html +css +jquery 源代码地址:https://gitee.com/migloo/sliderdrawer 思路: 1、通过jquery的animate方法,实现menu菜单的滑出滑入 2、menu菜单通过relative的设置,将其默认设置到页面左侧不可视区 3、通
html + css + jquery
源代码地址:https://gitee.com/migloo/sliderdrawer
思路:
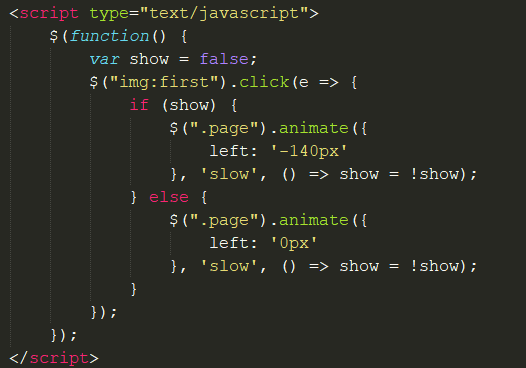
1、通过jquery的animate方法,实现menu菜单的滑出滑入
2、menu菜单通过relative的设置,将其默认设置到页面左侧不可视区
3、通过点击事件,调用animate,将menu滑出滑入
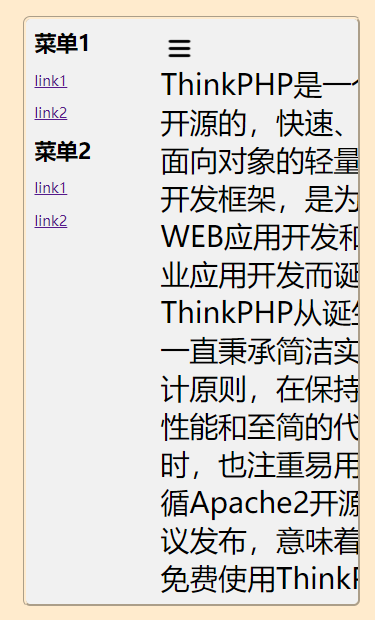
样式如下:
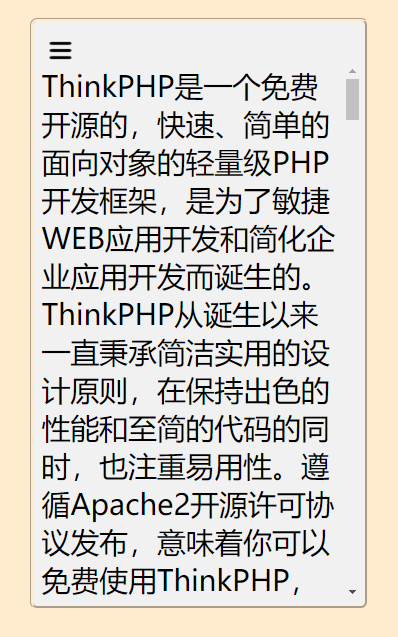
指定一个固定大小的区域显示的样式如下:


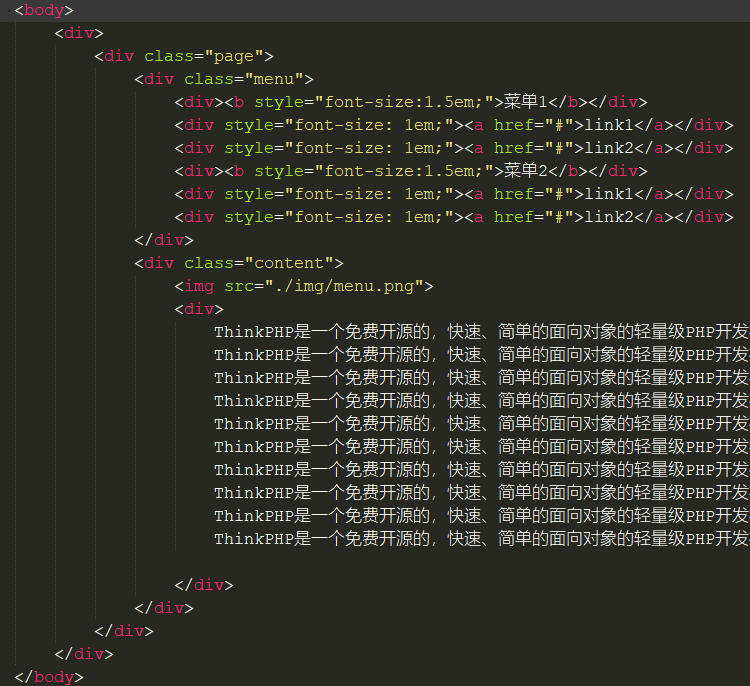
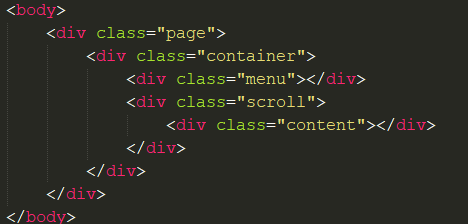
代码如下:

body {
width: 100vw;
height: 100vh;
padding: 0;
margin: 0;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
background: #FFEBCD;
}
body>div {
width: 360px;
height: 640px;
border: 3px groove blanchedalmond;
border-radius: 8px;
background: #f1f1f1;
padding: 5px;
overflow: hidden;
}
.page {
width: 500px;
height: 100%;
display: flex;
flex-direction: row;
position: relative;
left: -140px;
}
.content {
height: 100%;
width: 360px;
display: flex;
flex-direction: column;
}
.content>img {
margin-top: 15px;
margin-left: 10px;
cursor: pointer;
height: 26px;
width: 32px;
}
.content>div {
flex-grow: 1;
overflow: auto;
padding: 5px;
font-size: 2em;
-webkit-overflow-scrolling: touch;
}
.menu {
height: 100%;
width: 120px;
margin-right: 20px;
display: flex;
flex-direction: column;
}
.menu>div {
margin: 5px 0 10px 5px;
}

设置自动适应全部网页空间的样子如下:



<style type="text/css">
body {
padding: 0;
margin: 0;
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
.page {
width: 100%;
height: 100%;
overflow: hidden;
}
.container {
position: relative;
left: -200px;
width: calc(100% + 200px);
height: 100%;
display: flex;
flex-direction: row;
}
.menu {
width: 200px;
height: 100%;
background: linear-gradient(white, black);
}
.scroll {
flex-grow:1;
height: 100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.content {
width: 100%;
height: 300%;
background: linear-gradient(black, white);
}
</style>
