1.去natap 配置端口号 //本地项目是8080端口,natapp就配置8080端口 2.ngrok配合vue-cli实现外网访问 1.去https://ngrok.com/download 下载 3.修改vue-cli中的配置文件build/webpack.dev.conf.js在devServer中添加
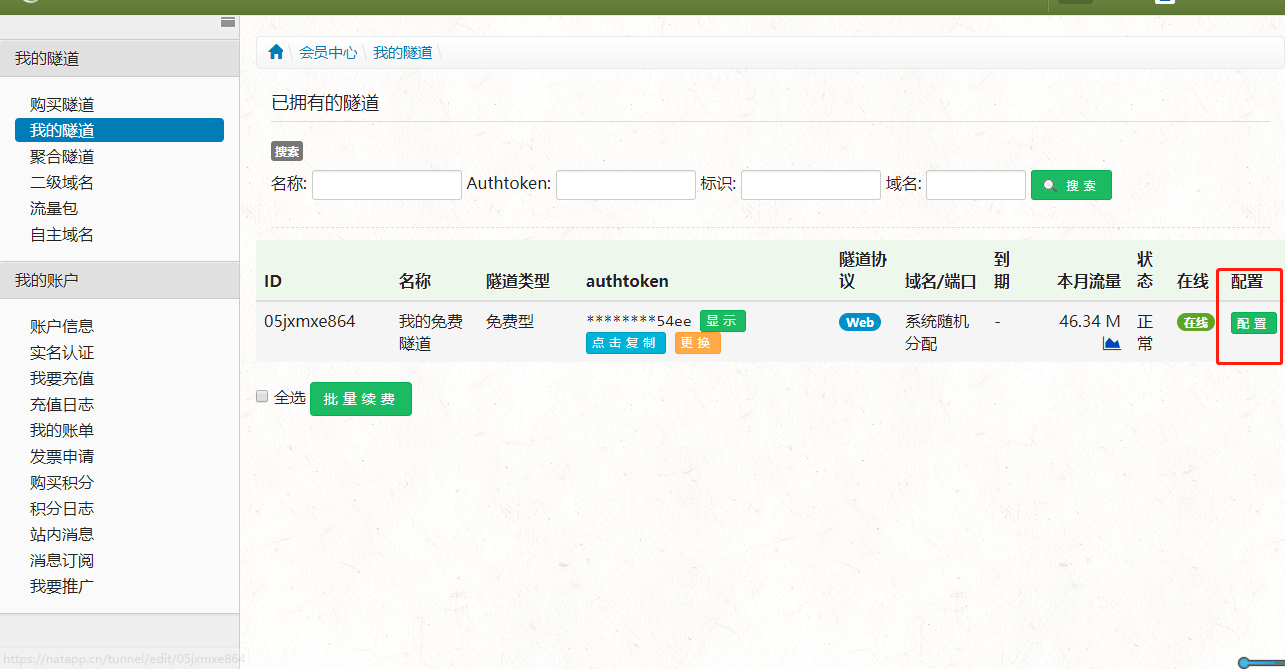
1.去natap 配置端口号

//本地项目是8080端口,natapp就配置8080端口
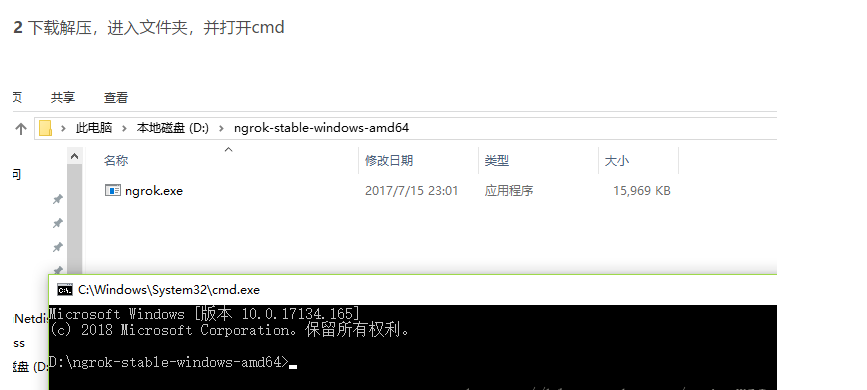
2.ngrok配合vue-cli实现外网访问
1.去 https://ngrok.com/download 下载

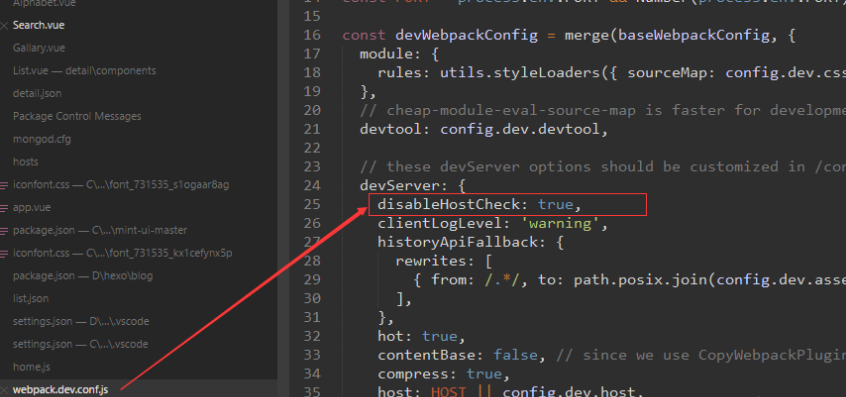
3.修改vue-cli中的配置文件build/webpack.dev.conf.js在devServer中添加:disableHostCheck: true,添加完成后,运行npm run dev启动项目

4. 如自己的项目是localhost:8080,在cmd命令下运行ngrok http 8080
然后会返回两个网址,复制到浏览器就可以访问了,(有点慢)
https://blog.csdn.net/wsj__wsj/article/details/81331753
