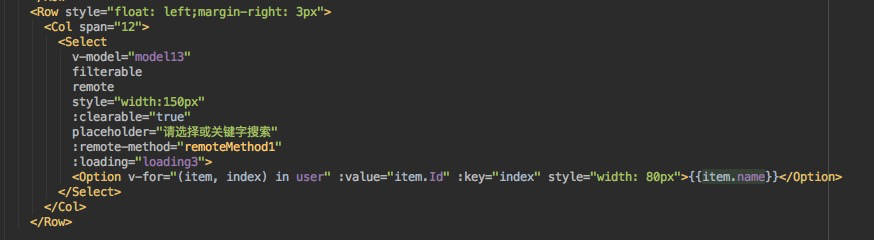
html: Row style="float: left;margin-right: 3px" Col span="12" Select v-model="model13" filterable remote style="width:150px" :clearable="true" placeholder="请选择或关键字搜索" :remote-method="remoteMethod1" :loading="loading3" Opti

html:
<Row style="float: left;margin-right: 3px">
<Col span="12">
<Select
v-model="model13"
filterable
remote
style="width:150px"
:clearable="true"
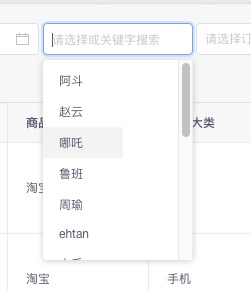
placeholder="请选择或关键字搜索"
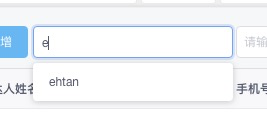
:remote-method="remoteMethod1"
:loading="loading3">
<Option v-for="(item, index) in user" :value="item.Id" :key="index" style="width: 80px">{{item.name}}</Option>
</Select>
</Col>
</Row>
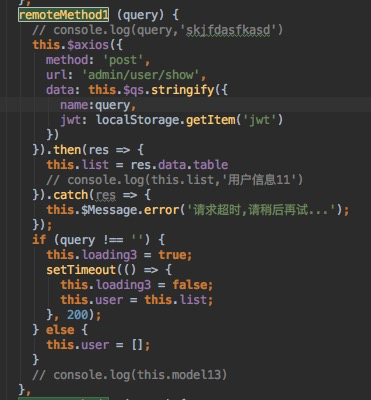
js:
remoteMethod1 (query) {
// console.log(query,‘skjfdasfkasd‘)
this.$axios({
method: ‘post‘,
url: ‘admin/user/show‘,
data: this.$qs.stringify({
name:query,
jwt: localStorage.getItem(‘jwt‘)
})
}).then(res => {
this.list = res.data.table
// console.log(this.list,‘用户信息11‘)
}).catch(res => {
this.$Message.error(‘请求超时,请稍后再试...‘);
});
if (query !== ‘‘) {
this.loading3 = true;
setTimeout(() => {
this.loading3 = false;
this.user = this.list;
}, 200);
} else {
this.user = [];
}
},
如果想最初下拉框里展示所有信息,可以在调接口时把res数据赋给user