一、 HTML标签一般分为块级标签和行内两张标签,他们也称块元素和行内元素。 1、块级元素(block-level) 没个块级元素都会独自占一行或多行,可以对其设置宽度、宽度、对其等熟悉,
一、
HTML标签一般分为块级标签和行内两张标签,他们也称块元素和行内元素。
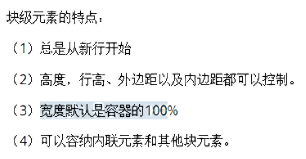
1、块级元素(block-level)
没个块级元素都会独自占一行或多行,可以对其设置宽度、宽度、对其等熟悉,常用于网页布局和网页搭建。
#常见的块元素有<h1>~<h6><div><p><ol><ul><li>等,其中<div>是最为典型的块元素。
*
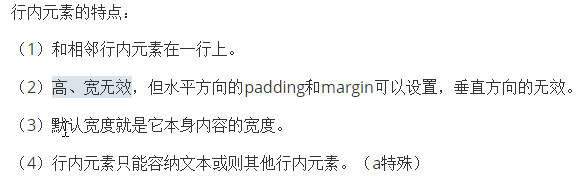
2、行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高点、对其等属性;行用于控制页面中的文本样式。
#常见的内行元素有:<a>、<strong>、<b>、<em>、<s>、<i>、<del>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素。

* 1.只有文字才能组成段落,因此p里面不能放块级元素,同理还有这些标签h1~h6、dt
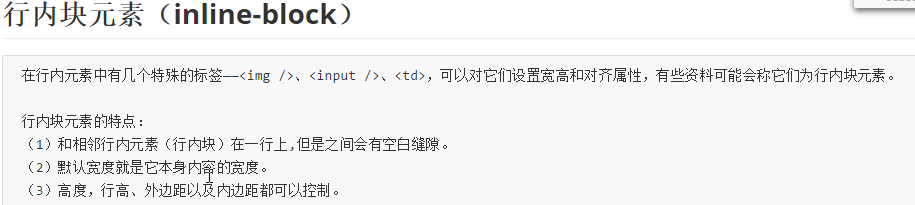
3、行内块元素(inline-block)