博客园设置目录 设置博客园目录功能, TOC 博客园设置目录 参考:https://www.cnblogs.com/mingjiatang/p/5954352.html 设置博客园目录功能, 想要自定义博客园的目录,需要先申请js功能. 首先在博客
设置博客园目录功能, TOC
博客园设置目录
参考:https://www.cnblogs.com/mingjiatang/p/5954352.html
设置博客园目录功能,
想要自定义博客园的目录,需要先申请js功能.
- 首先在博客园的
管理,设置中申请js; - 在
页首Html代码中复制一下内容
<script src="http://img.558idc.com/uploadfile/allimg/210612/122513C03-0.jpg"></script> <link href="http://files.cnblogs.com/files/mingjiatang/mystyle.css" rel="stylesheet"> <script type="text/javascript" src="http://files.cnblogs.com/files/mingjiatang/mycnblogs.js"></script> <script type="text/javascript" src="http://files.cnblogs.com/files/mingjiatang/mystyle.js"></script>
- 设置目录的样式
其实从某方面来说到,上面设置完就已经结束了,不过我个人将其中的一部分样式改了一下
#sideCatalog-catalog{
overflow: auto!important;
font-family: Consolas,DroidSans,"Liberation Mono", Menlo, Courier, monospace;
}
#sideCatalog-catalog::-webkit-scrollbar {
display: none;
}
/*目录默认是在右边的,但是我看了一下,发现目录哪怕收起来,下方的页面也是禁止点击的,就把它移到了左边去了,*/
#sideToolbar{
right: auto!important;
}

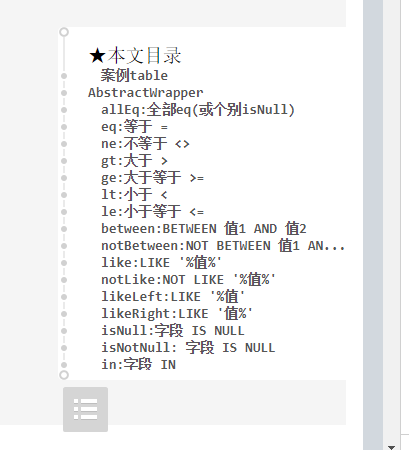
点击按钮目录是可以隐藏的.,
来自为知笔记(Wiz)
