01-rem布局-rem单位
-
rem单位:代表HTML的字体大小;
-
1em = 父亲的字体大小px;
-
1rem = HTML 字体大小px;
-
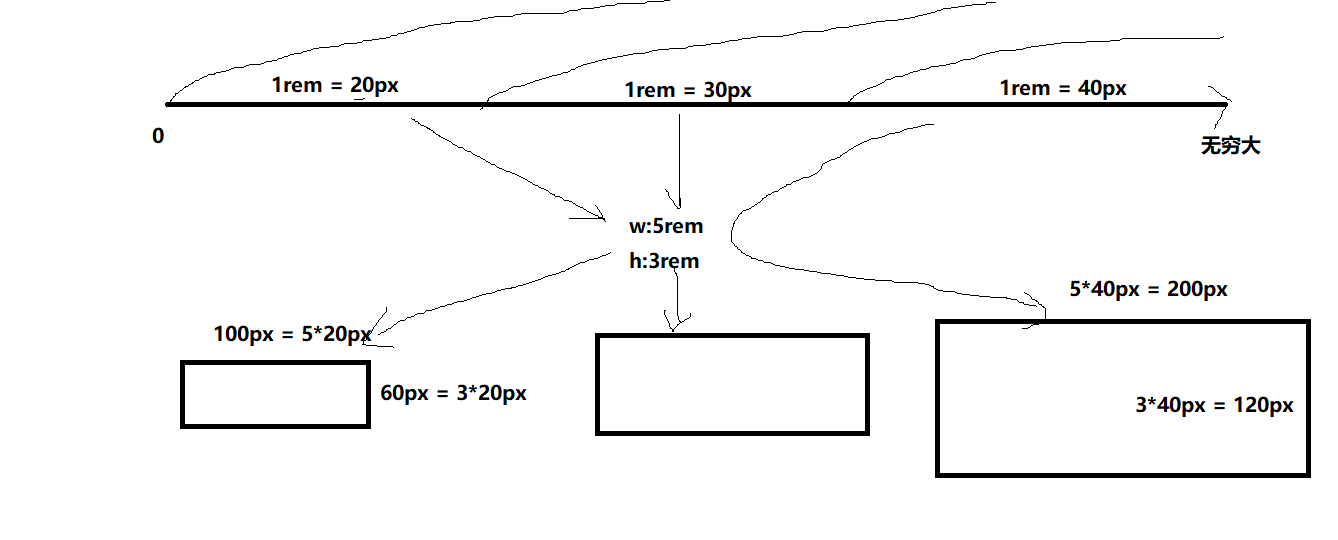
盒子的属性值,用到rem这个单位,那么HTML的字体大小发生改变,整体页面的盒子就会发生等比变化;
02-rem布局-媒体查询-01-语法
-
媒体查询:响应屏幕变化
/* 查屏幕 且 最小宽度是500px 的时候 w>=500px 下面的CSS会生效*/ @media screen and (min-width:500px) { CSS-code } ? /* 查屏幕且宽度为500px的时候,下面CSS-code生效 */ /* @media screen and (width:500px) { body { background-color: red; } } */ ? /* 宽度最大界值是500px w<=500px CSScode生效 */ /* @media screen and (max-width:500px) { body { background-color: blue; } } */
02-rem布局-媒体查询-02-档位划分
-
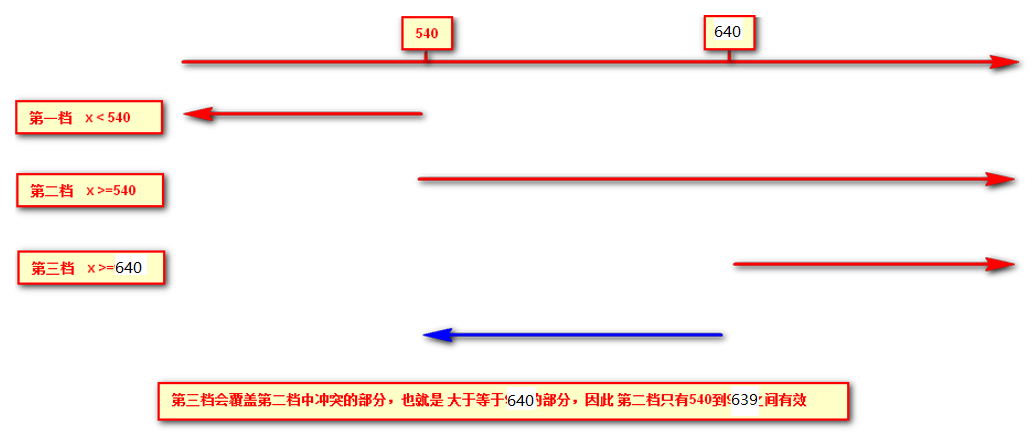
档位:划分的不同范围
@media screen and (min-width:0px) { body { background-color: red; } } /* - 档位2 : 540px<=w and w< 640px; */ @media screen and (min-width:540px) { body { background-color: blue; } } /* - 档位3 : 640px<=w */ @media screen and (min-width:640px) { body { background-color: green; } }
-
各个档位可以生效的图

03-rem布局-rem&媒体查询
-
rem:唯一控制,1rem背后代表的值变了,整个页面用到我rem单位的盒子都要跟着变;
-
