-option> 25 <el-option label="多选5" value="5"></el-option> 26 <el-option label="多选6" value="6"></el-option> 27 <el-option label="多选7" value="7"></el-option> 28 </el-select> 29 </el-form-item> 30 </el-col></el-row> 31 </el-form> 32 </div> 33 </template>
script 代码如下:
1 export default { 2 data() { 3 return { 4 5 form: { 6 selectOne:‘2‘,//单选默认值 7 selectMultiple:[‘1‘,‘2‘,‘3‘],//多选默认值 8 } 9 } 10 }, 11 12 methods: { 13 14 }, 15 16 17 } 18 </script>
