h5 app的全屏和沉浸式状态栏是不一样的 全屏模式 常见使用场景:如果页面是全屏游戏,一般会直接让状态栏消失,也就是页面全屏。webview高度全屏了,状态栏没有了。 写法: 终端支
h5 app的全屏和沉浸式状态栏是不一样的
全屏模式
常见使用场景:如果页面是全屏游戏,一般会直接让状态栏消失,也就是页面全屏。webview高度全屏了,状态栏没有了。
写法:
终端支持:
没有终端类型限制
高度处理:与状态栏透明相同,webview高度=屏幕高度,状态栏高度为0且不显示前景内容。需要注意dom里fix元素的调整。
使用方法

勾选全屏模式即可,也可以直接才配置文件manifest.json文件中添加的根节点下添加字段 "fullscreen":true 根节点应该理解吧
{ ..., //这就是根节点 "fullscreen":true }
注意,如果是刘海屏的屏幕,他的状态栏区域仍会存在,现在的手机大多数都是刘海屏,所以这种方式就不能满足需求了

沉浸式状态栏
状态栏透明(沉浸式)
常见使用场景:如果页面顶部是图片,一般会把状态栏变成透明,此时同时会处理成滚动后恢复为纯色title,比如流应用中的36kr:
 这个需要改三个地方
第一 取消全屏模式 全屏模式的配置会重置沉浸式状态栏的配置
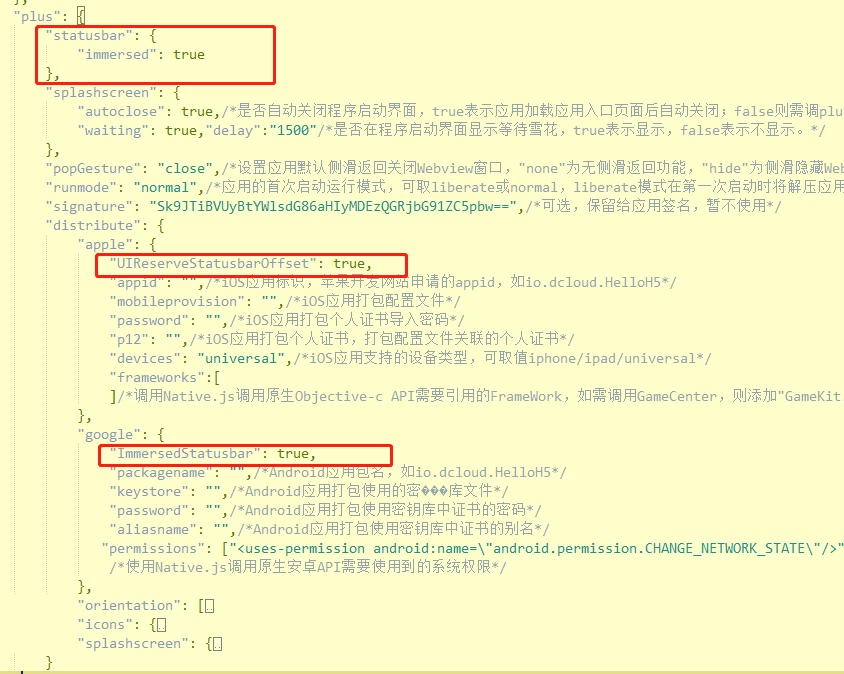
第二 在以下三个地方添加 三个字段 然后保存 就ok了
这个需要改三个地方
第一 取消全屏模式 全屏模式的配置会重置沉浸式状态栏的配置
第二 在以下三个地方添加 三个字段 然后保存 就ok了

下一章 我会讲讲全屏模式下 隐藏底部导航菜单后出现的空白部分的剞劂方案