媒体查询:响应屏幕的变化;
-
媒体查询+rem:不同的档位下,设置1rem背后代表的值不同,那么屏幕变化的时候,整个页面用到我rem单位的盒子都要跟着等比变;

-
问题:UI给我的图示设计的PX单位,需要把PX单位转化为rem,涉及到除法运算;
-
实际开发的步骤:
-
UI设计稿540px,在页面上测量出元素的高度是44px,如何转化为rem单位呢?
-
找到设计稿所在档位的1rem背后代表的值,1rem = 30px
-
44px = 44/30 rem = 44/ 30 *30px;
-
-
大家的问题:如何档位下1rem背后带不动额值变了:
-
找到设计稿所在档位的1rem背后代表的值,1rem = 35px
-
44px = 44/35 rem = 44/35 *35px = 44px;
-
04-rem布局-less-安装
-
less:预处理语言;不能直接在浏览器中使用;
-
.less文件需要VSC装插件 Easy LESS
05-rem布局-less-语法
-
语法:
// 1.变量 less变量的语法 @color:blue; ? .son_1 { background-color: @color; } ? .son_2 { color: @color; } ? .box_3 { border: 10px solid @color; }
?
?
? // 2.嵌套 // header { // height: 44px; // } ? // header .search { // flex: 1; // } ? header { height: 44px; .search { flex: 1; background-color: @color; &::before { content: "1"; } // &:hover { // background-color: #222; // } } // .search::before { // content: ""; // } .search:hover { background-color: #555; } a { width: 44px; height: 44px; background-color: blue; } }
?
?
?
?
// 3.运算 @base:75; div { width: 200px+356px; width: 486px*356px; width: 486px-356px; width: 44/30rem; width: 44/44rem; height: (44-30)/2px; background-color: #666-#222; ? // 单位问题:单位去选择,不参与运算; // 1.使用同一个单位 ,最终确认为这个单位 height: 40+40px; // 2.两个不同的单位,会选择前面的那个单位; width: 50px/30rem; width: 60rem/30px; height: 75rem/@base; }
-
写所有的CSS都要用 less; webpack;
06-rem布局-rem&媒体查询&less方案
-
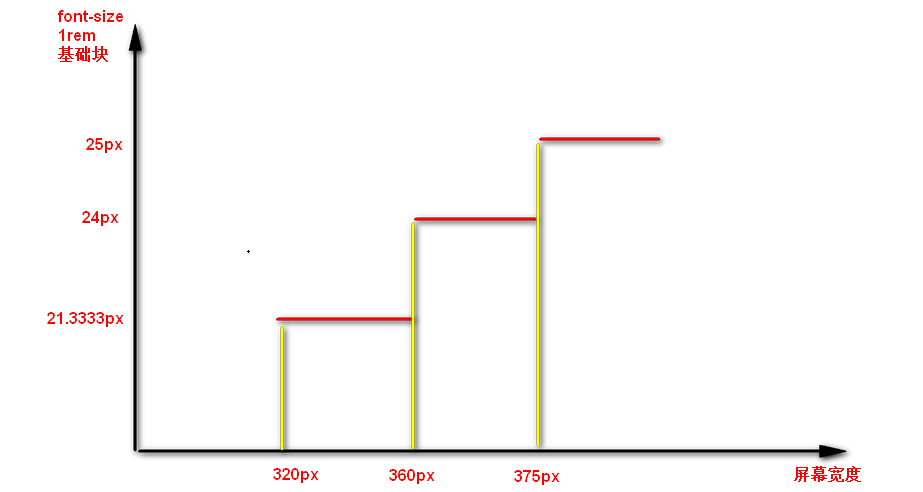
约定1:各个档位如何来的?UI的设计宽度,从小到大,当做我们各个档位下的最小界值
-
约定2:各个档位下的1rem背后代表的值是怎么来的?1rem = 各个档位下的最小界值 / 10;
// 320 @media screen and (min-width: 320px) { html { font-size: 320px/10; } } // 360 @media screen and (min-width: 360px) { html { font-size: 360px/10; } } // 375 iphone 678 @media screen and (min-width: 375px) { html { font-size: 375px/10; } } // 384 @media screen and (min-width: 384px) { html { font-size: 384px/10; } } // 400 @media screen and (min-width: 400px) { html { font-size: 400px/10; } } // 414 @media screen and (min-width: 414px) { html { font-size: 414px/10; } } // 424 @media screen and (min-width: 424px) { html { font-size: 424px/10; } } // 480 @media screen and (min-width: 480px) { html { font-size: 480px/10; } } // 540 @media screen and (min-width: 540px) { html { font-size: 540px/10; } } // 720 @media screen and (min-width: 720px) { html { font-size: 720px/10; } } // 750 @media screen and (min-width: 750px) { html { font-size: 750px/10; } }
07-rem布局-方案1-构建文件目录及初始化
-
第一步:原稿实现;UI给多大的设计稿,原稿实现;
08-rem布局-方案1-顶部栏
-
flex布局:
-
左右固定,中间随意拉伸;
-
固定定位:
-
header { height: 88px; display: flex; background-color: #FFC001; position: fixed; width: 750px; // row .left { width: 40px; height: 70px; margin: 9px 15px; // background-color: blue; background: url(‘../imgs/classify.png‘) no-repeat; background-size: 100%; } .mid { flex: 1; background-color: #fff; margin: 10px 0; border-radius: (88-20)/2px; line-height: 88-20px; padding-left: 50px; } .right { width: 88px; // background-color: red; line-height: 88px; text-align: center; color: #fff; } }
