在.vue 单文件组件中 我引入了当前目录下的app.vue组件 单文件组件会被vue-loader解析成三个部分,script部分最终交给ts-loader去处理 tsc不知道如何处理.vue文件结尾的文件 会报错 报错提示
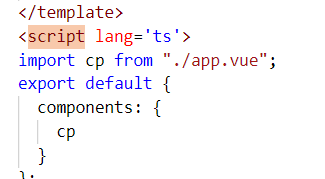
在.vue 单文件组件中

我引入了当前目录下的app.vue组件
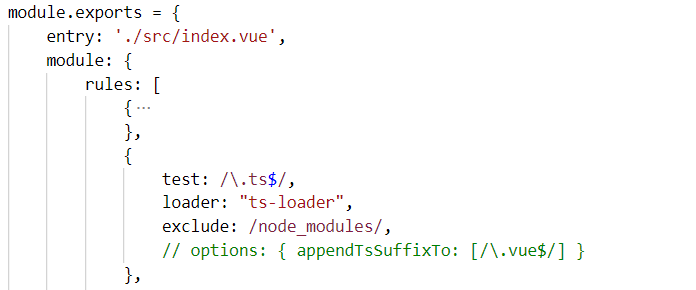
单文件组件会被vue-loader解析成三个部分,script部分最终交给ts-loader去处理
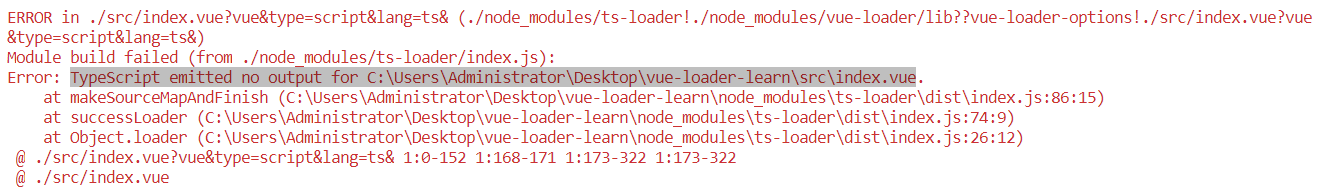
tsc不知道如何处理.vue文件结尾的文件 会报错

报错提示:

TypeScript emitted no output for ... .vue
ts不能处理.vue结尾的文件。
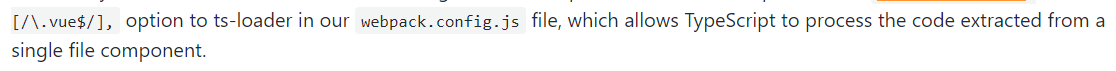
所以需要加这个选项。
资料:

而shims-vue.d.ts的作用是让TSC可以识别.vue文件结尾的内容(wildcard module declaration)
