视频与音频标签

Controls : 控制面板显示(显示播放按钮)
Poster : 海报(未播放前显示的画面)
Autoplay : 是否自动播放(true 是,false否)
Width : 宽度设置
Height : 高度设置

图像标签标签 img

alt :当图片显示不出出来进行描述说明
title :当图片悬停在图片上的提示信息
水平线标签 hr: <hr/>
列表标签
1. 有序列表 ol li:

2. 无序列表:ul li:

3. 定义列表 dl dt dd :
dl :定义一个列表 dt:定义术语标签(可以放置文字或图片)
dd :定义描述标签(对dt的内容进行描述说明)

标题标签:<h1>…….<h6>
段落标签:<p></p>
换行标签:<br/>
加粗标签:<b></b>
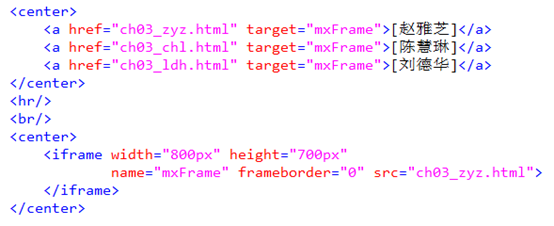
超链接标签:<a></a>

href:表示要链接的目标文件的路径
target:表示链接目标文件的打开方式
默认值:_self (自身窗口打开)
新建一个窗口打开:_blank
target=”name” (name表示内嵌框架ifram 的name的属性值):在内嵌框架中打开
说明:超链接可包裹文字和图片
特殊字符:
:空格
& :连接符&
> :大于
< :小于
© :版权符号
® :注册商标
跨多个字符标签:<span></span>

Style :给标签添加样式
color:red :设置字体颜色为红色
Font-weight:bold :给文字字体加粗
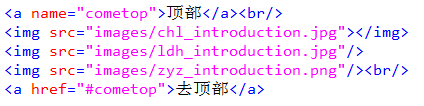
锚连接:通过a超链接实现锚链接,链接当前页面的指定位置
【可以模拟实现回到顶部效果】
href="#":此处的#号表示链接至当前页面
问题:如何应用锚链接模拟回到顶部效果
第一步:在指定去向的顶部之处添加以下代码
<a name="锚记的名称">文字或图片</a> name:锚记的名称
第二步:在点击底部位置添加以下代码
<a href="#锚记的名称">链接的内容(文字或图片)</a>

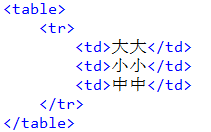
表格标签:table tr td
table (表格标签)
tr (行标签)【行:row】
td (单元格标签)【单元格:cell】
 表示一行三列的表格
表示一行三列的表格
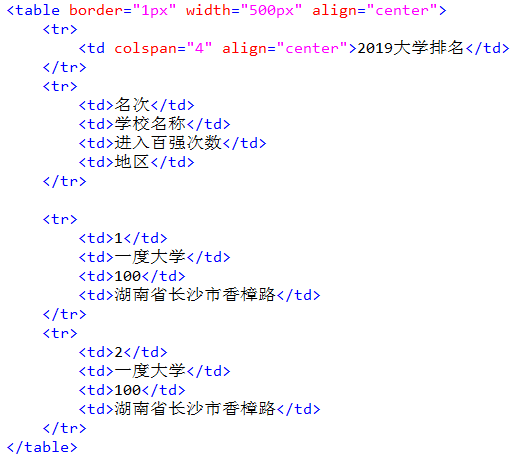
在水平方向跨列(在水平方向上合并单元格) colspan
col:column列
span:跨
注意:合并只能合并单元格
语法:colspan="跨的单元格的数量(包括自身)"
align:表示水平对齐方式(左中右)left center right
valign:表示垂直对齐方式(上中下)top middle bottom