<div class="header"> <div class="left"></div> <div class="mid"></div> <div class="right"></div> </div>
09-rem布局-方案1-rem替换及小结
-
第二步:把所有的PX值替换为rem;
// 2.0 所有档位准备好;OK
// 2.1 找当前设计稿750px 所在的档位,拿到这个档位下 1rem 代表的值是多少;1rem = 75px
// 2.2 88px = 88/75rem = 88/75 * 75px = 88px
// 2.3 其他档位720档位下 88/75rem = 1.36rem = 1.36*72px = 82.3px;
-
方案:档位划分不够细致,看起来变化不是连续的;方案不推荐使用;

10-rem布局-rem&flexible.js方案
-
flexible.js:手机淘宝团队出的一个适配JS文件;
-
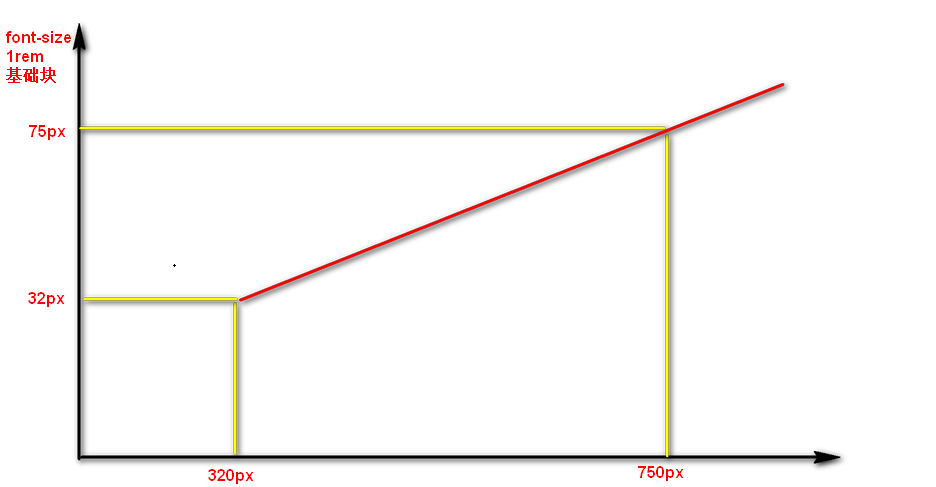
效果:把页面的当前的宽度/10 = 1rem值;形成连续变化的特点;
11-rem布局-方案2-介绍及操作-rem替换小结
-
HTML引入:需要把JS文件引入,不需要在引入common.css文件。(原因:common.css是比较粗的档位文件,找一个划分比较细的文件 JS文件)
-
第一步:原稿实现;不能加max-width:750px; width:100%;
-
第二步:
// 第二步:PX单位换rem;
// 2.0 准备了一个JS文件,达到连续变化的特点,把屏幕的宽度/10 = 1rem值;
// 2.1 找当前设计稿750px 设计稿屏幕下,拿到屏幕下 1rem 代表的值是多少;1rem = 750/10 = 75px;
// 2.2 88px = 88/75rem = 88/75 * 75px = 88px
// 2.3 其他屏幕720px 88/75rem = 88/75*72px = 82.3px;
-
第三步:问题:
// 问题1:JS在body上设置了font-size大小,标签内的样式的权重比CSS文件样式权重高,需要在CSS文件样式提高权重;
?
body {
width: 750/75rem;
margin: 0 auto;
font-size: 24/75rem!important;
}
?
?
// 问题2:JS在超过750px 和 小于320px 范围内还在变 设置1rem背后代表的值还在变化;限制;
// 解决方案:超过750px 以后,1rem代表的值不再变;--->媒体查询
@media screen and (min-width:750px) {
html {
font-size: 75px!important;
}
}
// 小于320px
@media screen and (max-width:319px) {
html {
font-size: 32px!important;
}
}
?
-
方案:连续变化,这个工作上要做等比变化推荐方案;

12-总结
-
基础班:传统布局
-
定位、浮动、清除浮动、margin、padding;
-
PC端,UI给就是宽高,把宽高设置为固定PX,
-
-
移动端:思路上,好多盒子高度不是写死,基本上靠内部的元素盒子撑起来;
-
流式布局:把宽度设置为百分数,浮动(清除浮动)
-
flex:新的布局方案
-
思想上,不要再想这些元素是块级元素等;
-
想这些是行排列或者列排列;
-
-
rem:整个页面等比变化
-
rem+flexible.js+less:连续变化特点;
-
-
-
到了公司:
-
移动端,flex布局;
-
PC:基础班:传统布局,或者不考虑兼容性flex布局;
-
-
以后写所有的CSS文件,都用less;
