一、BOM
1.window对象
window.innerHeight 浏览器窗口内部的高度
window.innerWidth 浏览器窗口的内部宽度
window.open() 打开新窗口
window.close() 关闭当前窗口
2.window子对象
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象(了解即可)
屏幕对象,不常用。
一些属性:
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
history对象
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href //获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
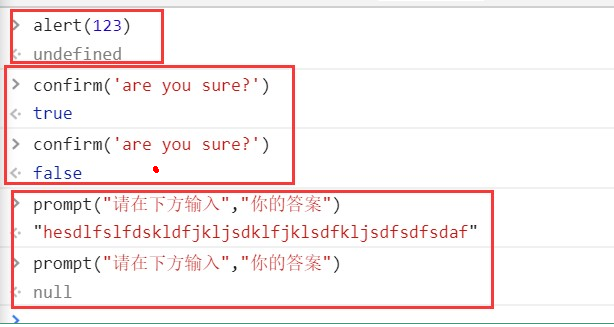
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
alert("请求错误");
确认框(了解即可)
alert("are you sure?");
提示框
prompt(请输入:)

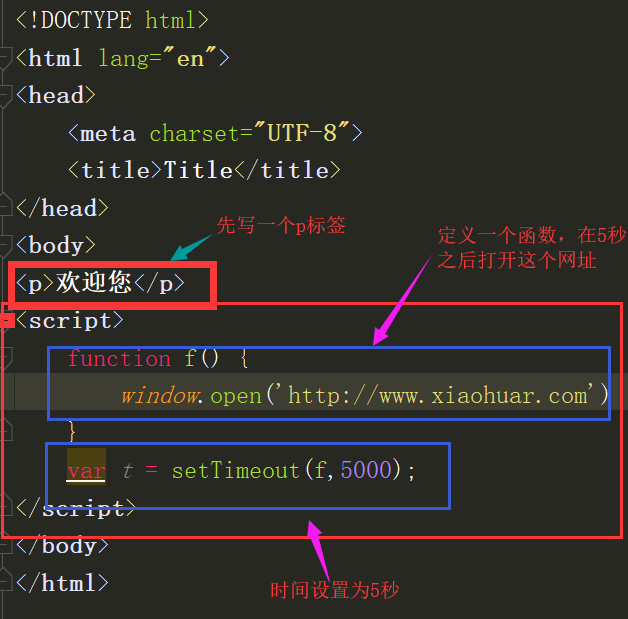
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
三、DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
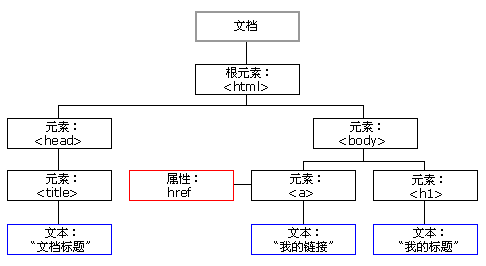
HTML DOM 模型被构造为对象的树。
1.HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
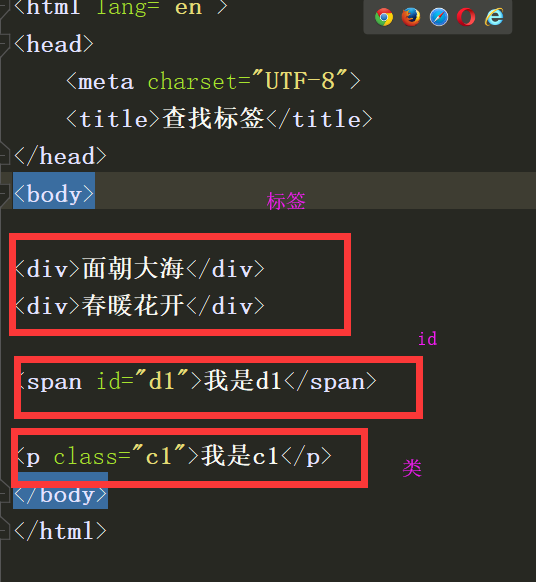
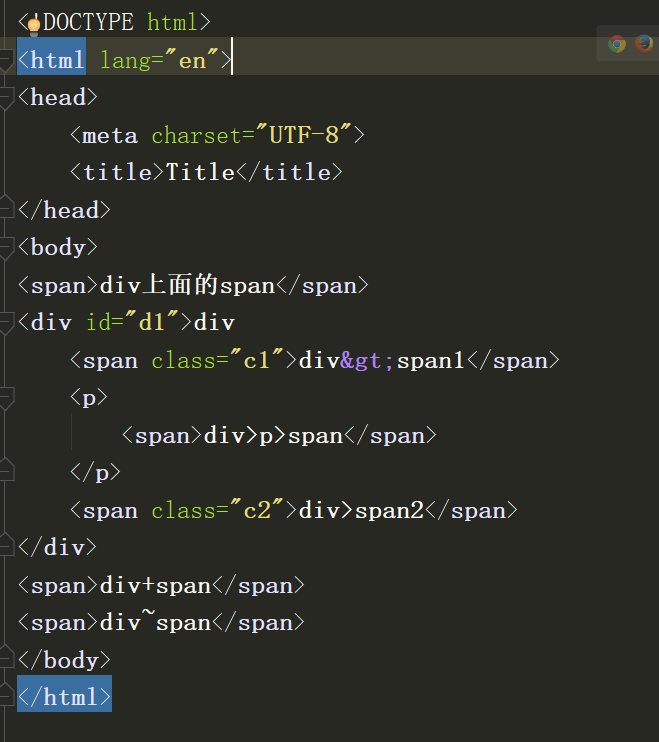
2.查找标签
直接查找
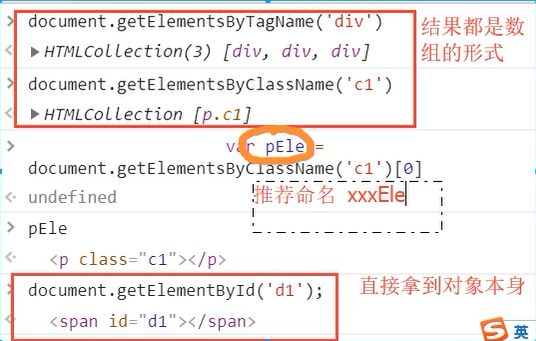
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集


