HTML概述 HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据
HTML概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
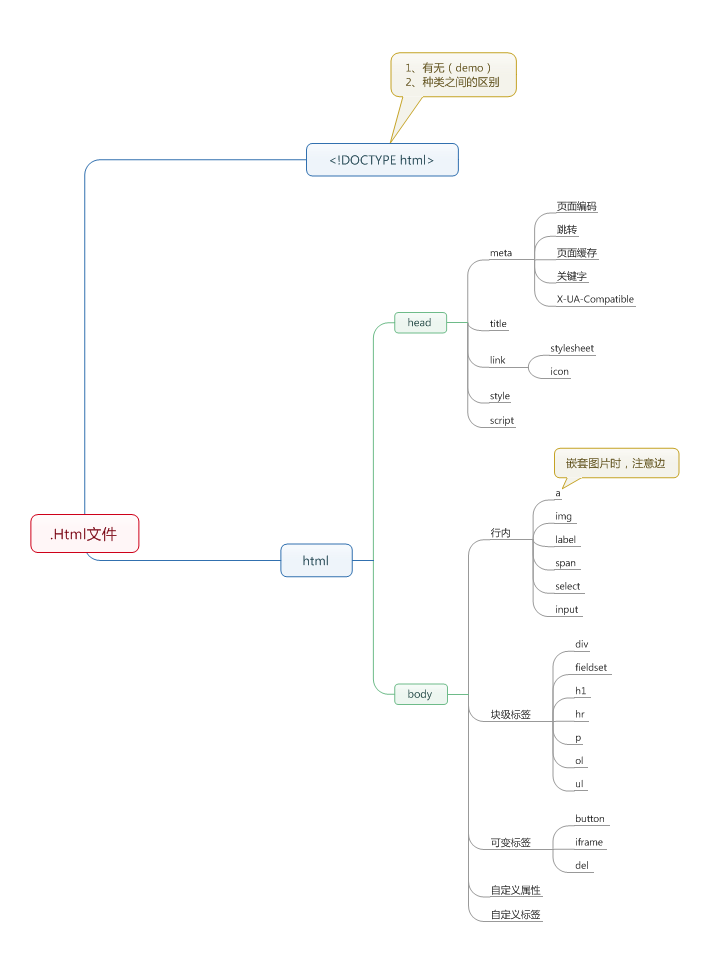
文档树:

Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1、页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
2、刷新和跳转
< meta http-equiv=“Refresh” Content=“30″> < meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
3、关键词
<meta name="keywords" content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部">
4、描述
<meta name="description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全,最精彩的汽车新闻、行情、评测、导购内容,是提供信息最快最全的中国汽车网站。">
5、IE兼容
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
Title
<title>你网址的头信息</title>
Link
css
< link rel="stylesheet" type="text/css" href="css/common.css" >
icon
< link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中写样式
< style type="text/css" > .bb{ background-color: red; } < /style>
Script
1、引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
2、写js代码
< script type="text/javascript" > ... </script >
给个完整的实例:
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <!--<meta http-equiv="Refresh" Content="3">--> <!--<meta http-equiv="Refresh" Content="3;Url=http://www.autohome.com.cn"> <meta name="keywords" content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部"/> <meta name="description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全,最精彩的汽车新闻、行情、评测、导购内容,是提供信息最快最全的中国汽车网站。"/> <title>小男孩</title> </head> <body> </body> </html>
常用标签
标签一般分为两种:块级标签 和 行内标签
1、a、span、select 等
2、div、h1、p 等
各种符号
例如:版权所有:©等 ;http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
下面介绍主要的标签:
1、p是段落标签(默认段落之间是有间隔的)、br是换行标签、hr是画个横线、H1~H6是标题;
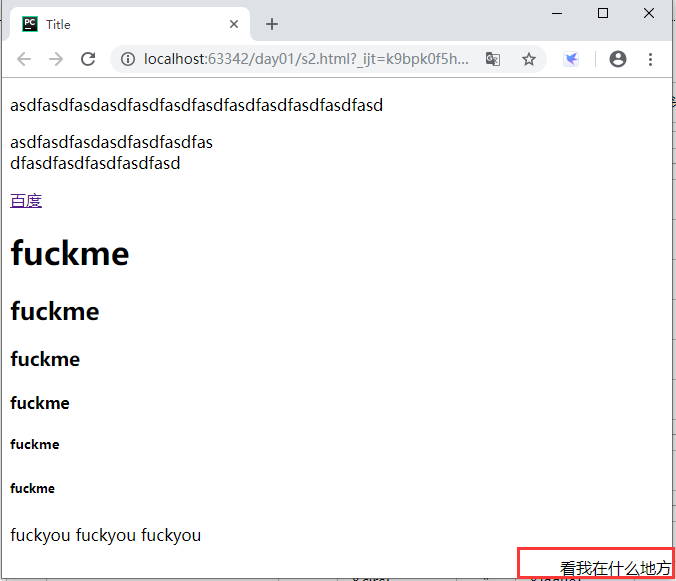
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>asdfasdfasdasdfasdfasdfasdfasdfasdfasdfasdfasd</p> <p>asdfasdfasdasdfasdfasdfas<br>dfasdfasdfasdfasdfasd</p> <a href="http://www.baidu.com">百度</a> <h1>fuckme</h1> <h2>fuckme</h2> <h3>fuckme</h3> <h4>fuckme</h4> <h5>fuckme</h5> <h6>fuckme</h6> <span>fuckyou</span> <span>fuckyou</span> <span>fuckyou</span> <div id="d1" style="position: fixed; bottom: 0; right: 0;">看我在什么地方</div> </body> </html>
具体展示页面如下:

2、a标签,主要功能是:打开连接(_black表示在新的页面打开)和做锚点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content=""> <title>Title</title> </head> <body>
