HTML文档里面的内容大概如你在报纸上看到的一篇篇文章,一样会具备标题、副标题、段落等等格式,我们就先给一个范例来表现一篇文章的HTML文档吧!
HTML文档里面的内容大概如你在报纸上看到的一篇篇文章,一样会具备标题、副标题、段落等等格式,我们就先给一个范例来表现一篇文章的HTML文档吧!
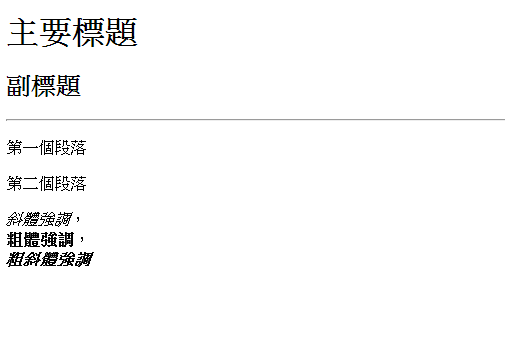
文章范例
主要标题
副标题
第一个段落
第二个段落
斜体强调,
粗体强调,
粗斜体强调

标题表示用标签
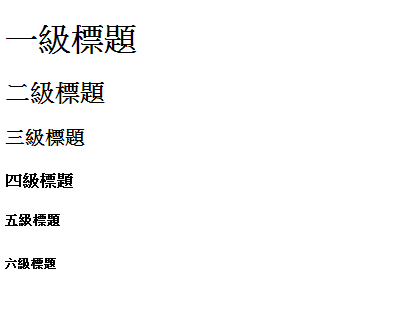
使用h1~h6标签分别可以表示从大到小的1级到6级的标题,当一篇文章出现标题的时候,可以使用此标签来表示标题的部分。底下是h1~h6各个标签范例:
...一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
...

水平线标签
若要使用水平线来分隔文章,可以使用hr标签来表示,hr为一个无包内容的标签,可以写作。
段落与换行标签
若文章中要表示段落,可将段落使用p标签包起来,此时段落上下会与其他段落产生分隔的效果;若仅只要使用简单的单行换行可使用br标签,br亦为一个无包内容的标签,可以写作
强调标签
若文章中有需要强调的地方,可使用em标签做斜体强调、strong标签去做粗体强调,若要两者一起使用,则可巢状式的将一个标签包起另外一个标签(就像范例所写的强调部分)。如果以前有用过HTML的人可能会知道有另外两个标签与之效果相同,分别是i(斜体)与b(粗体)标签。在HTML5开始强调用标签来表示文章语义的做法后,会建议使用em、strong两个标签来取代i与b标签。
block元素与inline元素
大部分的HTML元素都会定义它为block元素或是inline元素。当使用该标签会造成该元素与上下元素自动有所分隔,则该标签所产生的元素为block元素;相对地,若并不会造成与上下元素之间的分隔的话,则为inline元素。本范例中,像是h系列的元素和p元素就属于block元素;而em元素和strong元素则属于inline元素。
已被废弃使用的模式用标签
在HTML5当中,已不建议使用center标签(置中)与font标签(改变文字模式,像是文字大小、文字颜色等)来去做模式变化,目前HTML语法强调是被使用在文档语义上,而模式美观的部分就全权交给CSS语法去做处理,故若要置中或是改变文字模式的部分请使用CSS模式去做。(其实不只center、font标签,其他像是align属性(该元素对齐用)、bgcolor属性(背景颜色属性)......等等与模式有关系的标签或是属性都已不建议使用HTML语法做更改,请尽量都使用CSS语法去撰写)
pre标签:直接显示与原语法相同内容
如果有时从别的地方直接复制一篇长篇的文章,要在该文章换行或段落的地方加上
...
...文章...
...这是一篇很长的文章, 害我懒的用br和p标签, 真是抱歉!...

参考数据
- html教学 > 第03章。常用标签:http://m7.dfps.tp.edu.tw/chen/main5/ahtml/03.asp
- w3schools.com > HTML and :http://www.w3schools.com/html/html_blocks.asp
- w3schools.com > HTML
tag:http://www.w3schools.com/tags/tag_pre.asp
原文:大专栏 #HTML:基本内文文章结构