间接查找
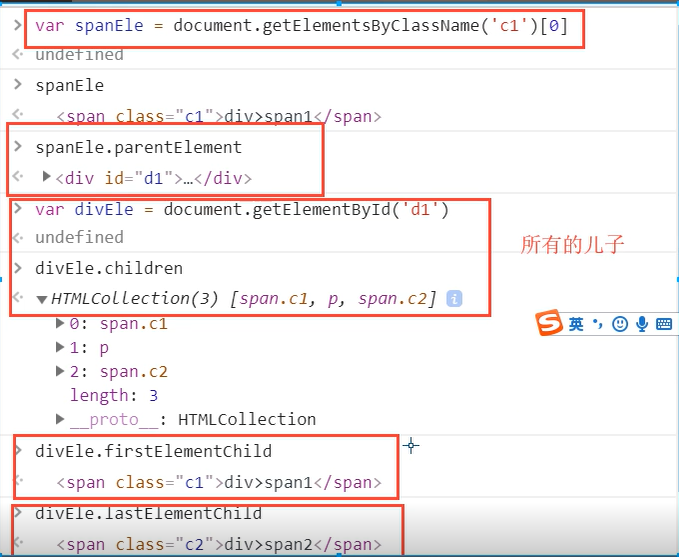
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
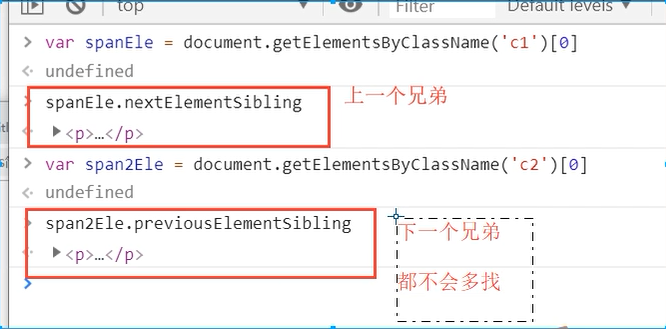
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素