<a href="http://www.baidu.com" target="_blank">百度</a> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <div id="i1" style="height:600px;">第一章的内容</div> <div id="i2" style="height:600px;">第二章的内容</div> <div id="i3" style="height:600px;">第三章的内容</div> <div id="i4" style="height:600px;">第四章的内容</div> <hr> </body> </html>
3、input标签、table标签、ul、ol、dl标签:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Input</title> </head> <body> <form action="" enctype="multipart/form-data"> <input type="text" name="user"> <input type="password" name="pwd"> <hr> 男:<input type="radio" name="gender" value="1"> 女:<input type="radio" name="gender" value="2" checked="checked"> <hr> 形意:<input type="checkbox" name="favor" value="1"> 八卦:<input type="checkbox" name="favor" value="2"> 太极:<input type="checkbox" name="favor" value="3"> <hr> <input type="file" name="f1"> <hr> <select name="city" id="c1"> <option value="1">南京</option> <option value="2">北京</option> <option value="3" selected="selected">上海</option> </select> <br> <textarea name="t1" id="t1" cols="30" rows="10"></textarea> <input type="submit" value="submit"> <input type="reset" value="reset"> <input type="button" value="button"> </form> <hr> <table border="1"> <thead> <tr> <th>11</th> <th>22</th> <th>33</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="2">2列</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td rowspan="2">2行</td> <td>2</td> <td>3</td> </tr> <tr> <td>2</td> <td>3</td> </tr> </tbody> </table> <ul> <li>点</li> <li>点</li> <li>点</li> </ul> <ol> <li>序列</li> <li>序列</li> <li>序列</li> </ol> <dl> <dt>1</dt> <dd>11</dd> <dd>11</dd> <dd>11</dd> <dt>2</dt> <dd>22</dd> <dd>22</dd> <dd>22</dd> </dl> </body> </html>
4、img、空格、大小于号、fieldset及label(及包括点label跳到对应的input框):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="https://www.sogou.com/web"> <input type="text" name="query"> <input type="submit" value="搜索"> </form> <p>> <</p> <fieldset> <legend>登陆</legend> <label for="i1">账号:</label> <input id="i1" type="text" name="user"> <br> <label for="i2">账号:</label> <input id="i2" type="text" name="passwd"> </fieldset> <img src="test.gif" title="美女" alt="fuckme"> </body> </html>
HTML的相关知识就先这样吧……
