管理资源: 加载 CSS npm install --save-dev style-loader css-loader 加载图片 npm install --save-dev file-loader 加载字体 加载数据 npm install --save-dev csv-loader xml-loader webpack.config.js文件 constpath=require(‘pa
管理资源:
加载 CSS
npm install --save-dev style-loader css-loader
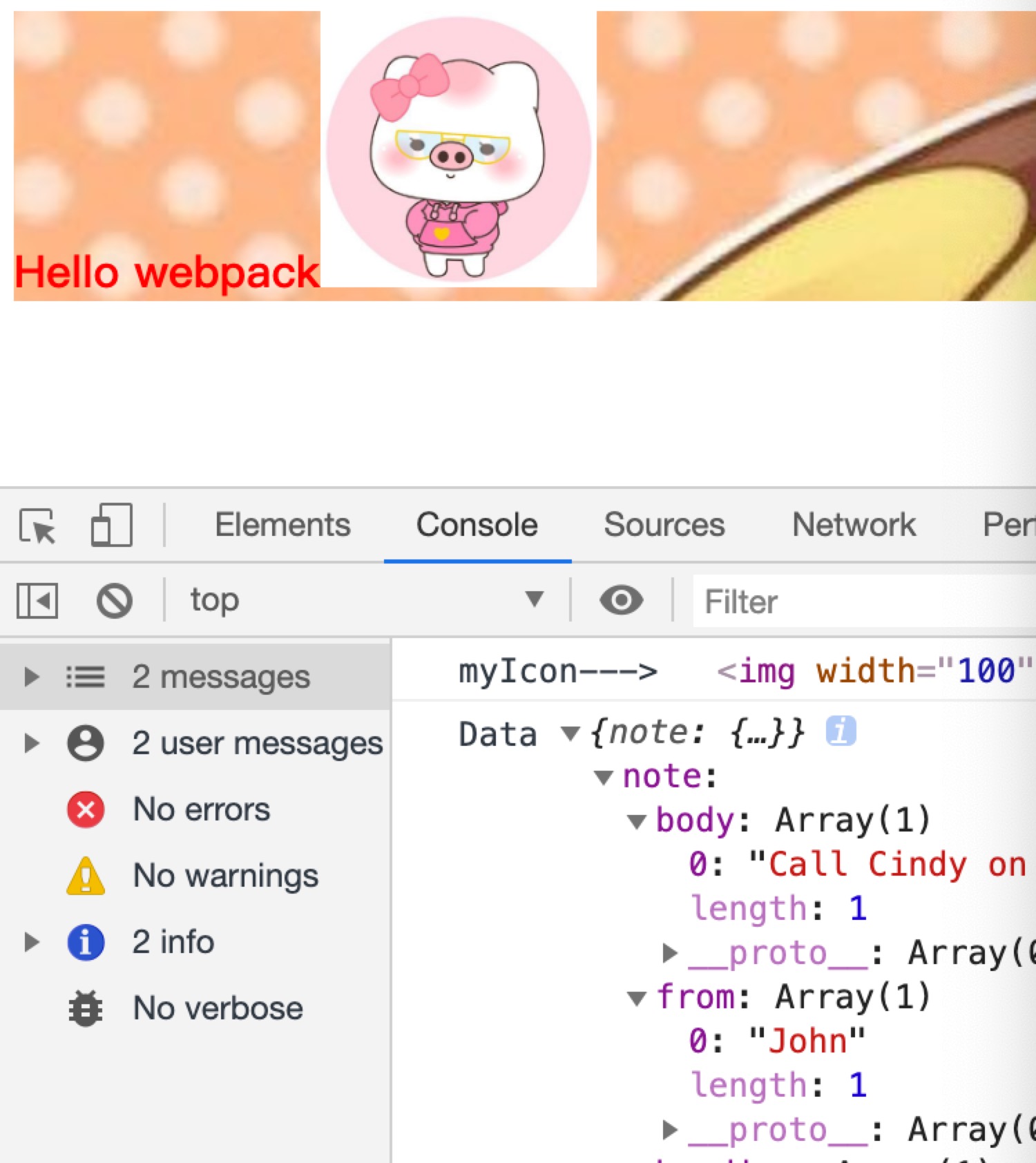
加载图片
npm install --save-dev file-loader
加载字体
加载数据
npm install --save-dev csv-loader xml-loader
webpack.config.js文件
const path = require(‘path‘);module.exports = { entry: ‘./src/index.js‘, output: { filename: ‘bundle.js‘, path: path.resolve(__dirname, ‘dist‘) }, module: { rules: [ { test: /\.css$/, use: [ ‘style-loader‘, ‘css-loader‘ ] }, { test: /\.(png|svg|jpg|gif|jpeg)$/, use: [ ‘file-loader‘ ] }, { test: /\.(woff|woff2|eot|ttf|otf)$/, use: [ ‘file-loader‘ ] }, { test: /\.(csv|tsv)$/, use: [ ‘csv-loader‘ ] }, { test: /\.xml$/, use: [ ‘xml-loader‘ ] } ] } };

参考官网:
https://www.webpackjs.com/guides/asset-management/#%E5%AE%89%E8%A3%85
