一:HTML元素
以下是一些常用的html标签及其作用:
<h1>--<h6>来定义html的标题
<p></p>标签定义文字段落
<b></p>加粗
<em></em>着重文字
<i>倾斜</i>
<sub>下标</sub>
<sup>上标</sup>
<ins>插入</ins>
<del>删除</del>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1> 标题h1</h1>
<h2> 标题h2</h2>
<h3> 标题h3</h3>
<h4> 标题h4</h4>
<h5> 标题h5</h5>
<h6> 标题h6</h6>
<p>这是第一个段落</p>
<b>加粗</b> <br />
<em>着重文字</em> <br />
<i>倾斜</i> <br />
CC视频<sub>下标</sub> <br />
CC视频<sup>上标</sup> <br />
<ins>插入</ins> 插入<br />
<del>删除</del> 删除
</body>
</html>
二:<a>标签及其属性
<a>标签是一个超文本链接,常用属性包含:
_blank _target _top _parent
<a href="http://www.baidu.com">跳转页面</a> 点击跳转页面,默认替换当前页面,跳转到另一个页面;
<a href="http://www.baidu.com "target=_blank">跳转会打开一个新的页面,保留原始页面</a>
<a href="http://www.baidu.com "target=_self">跳转页面,会替换当前页面</a>
<a href="http://www.baidu.com"><img src="img.jpg" ></a> img标签是引入图片,点击相应的图片可以跳转到指定的页面;
<a name="tips">Hello</a> <a href="#tips">跳转到Hello</a> name属性 文档内跳转链接
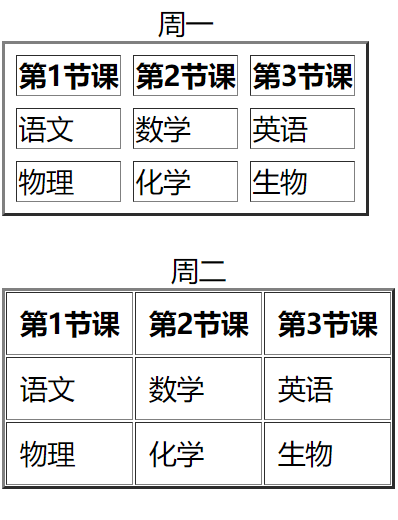
三:表格使用
定义表格相关属性:
<table> 定义表格 <caption> 定义表格标题 <th> 定义表格表头 <tr> 定义表格的行
<td> 表格的单元 <thead>表格页眉 <tbody> 表格内容 <tfoot> 表格页脚
可以为表格添加其他属性:border 边框 color 文字颜色 bgcolor 背景颜色 font 文字大小 等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="2" cellspacing="10"> <!--单元格间距 -->
<caption>周一</caption>
<tr> <!--行-->
<th>第1节课</th><!--表头 -->
<th>第2节课</th>
<th>第3节课</th>
</tr>
<tr>
<td>语文</td><!-- 单元格 -->
<td>数学</td>
<td>英语</td>
</tr>
<tr>
<td>物理</td>
<td>化学</td>
<td>生物</td>
</tr>
</table>
<br/>
<table border="2" cellpadding="10"><!--单元格边距 -->
<caption>周二</caption>
<tr> <!--行-->
<th>第1节课</th><!--表头 -->
<th>第2节课</th>
<th>第3节课</th>
</tr>
<tr>
<td>语文</td><!-- 单元格 -->
<td>数学</td>
<td>英语</td>
</tr>
<tr>
<td>物理</td>
<td>化学</td>
<td>生物</td>
</tr>
</table>
</body>
</html>
效果如下图:

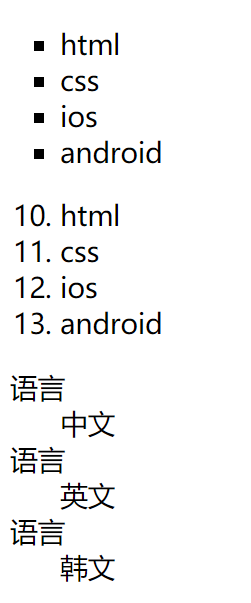
四:列表使用
无序列表<ul> <li> 属性:disc 实心圆 circle 空心圆 square 实心方块
有序列表<ol> <li> 属性:A a I i start
自定义列表 <dl> 列表 <dt> 列表项 <dd> 描述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul type="square">
<li>html</li>
<li>css</li>
<li>ios</li>
<li>android</li>
</ul>
<ol start="10">
<li>html</li>
<li>css</li>
<li>ios</li>
<li>android</li>
</ol>
<dl>
<dt>语言</dt>
<dd>中文</dd>
<dt>语言</dt>
<dd>英文</dd>
<dt>语言</dt>
<dd>韩文</dd>
</dl>
</body>
效果如下图: