问题描述: 给公司做微信小程序时遇到了这个问题,用mpvue框架搭建的小程序,从首页点击进去,先跳转到一个中间页面,在中间页面放上webview链接到外部的H5页面,这时点击小程序左
问题描述:
给公司做微信小程序时遇到了这个问题,用mpvue框架搭建的小程序,从首页点击进去,先跳转到一个中间页面,在中间页面放上webview链接到外部的H5页面,这时点击小程序左上角自带的返回按钮,第一次会跳转到空白页,再点一次才能跳转到首页。
首页:

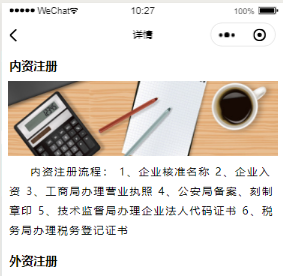
详情页:

这时需要点击左上角的返回箭头两次,才能跳转到首页
解决办法:
小程序跳到外部页面方法:
1、从首页(index)跳转到中间页(template):
goPage(id){ wx.navigateTo({url:‘../template/main?id=‘+id}) } 2、template页面: <template> <div> <web-view :src="aSrcs"></web-view> </div> </template><script> export default {
data(){ return{ aSrcs:"" } } , methods: { aSrc(){ var id = this.$root.$mp.query.id if(id==1){ return ‘https://api.1yunsong.com/Hxjy/Wx/detail_gs‘ } else if(id==2){ return ‘https://api.1yunsong.com/Hxjy/Wx/detail_cs‘ } else if(id==3){ return ‘https://api.1yunsong.com/Hxjy/Wx/detail_zs‘ } else if(id==4){ return ‘https://api.1yunsong.com/Hxjy/Wx/detail_qy‘ } else{ return false } } }, mounted() { this.aSrcs = this.aSrc() }, } </script> 从外部页面再跳回到微信小程序:(在H5页面中写) 1、先引入一个js文件 <script src="http://img.558idc.com/uploadfile/allimg/210612/1153552618-5.jpg"></script> 2、在script中加入一行代码 <script> window.onunload = function(){ wx.miniProgram.navigateBack({}) } </script> 这样就可以了!
