一、节点操作
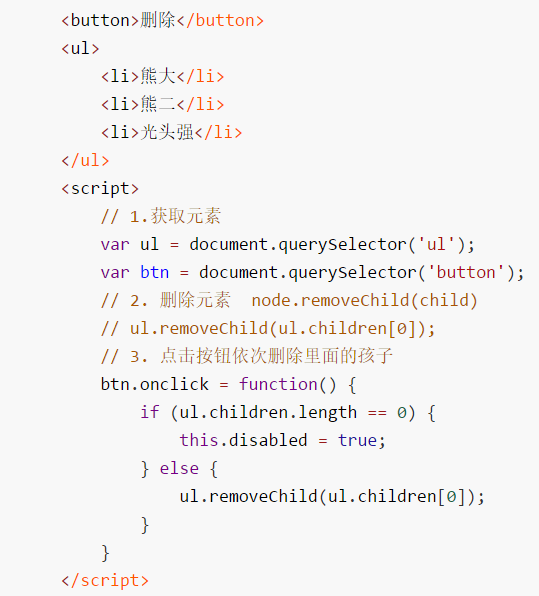
(1)删除节点 :parent.removeChild(child)注意:只能是父亲删除儿子 ;

(2)克隆节点 :element.cloneNode(false | true)注意 :false代表的是浅克隆 ,只会去克隆标签 ; | true代表的是深克隆,既克隆标签又会克隆内容;
(3)创建节点的三种方式 :document .write ( ) ;特点 :如果当页面已经渲染完毕 ,再次触发这个方法的的话 ,会覆盖原来页面的所有内容 ;
element . innerHTML ( ) ;特点 :效率高 ,结构不方便查看 ,也不方便进行事件注册 ;
document . createElement ( ) ;特点 :效率比innerHTML低一些 ,但是结构比较清晰 ,方便去进行事件注册 ;

二 、事件高级
1、注册事件的方式 :
(1)传统方式注册 :btn.onclick = function( ){ } ;
(2)添加监听 :btn.addEventListener(‘click‘,fn);注意 :flag :false代表的是事件冒泡 。 | flag :true代表的是事件捕获 ;
(3)了解 :btn . attachEvent(‘onclick‘ , fn) ;
2、注销事件的方式 :
(1)传统方式 :btn . onclick = null ;
(2)监听方式 :btn . removeEventListener(‘click‘ , fn);

(3)了解 :btn . detachEvent(‘onclick‘ , fn) ;
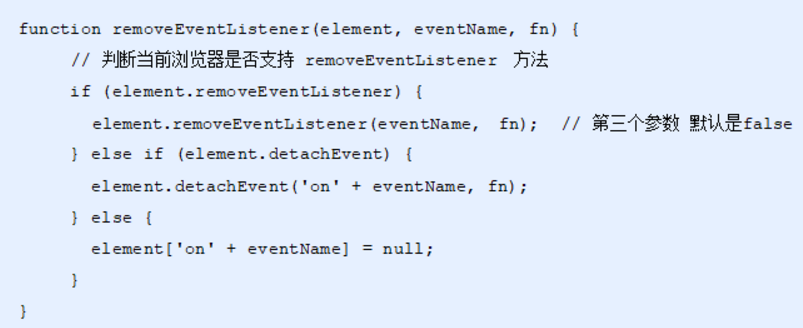
(4)删除事件兼容性解决方案 :

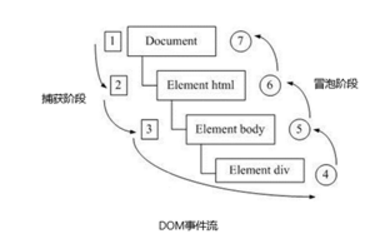
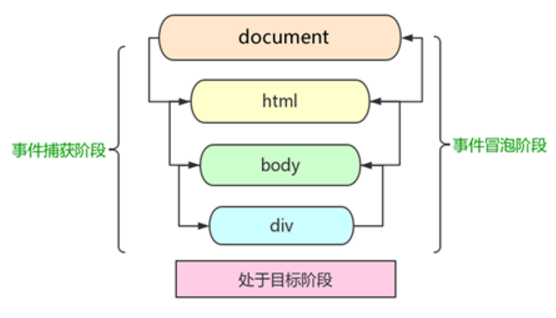
3、事件流的三个阶段 :
(1)捕获阶段 :从外到内一层一层进行传递 ,直到我们的目标对象 ;
(2)目标阶段 ;
(3)冒泡阶段 : 从内到外 ,从目标对象向外一层一层进行冒泡 ;


4、事件对象 :
(1)什么是事件对象 :描述这一次事件的对象 ,里面封装了这次事件相关的数据信息 ;
(2)属性 : e .target 获取触发事件的对象 ;
e . type 获取事件类型 ;
e . pageX | pageY 获取鼠标在页面中的位置 ;
e . clientX | clientY 获取鼠标在可视区域的位置 ;
e . screenX | screenY 获取鼠标在屏幕中的位置 ;
(3)方法 :阻止冒泡 e . stopPropagation()
阻止默认行为 e . preventDefault(); 注意 :在传统方式注册的 ,我们可以直接return false ;
5、事件委托 :
(1)原理 :用的是事件冒泡 ;
(2) 注意 :本应该给子元素绑定的事件 ,我给父元素去设置 ,这样我们一旦点击了子元素 ,就会通过事件冒泡给父元素的事件 ,然后我们通过事件对象 . target 就能够获取到目标元素 ;
六、常用鼠标事件 :

七、鼠标事件对象 :

