1、npm init 生成package.json文件 2、npm install webpack webpack-cil --save-dev 安装webpack和webpack-cli 3、新建一个src文件夹,里面创建index.js文件 console.log(123); webpack会自动查找src下的index.js文件,将它
console.log(123);webpack会自动查找src下的index.js文件,将它打包到dist文件夹里,默认生成main.js,main.js就是打包后的文件 4、修改package.json 1 2 3 4 5
"scripts"
: {
"test"
:
"echo \"Error: no test specified\" && exit 1"
,
"dev"
:
"webpack --mode development"
,
// (开发模式)
"build"
:
"webpack --mode production"
// (生产模式)
},
开发模式生成的文件不压缩
生产模式生成的文件压缩
5、运行npm run dev和npm run build 此时,根目录下就会多出dist文件夹,里面有main.js文件,可以分别运行这两个命令,看一下生成的main.js文件的区别 6、以上这些都是默认的,当然这些可以自己配置 新建webpack.config.js文件 1 2 3 4 5 6 7 8 9const path = require(
"path"
)
module.exports = {
entry:
"./src/index.js"
,
// 入口
output: {
// 出口
filename:
"bundle.js"
,
// 生成打包文件的名字
path: path.join(__dirname,
"dist"
)
// 打包文件的路径,__dirname指当前根目录
}
}
此时运行npm run dev,在dist文件夹下就能看到打包生成的bundle.js文件

1 2 3 4 5 6 7 8 9 10
module.exports = {
entry: {
// 多文件入口
index:
"./src/index.js"
,
test:
"./src/test.js"
},
output: {
// 出口
filename:
"[name].bundle.js"
,
// 生成打包文件的名字 ==>注意这里,因为是多文件入口,所有需要[name]来区分文件
path: path.join(__dirname,
"dist"
)
// 打包文件的路径,__dirname指当前根目录
}
}
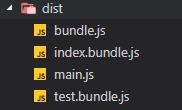
运行npm run dev

devServer: {
// 设置基本目录结构
contentBase: path.join(__dirname,
"dist"
),
// 服务器的ip地址,也可以使用localhost
host:
"localhost"
,
// 服务端压缩是否开启
compress:
true
,
// 配置服务端口号
port: 8080
}
修改package.json内容为
1 2 3 4 5 6"scripts"
: {
"test"
:
"echo \"Error: no test specified\" && exit 1"
,
"serve"
:
"webpack-dev-server --mode development"
,
"dev"
:
"webpack --mode development"
,
"build"
:
"webpack --mode production"
},
运行npm run serve

1 2 3 4 5 6 7 8 9 10 11 12 13 14
<!DOCTYPE html>
<html lang=
"en"
>
<head>
<meta charset=
"UTF-8"
>
<meta name=
"viewport"
content=
"width=device-width, initial-scale=1.0"
>
<meta http-equiv=
"X-UA-Compatible"
content=
"ie=edge"
>
<title>Document</title>
</head>
<body>
<div id=
"main"
>
hello
</div>
</body>
</html>
在webpack.config.js中进行配置
开头引入插件
1const HtmlWebpackPlugin = require(
‘html-webpack-plugin‘
)
在plugins配置
1 2 3 4 5 6 7 8
plugins: [
new
HtmlWebpackPlugin({
filename:
‘index.html‘
,
template:
‘./src/inde.html‘
,
// chunks: [‘index‘], // 多入口时需要用到
hash:
true
// 插入的文件后面加一段随机数
})
],
运行npm run serve,浏览器中打开localhost:8080

1 2 3 4 5 6 7
#main{
height: 100px;
width: 100px;
font-size: 40px;
color:
#FF6347;
}
需要安装css-loader,style-loader
npm install css-loader style-loader --save-dev webpack.config.js中配置1 2 3 4 5 6 7 8 9
module: {
rules:[
// css loader
{
test: /\.css$/,
use: [
"style-loader"
,
"css-loader"
]
// 这里顺序不能颠倒
}
]
},
在入口文件index.js中引入mian.css文件 import main from ‘./main.css‘ // require(‘./main.css‘) 这两种引入方式都可以 npm run serve

new
ExtractTextPlugin({
filename:
"index.css"
,
})
1 2 3 4 5 6 7 8 9 10 11
rules:[
// css loader
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback:
"style-loader"
,
use:
"css-loader"
})
}
]
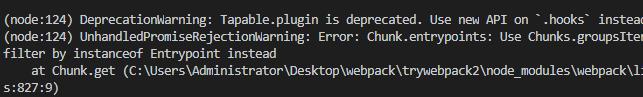
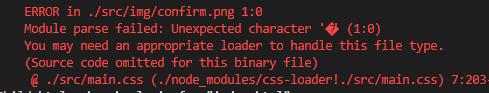
然后npm run build 打包,结果报错



1 2 3 4 5
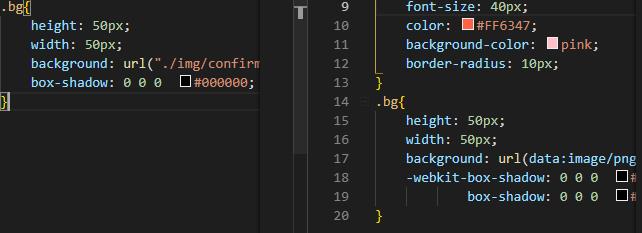
.bg{
height: 50px;
width: 50px;
background: url(
"./img/confirm.png"
)
}
npm run build 打包

// 图片 loader
{
test: /\.(png|jpg|gif|jpeg)/,
use: [{
loader:
‘url-loader‘
,
options: {
limit: 500
//是把小于500B的文件打成Base64的格式,写入JS
}
}]
}
npm run build 打包 ,成功 npm run serve 看下


1 2 3 4
options: {
limit: 500,
//是把小于500B的文件打成Base64的格式,写入JS
outputPath:
‘images/‘
//打包后的图片放到images文件夹下
}
在module中添加
1 2 3 4
{
test: /\.(htm|html)$/i,
use: [
"html-withimg-loader"
]
}
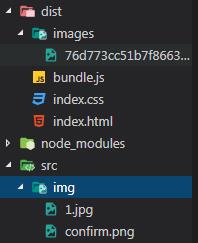
然后npm run build,成功,但是dist文件夹中并没有生成images文件夹,这是因为设置了limit,如果引用的图片小于500k,url-loader将图片转换成base64格式写入js,引入一张大的试试,再打包

1 2 3 4 5
// less loader
{
test: /\.less$/,
use: [
"style-loader"
,
"css-loader"
,
"less-loader"
]
}
在src文件夹下创建indexless.less文件
1 2 3 4 5 6
@bgColor:
#FFA54F;
.my{
height: 100px;
width: 100px;
}
对应的在index.html中添加class为my的div块 npm run serve,浏览器中就能看到了

1 2 3 4 5 6 7 8 9 10
// less loader
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback:
"style-loader"
,
use: [
"css-loader"
,
"less-loader"
]
}),
}
这时候运行npm run build 打包 看dist文件夹下生成的index.css文件

module.exports = {
plugins: [
require(
‘autoprefixer‘
)
//自动添加前缀插件
]
}
webpack.config.js配置
1 2 3 4 5 6 7 8 9
// css loader
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback:
"style-loader"
,
use: [
"css-loader"
,
"postcss-loader"
]
})
},
npm run build打包 看下对比