1. 表单验证 Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则, 并将Form-Item的prop属性设置为需校验的字段名即可 el-form-item label="活动名称" prop="name" el-form :mo
1. 表单验证
Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,
并将Form-Item的prop属性设置为需校验的字段名即可
<el-form-item label="活动名称" prop="name">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm"
1、
1 <el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @click="closeDialog"> 2 <el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm"> 3 <el-form-item label="文章标题" prop="title"> 4 <el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input> 5 </el-form-item> 6 <el-form-item label="文章内容" prop="body"> 7 <el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容"></el-input> 8 </el-form-item> 9 </el-form> 10 <div slot="footer" class="dialog-footer"> 11 <el-button size="small" @click="closeDialog">取消</el-button> 12 <el-button size="small" type="primary" class="title" @click="submitForm(‘editForm‘)">保存</el-button> 13 </div> 14 </el-dialog>
2、
1 rules: { 2 title: [{ 3 required: true, 4 message: ‘请输入文章标题‘, 5 trigger: ‘blur‘ 6 }, 7 { 8 min: 3, 9 max: 5, 10 message: ‘标题长度在 3 到 5 个字符‘, 11 trigger: ‘blur‘ 12 } 13 ], 14 body: [{ 15 required: true, 16 message: ‘请输入文章内容‘, 17 trigger: ‘change‘ 18 }] 19 }
2、数据增删改
1 <template> 2 <div> 3 <!-- 搜索筛选 --> 4 <el-form :inline="true" :model="formInline" class="user-search"> 5 <el-form-item label="搜索:"> 6 <el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input> 7 </el-form-item> 8 <el-form-item> 9 <el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button> 10 <el-button size="small" type="primary" icon="el-icon-plus" @click="handleAdd()">添加</el-button> 11 </el-form-item> 12 </el-form> 13 <!--列表--> 14 <el-table size="small" :data="listData" border element-loading-text="拼命加载中" style="min-width: 1;"> 15 <el-table-column align="center" type="selection" min-width="1"> 16 </el-table-column> 17 <el-table-column sortable prop="id" label="文章的ID" min-width="1"> 18 </el-table-column> 19 <el-table-column sortable prop="title" label="文章的标题" min-width="2"> 20 </el-table-column> 21 <el-table-column sortable prop="body" label="文章的内容" min-width="4"> 22 </el-table-column> 23 <el-table-column align="center" label="操作" min-width="2"> 24 <template slot-scope="scope"> 25 <el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> 26 <el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button> 27 </template> 28 </el-table-column> 29 </el-table> 30 <!-- 分页条 --> 31 <el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange" 32 :current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" 33 :total="total"> 34 </el-pagination> 35 36 <!-- 编辑界面 --> 37 <el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @click="closeDialog"> 38 <el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm"> 39 <el-form-item label="文章标题" prop="title"> 40 <el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input> 41 </el-form-item> 42 <el-form-item label="文章内容" prop="body"> 43 <el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容"></el-input> 44 </el-form-item> 45 </el-form> 46 <div slot="footer" class="dialog-footer"> 47 <el-button size="small" @click="closeDialog">取消</el-button> 48 <el-button size="small" type="primary" class="title" @click="submitForm(‘editForm‘)">保存</el-button> 49 </div> 50 </el-dialog> 51 52 53 </div> 54 </template> 55 56 <script> 57 export default { 58 data() { 59 return { 60 listData: [], 61 formInline: { 62 page: 1, 63 rows: 10, 64 title: ‘‘ 65 }, 66 total:0, 67 editForm: { 68 id: 0, 69 title: ‘‘, 70 body: ‘‘ 71 }, 72 editFormVisible: false, 73 title: ‘‘, 74 rules: { 75 title: [{ 76 required: true, 77 message: ‘请输入文章标题‘, 78 trigger: ‘blur‘ 79 }, 80 { 81 min: 3, 82 max: 5, 83 message: ‘标题长度在 3 到 5 个字符‘, 84 trigger: ‘blur‘ 85 } 86 ], 87 body: [{ 88 required: true, 89 message: ‘请输入文章内容‘, 90 trigger: ‘change‘ 91 }] 92 } 93 94 }; 95 }, 96 methods: { 97 98 doSearch(params) { 99 let url = this.axios.urls.SYSTEM_ARTICLE_LIST; 100 this.axios.post(url, params).then((response) => { 101 console.log(response); 102 this.listData = response.data.result; 103 this.total = response.data.pageBean.total; 104 }).catch((response) => { 105 