一:ES高级转换
1.main.js中的js不能解析
// js的主要入口
import $ from ‘jquery‘
import ‘./css/index.css‘
import ‘./css/index.less‘
import ‘bootstrap/dist/css/bootstrap.css‘
$(function(){
$(‘li:odd‘).css(‘backgroundColor‘,‘blue‘)
$(‘li:even‘).css(‘backgroundColor‘,function(){
return ‘#‘+‘fff‘
})
})
class Person {
// 使用 static 关键字,可以定义静态属性
// 所谓的静态属性,就是 可以直接通过 类名, 直接访问的属性
// 实例属性: 只能通过类的实例,来访问的属性,叫做实例属性
static info = { name: ‘zs‘, age: 20 }
// 在 webpack 中,默认只能处理 一部分 ES6 的新语法,一些更高级的ES6语法或者 ES7 语法,webpack 是处理不了的;
//这时候,就需要 借助于第三方的 loader,来帮助webpack 处理这些高级的语法,
//当第三方loader 把 高级语法转为 低级的语法之后,会把结果交给 webpack 去打包到 bundle.js 中
// 通过 Babel ,可以帮我们将 高级的语法转换为 低级的语法
}
2.步骤
1. 在 webpack 中,可以运行如下两套 命令,安装两套包,去安装 Babel 相关的loader功能:
1.1 第一套包: cnpm i babel-core babel-loader babel-plugin-transform-runtime -D
1.2 第二套包: cnpm i babel-preset-env babel-preset-stage-0 -D
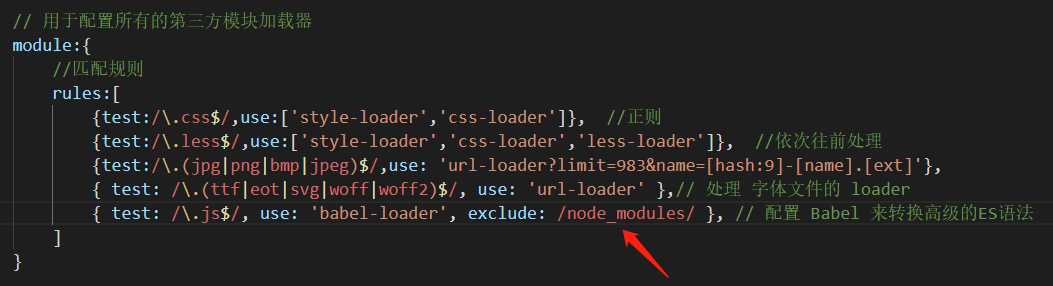
2. 打开 webpack 的配置文件,在 module 节点下的 rules 数组中,添加一个 新的 匹配规则:
2.1 { test:/\.js$/, use: ‘babel-loader‘, exclude:/node_modules/ }
2.2 注意: 在配置 babel 的 loader规则的时候,必须 把 node_modules 目录,通过 exclude 选项排除掉:原因有俩:
2.2.1 如果 不排除 node_modules, 则Babel 会把 node_modules 中所有的 第三方 JS 文件,都打包编译,这样,会非常消耗CPU,同时,打包速度非常慢;
2.2.2 哪怕,最终,Babel 把 所有 node_modules 中的JS转换完毕了,但是,项目也无法正常运行!
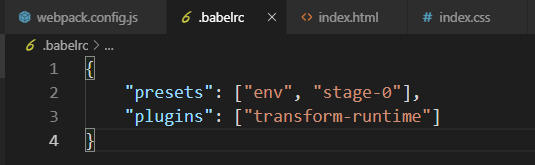
3. 在项目的 根目录中,新建一个 叫做 .babelrc 的Babel 配置文件,这个配置文件,属于JSON格式,所以,在写 .babelrc 配置的时候,必须符合JSON语法规范: 不能写注释,字符串必须用双引号
3.1 在 .babelrc 写如下的配置: 大家可以把 preset 翻译成 【语法】 的意思
{
"presets": ["env", "stage-0"],
"plugins": ["transform-runtime"]
}
4. 了解: 目前,我们安装的 babel-preset-env, 是比较新的ES语法, 之前, 我们安装的是 babel-preset-es2015, 现在,出了一个更新的 语法插件,叫做 babel-preset-env ,它包含了 所有的 和 es***相关的语法
3.安装
npm i babel-core babel-loader babel-plugin-transform-runtime -D
cnpm i babel-preset-env babel-preset-stage-0 -D
4.修改规则

5.新建目录
然后增加配置

6.出现的问题
Error: Plugin/Preset files are not allowed to export objects, only functions. In E:\JS_TEST\code5\node_modules\babel-preset-stage-0\lib\index.js
7.解决
解决冲突
{
"name": "code5",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 3000 --hot"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"bootstrap-loader": "^3.0.4",
"fibers": "^4.0.1",
"jquery": "^3.4.1",
"mini-css-extract-plugin": "^0.8.0",
"node-sass": "^4.12.0",
"popper.js": "^1.15.0",
"resolve-url-loader": "^3.1.0",
"sass": "^1.22.10",
"sass-loader": "^8.0.0"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.6.1",
"babel-preset-stage-0": "^6.24.1",
"bootstrap": "^3.4.1",
"css-loader": "^3.2.0",
"file-loader": "^4.2.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.10.3",
"less-loader": "^5.0.0",
"open-iconic": "https://github.com/iconic/open-iconic.git",
"popper": "^1.0.1",
"style-loader": "^1.0.0",
"url-loader": "^2.1.0",
"webpack": "^4.39.2",
"webpack-cli": "^3.3.7",
"webpack-dev-server": "^3.8.0"
}
}
8.效果