3.节点操作
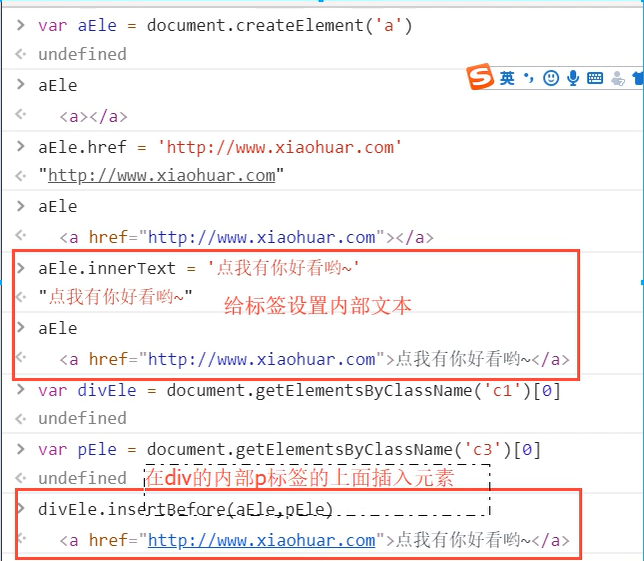
创建节点
语法:
createElement(标签名)
示例:
var divEle = document.createElement("div");

添加节点
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);

删除节点:
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
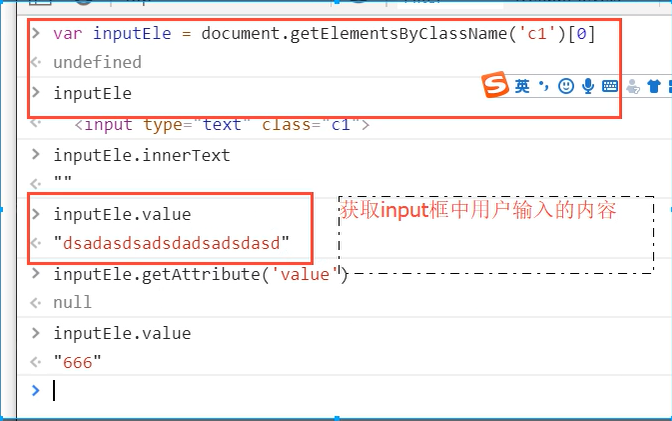
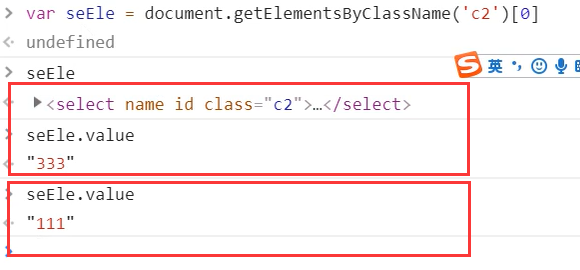
获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);



属性节点
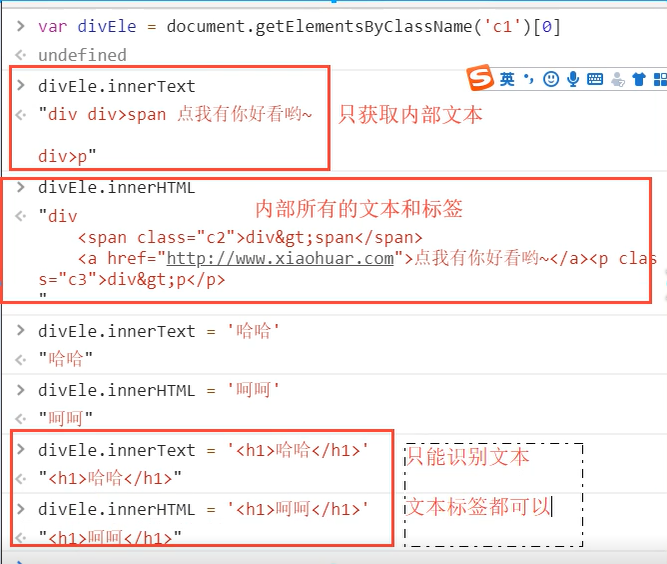
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"

