<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>BootstrapTest</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>你好,世界!</h1>
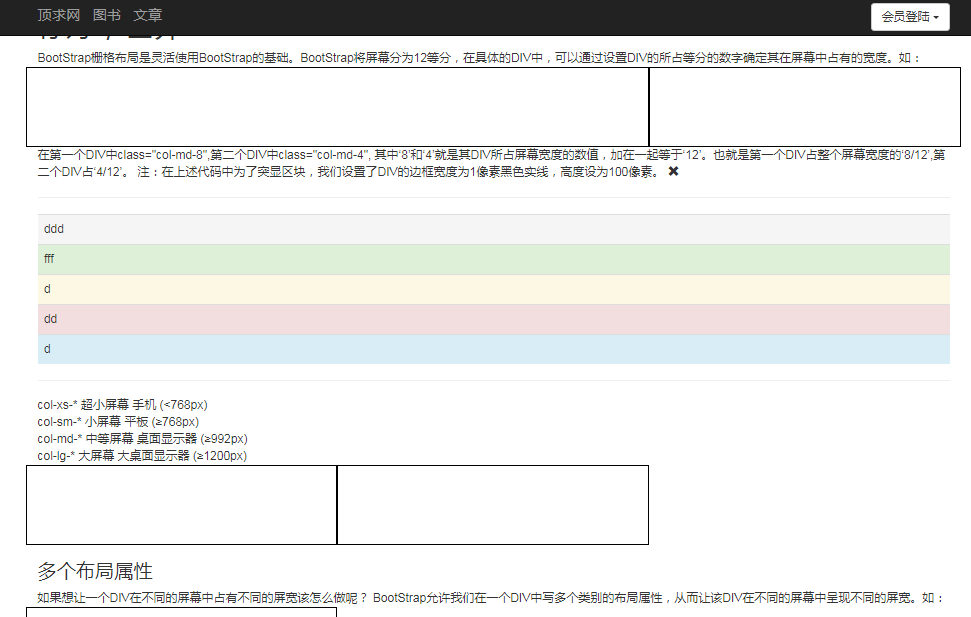
BootStrap栅格布局是灵活使用BootStrap的基础。BootStrap将屏幕分为12等分,在具体的DIV中,可以通过设置DIV的所占等分的数字确定其在屏幕中占有的宽度。如:
<div class="row"><!--表示另起一行-->
<div class="col-md-8" style="border:1px solid black;height:100px;"></div>
<div class="col-md-4" style="border:1px solid black;height:100px;"></div>
</div>
在第一个DIV中class="col-md-8",第二个DIV中class="col-md-4", 其中‘8’和‘4’就是其DIV所占屏幕宽度的数值,加在一起等于‘12’。也就是第一个DIV占整个屏幕宽度的‘8/12’,第二个DIV占‘4/12’。 注:在上述代码中为了突显区块,我们设置了DIV的边框宽度为1像素黑色实线,高度设为100像素。
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
<hr>
<table class="table">
<!-- On rows -->
<tr class="active"><td>ddd</td></tr>
<tr class="success"><td>fff </td</tr>
<tr class="warning"><td>d </td</tr>
<tr class="danger"><td>dd </td</tr>
<tr class="info"><td>d </td</tr>
</table>
<hr>
col-xs-* 超小屏幕 手机 (<768px) <br>
col-sm-* 小屏幕 平板 (≥768px) <br>
col-md-* 中等屏幕 桌面显示器 (≥992px) <br>
col-lg-* 大屏幕 大桌面显示器 (≥1200px) <br>
<div class="row"><!--表示另起一行-->
<div class="col-xs-4" style="border:1px solid black;height:100px;"></div>
<div class="col-md-4" style="border:1px solid black;height:100px;"></div>
</div>
<h3>多个布局属性</h3>
如果想让一个DIV在不同的屏幕中占有不同的屏宽该怎么做呢? BootStrap允许我们在一个DIV中写多个类别的布局属性,从而让该DIV在不同的屏幕中呈现不同的屏宽。如:
<div class="row">
<div class="col-md-8 col-xs-6 col-lg-4" style="border:1px solid black;height:100px;"></div>
</div>
该DIV在中等屏幕中占有‘8/12’,在手机中占有‘6/12’,在大屏幕中占有屏幕比例的‘4/12’。
<hr>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand active" href="首页URL">顶求网</a>
<a class="navbar-brand" href="图书页面URL">图书</a>
<a class="navbar-brand" href="文章页面URL">文章</a>
</div>
<div class="btn-group" style="margin-top:10px; float:right;">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
会员登陆 <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<LI><a href="会员登陆页面URL" target="_top">会员登陆</a></LI>
<LI><a href="会员注册页面URL" target="_top">会员注册</a></LI>
</ul>
</div>
</div>
</div>
<hr>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</body>
</html>