1.html代码 1 header 头 / header 2 nav 导航栏 / nav 3 main 4 article 左 / article 5 aside 右 / aside 6 / main 7 footer 底部 / footer 2.基本效果图:浏览器怎么改变大小,基本的排版都不会改变 3.css基本的排版
1.html代码
1 <header>头</header> 2 <nav>导航栏</nav> 3 <main> 4 <article>左</article> 5 <aside>右</aside> 6 </main> 7 <footer>底部</footer>
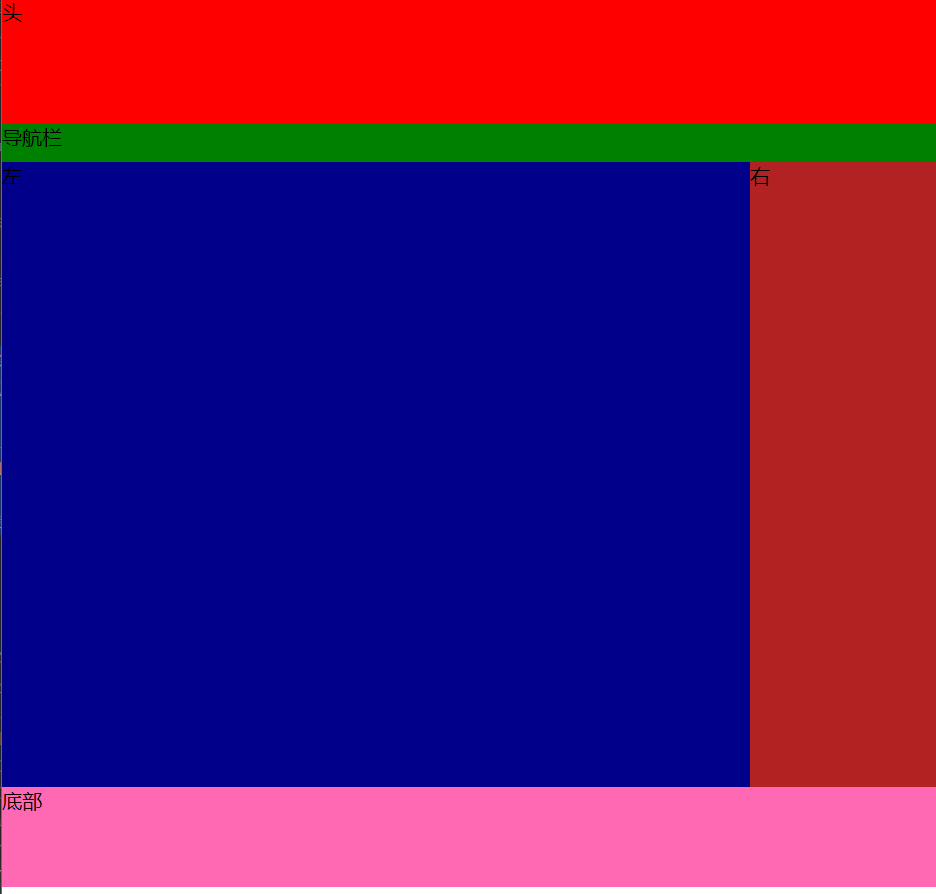
2.基本效果图:浏览器怎么改变大小,基本的排版都不会改变

3.css基本的排版,样式
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 header{ 7 width: 100%; 8 height: 100px; 9 background-color: red; 10 } 11 nav{ 12 width: 100%; 13 height: 30px; 14 background-color: green; 15 } 16 main{ 17 display: block; 18 width: 100%; 19 height: 500px; 20 background-color: chocolate; 21 } 22 main > article{ 23 display: block; 24 width: 80%; 25 height: 100%; 26 background-color: darkblue; 27 float: left; 28 } 29 main > aside{ 30 display: block; 31 width: 20%; 32 height: 100%; 33 background-color: firebrick; 34 float: right; 35 } 36 footer{ 37 width: 100%; 38 height: 80px; 39 background-color: hotpink; 40 } 41 </style>
4.解决ie8以下版本的兼容性问题
1 <!--<script> 2 /** 3 * 解决IE8及以下版本兼容问题 4 * 手动创建语义化标签 5 * 默认创建的都是行级元素 6 * 需要使用设置为块级元素: display: block; 7 */ 8 document.createElement("header"); 9 10 </script>--> 11 <!--第二种方式 导入第三方插件--> 12 <!--<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>--> 13 <!--<script src="../js/html5shiv.min.js"></script>-->