console.log(response); 106 }); 107 }, 108 handleSizeChange(rows) { 109 console.log(‘页码大小发生改变的时候触发‘); 110 this.formInline.page = 1; 111 this.formInline.rows = rows; 112 this.search(); 113 }, 114 handleCurrentChange(page) { 115 console.log(‘当前页页码发生改变的时候触发‘); 116 this.formInline.page = page; 117 this.search(); 118 }, 119 search() { 120 this.doSearch(this.formInline); 121 }, 122 closeDialog() { 123 124 }, 125 submitForm(formName) { 126 this.$refs[formName].validate((valid) => { 127 if (valid) { 128 let url; 129 if (this.editForm.id == 0) { 130 url = this.axios.urls.SYSTEM_ARTICLE_ADD; 131 } else { 132 url = this.axios.urls.SYSTEM_ARTICLE_EDIT; 133 } 134 // let url = ‘http://localhost:8080/T216_SSH/vue/userAction_login.action‘; 135 this.axios.post(url, this.editForm).then((response) => { 136 console.log(response); 137 this.clearData(); 138 this.search(); 139 }).catch(function(error) { 140 console.log(error); 141 }); 142 } else { 143 console.log(‘error submit!!‘); 144 return false; 145 } 146 }); 147 }, 148 //新增文章 149 handleAdd() { 150 this.clearData(); //清除弹出窗体中残留的信息 151 this.editFormVisible = true; 152 this.title = ‘新增文章‘; 153 }, 154 //编辑文章 155 handleEdit(index, row) { 156 this.editFormVisible = true; 157 this.title = ‘编辑文章‘; 158 this.editForm.id = row.id; 159 this.editForm.title = row.title; 160 this.editForm.body = row.body; 161 }, 162 //删除文章 163 deleteUser(index, row) { 164 let url = this.axios.urls.SYSTEM_ARTICLE_DEL; 165 this.axios.post(url, {id:row.id}).then((response) => { 166 console.log(response); 167 this.clearData(); 168 this.search(); 169 }).catch(function(error) { 170 console.log(error); 171 }); 172 }, 173 //清除弹出窗体中残留的信息 174 clearData() { 175 this.editFormVisible = false; 176 this.title = ‘‘; 177 this.editForm.id = 0; 178 this.editForm.title = ‘‘; 179 this.editForm.body = ‘‘; 180 } 181 }, 182 created() { 183 this.doSearch({}); 184 } 185 } 186 </script> 187 188 <style> 189 190 </style>
3、展示效果
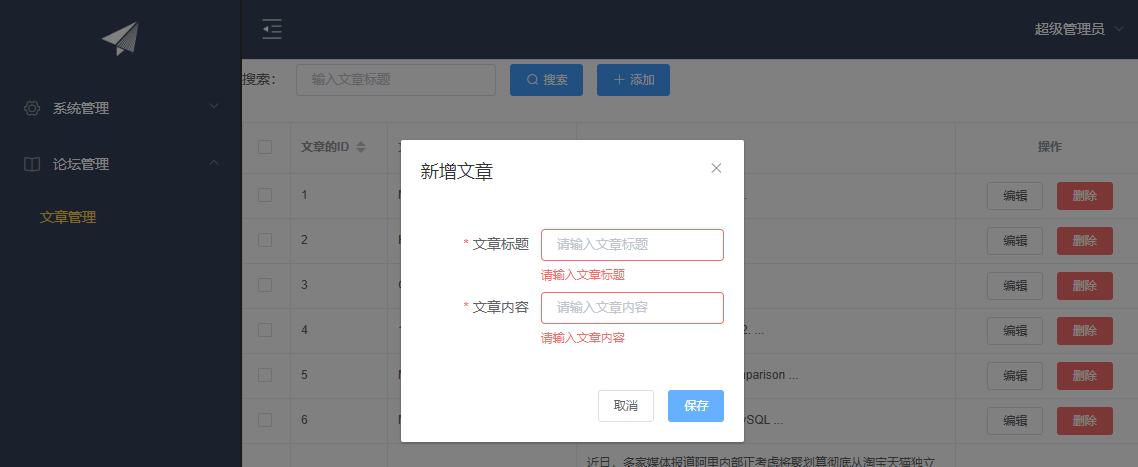
表单验证

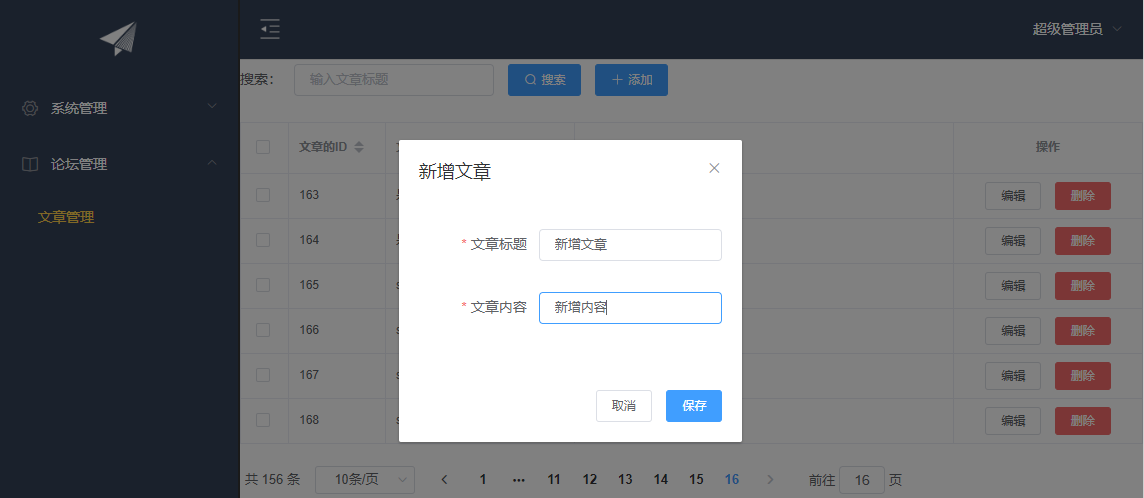
新增

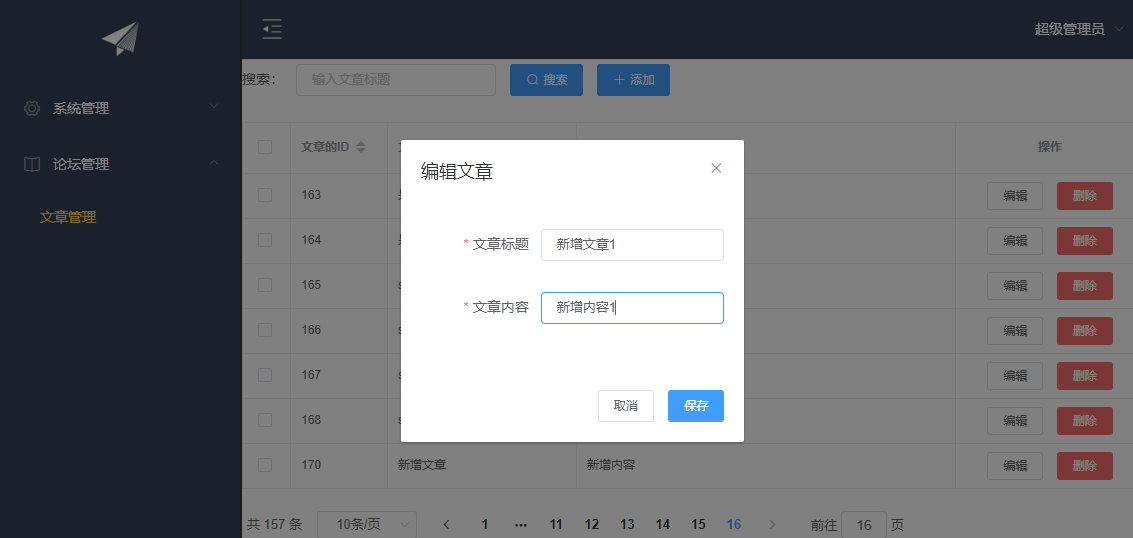
修改


删除后