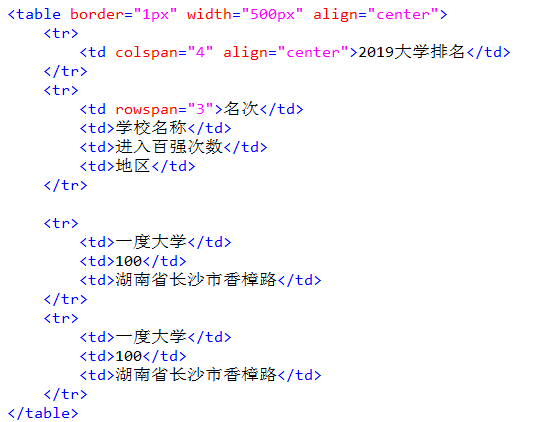
在垂直方向跨行(在垂直方向上合并单元格) rowspan

在使用表格时要注意的问题:
1)表格中只有单元格才能放置内容(文字、图片、音频、视频....
2)跨列为水平方向,跨行为垂直方向
3)表格即可跨列且同时能跨行
4)从哪行哪列开始跨那最终合并的单元格则从属于当前行
5)表格可以实现嵌套
6)表格的应用场景(when)
. 网页中的某处内容有规整形式,则可以考虑使用表格实现
7)表格不怎么推荐使用:
. 因为表格过于结构固定化,不能灵活实现效果
. 一但表格比较复杂,代码比较多,嵌套比较深,维护麻烦
8)在实现应用表格是遵循的技巧
. 尽量使用最少的行与最少的列实现最佳效果,减少合并
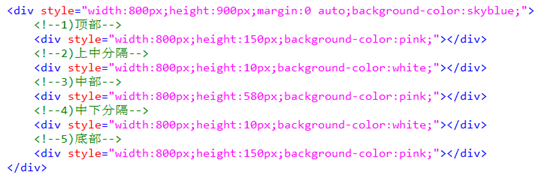
分区标签:<div></div> 常用语页面布局
使div居中:margin:0 auto;

内嵌框架(iframe):点击的连接在内嵌框架中打开

Form表单
表单是在网页中提供一个图形用户界面,用于采集用户的信息并提交至远程服务器
表单标签:
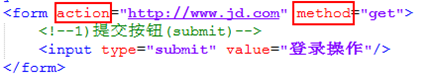
a) <form></form>
b) Form表单的两个重要属性
action :指提交的URL(指定表单采集数据提交至服务器处理)
method:表单提交方式(get 显示提交和post 隐式提交)

表单的相关元素:
输入标签:input根据属性type 的类型不同从而显示不同的效果
文本框:<input type=”text” name=”名称”/>
隐藏域:<input type=”hidden” name=”名称”/>
密码框:<input type=”password” name=”名称”/>
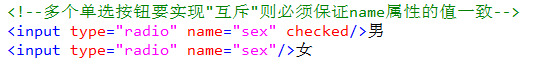
单选按钮:<input type=”radio” name=”名称”/>

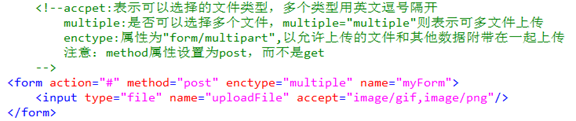
文件域:<input type=“file” name=” uploadfile”/>

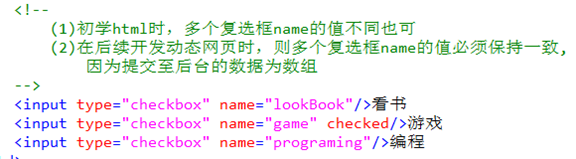
复选框:<input type=”checkbox” name=”checkbox”/>

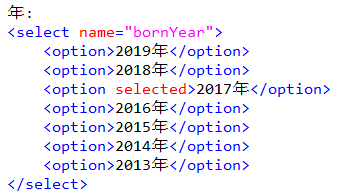
下拉列表:select + option

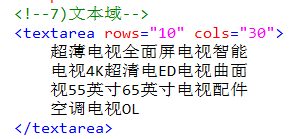
文本域:textarea

普通按钮:<input type=”button” value=”提交”/>(普通按钮只能人为赋予功能)
特殊按钮:<button>提交</button>(该按钮默认功能与submit一样)
提交按钮:<input type=”submit” value=”提交”/>(提交表单的功能)
重置按钮:<input type=”reset” value=”重置”/>(清空表单数据的功能,默认值除外)
图像按钮:<input type=”image” src=”图像按钮的来源路径”/>(功能与submit一样)
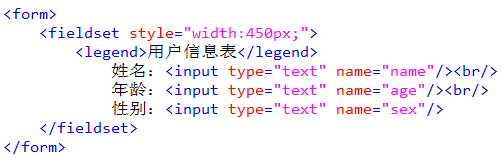
容器框:fieldset和legend元素
Fieldset元素被用作表单元素的一个容器,它被包含的元素周围显示一个细边框的盒子。Legend元素放在fieldset元素内部,在盒子上加上一个标题。

Html5表单元素
电子邮件输入框:<input type=”email” name=”email”/>
Web地址输入框(url):<input type=”url” name=”url”/>
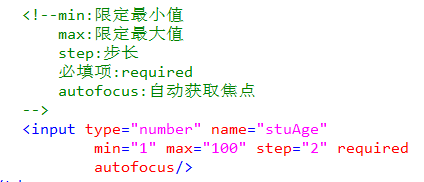
数值输入框:<input type=”number” name=”num”/>

日期输入框:<input type=”date” name=”date”/>
搜索输入框:<input type=”search” />
数字滑动框:<input type=”range” />
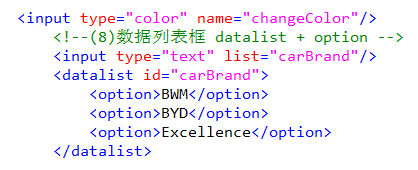
颜色选取:<input type=”color” />
数据列表:datalist

Input 输入标签新增属性
自动获得鼠标焦点:autofocus
输入时提示信息:placeholder
必须输入的字段:required
取消表单验证:novalidate
防止修改字段内容:disabled / readonly
