使用的场景:
(1) 有重复的板块内容显示的时候
# 后端如果是模板渲染方式(得到页面是通过继承的形式),可以换成iframe来请求直接获取子功能页面
iframe标签的作用:
iframe标签可以实现html主页面嵌套html子页面,子页面可以是一个功能页面,在某些时候使用iframe非常的方便
# 所以如果是模板渲染方式的,前端就可以使用iframe标签节省一点网络带宽(传输的内容会少一些,并且主页面不会刷新,只是iframe在请求得到新的资源)。
模板渲染和iframe的对比:
(1) 子页面通过继承的方式去实现,并且实现了html页面功能的拆分
不好的地方:通过继承,表示渲染模板时候,会先去加载继承的页面,再加载子页面,这样模板页面也会在网络传输,这样会占一些无用的带宽
使用iframe后:页面通过模板渲染,也仅是某个功能页面,返回的时候,会少返回模板继承的部分
(2) 菜单点击效果(主页面可能有多个菜单),要在后端提前去渲染好用户点的哪个菜单,才能返回给用户新的页面
不好的地方:增加了后端编码的复杂度,需要通过if判断把点击效果也加在标签上面,这样后端又会吃一些cpu的资源
使用iframe后:由于前端只是发送src请求(仅改变子页面内容),主页面不会改变,所以菜单只需写好前端事件即可,这样就会少后端很多模板渲染的麻烦事,可以少渲染一些内容,效率也会提升一点。
模板渲染比iframe这种方式好的地方:
(1) iframe是一个url显示的所有功能页面,模板渲染可以通过不同的url,来得到不同前端信息界面,而iframe这种方式能看见的url只有首页的url,所以用iframe的话,一般只会一个url去操作,如果要获取某个功能页面,首次打开也只能通过鼠标点击,才能请求到那个功能页面,但是效率来说肯定是iframe方式会高一点
iframe标签的使用:
注:
(1) 下面都是使用的jquery的写法定位的标签,和原生js查找不同
(2) 它俩之间的转换
jquery >>> dom === $(‘iframe‘)[0] : 关键是这个[0]
dom >>> jquery === $(dom定位到的标签)
格式:<iframe src=‘‘ frameborder=‘0‘></iframe>
属性:
src # 获取html页面的url网址
frameborder # 表示是否显示框架的边框,1显示,0不显示
1. iframe通过点击事件获取页面的写法
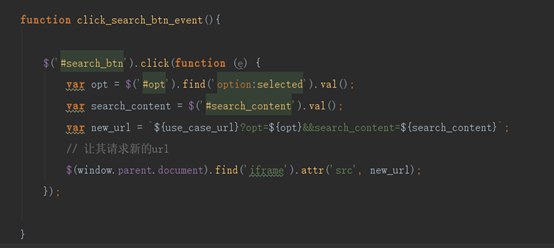
下面是点击搜索按钮的事件

# 这个是在iframe标签中场景,window.parent切换到父窗口
# 如果是在iframe外直接$(‘iframe‘).attr(‘src‘, new_url)即可
2. iframe的刷新页面及回退写法
# 先要找到iframe标签,在执行bom操作即可
(1) 在iframe标签中实现刷新
$(window.parent.document).find(‘iframe‘)[0].contentWindow.location.reload(true);
(2) 在iframe标签中实现回退
$(window.parent.document).find(‘iframe‘)[0].contentWindow.history.back();
(3) 主窗口的写法
$(‘iframe‘)[0].contentWindow.location.reload(true); $(‘iframe‘)[0].contentWindow.history.back();
3.获取iframe的当前url
注:如果在iframe中切换了子页面的url,通过src只会取到第一次的给的src属性
$(window.parent.document).find(‘iframe‘)[0].contentWindow.location.href;
4.主页面和iframe子页面互相调用函数
使用场景:
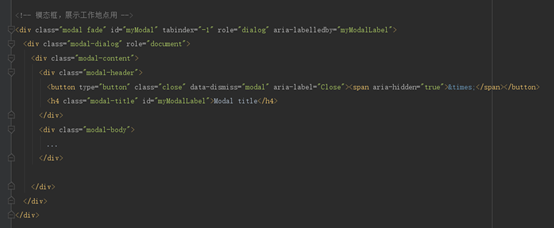
(1) 模态框的弹出,不能说你模态通过子页面的点击,仅在子页面有模态框的效果
(2) 各种消息弹框的显示,不能说在子页面显示,会错位
4.1.在iframe中调用主页面的内容
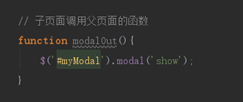
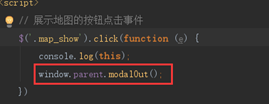
window.parent.要调用的函数();
例子写法:
# 父页面中


# iframe中

4.2.主页面调用iframe的内容(没有试验)
$(‘iframe‘)[0].contentWindow.要调用的函数();