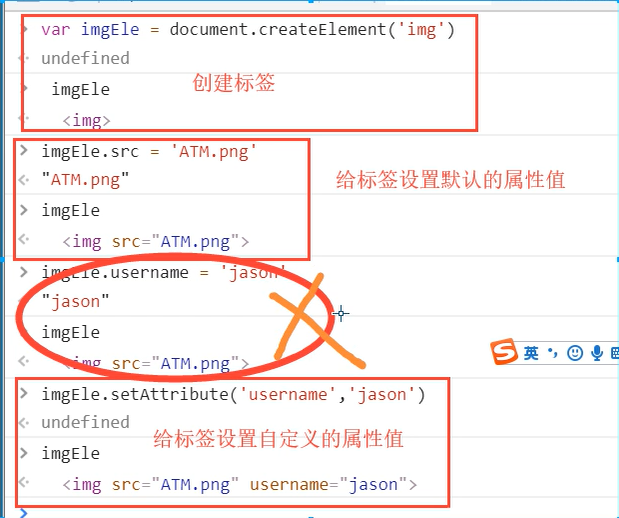
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily

符合某个条件下自动触发的动作
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定方式:
方式一:指名道姓
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:js代码绑定(推荐)
</head> <body> <button onclick="foo()">按钮1</button> <button id="d1">按钮2</button> <script> function foo() { alert(123) } var b1Ele = document.getElementById("d1"); b1Ele.onclick = function () { alert(456) } </script> </body> </html>
事件示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>焦点事例</title> </head> <body> <input type="text" value="中秋大促销" id="a1"> <script> var aEle = document.getElementById(‘a1‘); aEle.onfocus = function () { aEle.value = ‘‘ }; aEle.onblur = function () { aEle.value = ‘回家看看‘ } </script> </body> </html>获取焦点事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 300px; height: 300px; border-radius: 50%; border: 3px solid black; } .bg_red { background-color: red; } .bg_blue { background-color: blue; } </style> </head> <body> <div class="c1 bg_red bg_blue"></div> <button id="a1">点击</button> <script> // 先找到先要绑定事件的标签 var a1Ele = document.getElementById(‘a1‘); // 给这个标签对象绑定相应的事件 a1Ele.onclick = function () { // 找到事件影响的标签对象 let bEle = document.getElementsByClassName(‘c1‘)[0]; bEle.classList.toggle(‘bg_blue‘) } </script> </body> </html>开关灯示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定时器</title> </head> <body> <input type="text" id="d1"> <button id="b1">开始</button> <button id="b2">结束</button> <script> // 定义一个存储定时器的全局变量 var flag; // 先获取代码中需要用到的固定标签对象 var b1Ele = document.getElementById(‘b1‘); var iEle = document.getElementById(‘d1‘); var b2Ele = document.getElementById(‘b2‘) // 定义一个展示时间的函数 var showTime = function () { var cTime = new Date(); iEle.value = cTime.toLocaleString() }; // 给b1标签绑定点击时间 b1Ele.onclick = function () { // 先判断flag是否已经指代了一个定时器 if (!flag){ flag = setInterval(showTime,1000) }; b2Ele.onclick = function () { // 取消定时器 clearInterval(flag); // 将标志位手动设置为布尔值false的值即可 flag = null; } }; </script> </body> </html>定时器示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="" id="d1"> <option value="">---请选择---</option> </select> <select name="" id="d2"> <option value="">---请选择---</option> </select> <script> var data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"], "上海": ["静安区","黄浦区"], "深圳": ["南山区","龙岗区"] }; var seEle = document.getElementById(‘d1‘); var se2Ele = document.getElementById(‘d2‘); for (var i in data){ // 创建option标签 var optEle = document.createElement(‘option‘); // 给标签添加内部文本值 optEle.innerText = i; // 给标签设置value属性值 optEle.value = i; // 将创建好的option标签添加到第一个select框中 seEle.appendChild(optEle) } // 给第一个select框绑定change事件 seEle.onchange = function () { var currentPro = seEle.value; var currentCityList = data[currentPro]; // 先清空第二个select框中所有的option标签 se2Ele.innerHTML = ‘‘; var opttEle = document.createElement(‘option‘); opttEle.innerText = ‘---请选择---‘; se2Ele.appendChild(opttEle); // 循环遍历数组 for (let i=0;i<currentCityList.length;i++){ // 动态创建标签 var optEle = document.createElement(‘option‘); optEle.innerText = currentCityList[i]; optEle.value = currentCityList[i]; // 将创建出来的option标签添加到第二个select框中 se2Ele.appendChild(optEle) } } </script> </body> </html>省级联动
window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象