WebView测试
模拟器上的测试
- webview控件会被映射为原生控件,类型为View,其中的文本内容会变成content-desc或者text
- 6.0会把webview中的控件变成一个带有content-desc属性的View控件
- 9.0会把webview中的控件变成一个带有text属性的View控件
真机
- 如果app未开启webview的调试属性,是无法分析内部的控件的
- 个别手机可能会默认打开此属性,所以默认也能访问到h5内部的控件
- 如果还是访问不到,检查webview的调试属性是否开启,此时需要让研发配合打开webview的调试属性
webview技术原理:
localhost:~ seveniruby$ adb shell cat /proc/net/unix | grep webview # 获取webview
0000000000000000: 00000002 00000000 00010000 0001 01 2545836 @webview_devtools_remote_32073
#套接字 webview chrom_devtools remote可以被重定向 32073 PID 可以使用 adb shell ps 32073 查看所在进程
0000000000000000: 00000002 00000000 00010000 0001 01 9455057 @webview_devtools_remote_25324
adb -s VED7N18403003958 forward tcp:7777 localabstract:webview_devtools_remote_32073
#使用forward重定向(因为原来是套接字 很难直接去操作 所以adb提供了一个adb forward重定向);
adb forward --list # 查看重定向是否成功
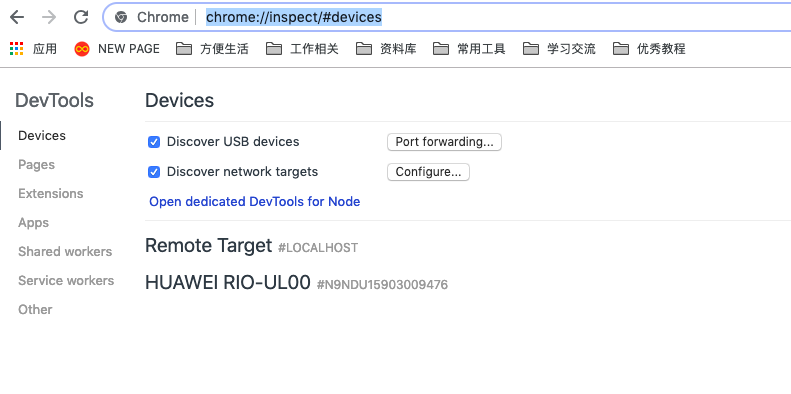
重定向之后 可以使用 chrome://inspect/#devices 去探测

curl http://127.0.0.1:7777/json/version 获取调试入口进行远程调试
或者直接使用chrome的devtools远程调试协议http://127.0.0.1:7777/json/version
chrome的devtools协议 是一套远程调试协议; https://chromedevtools.github.io/devtools-protocol/
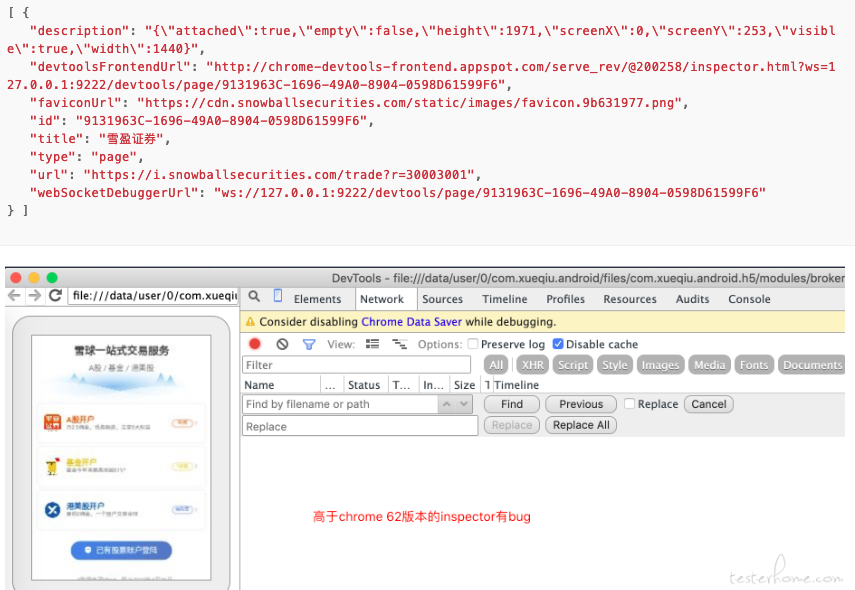
http://127.0.0.1:7777/json/list 可以直接获取devtoolsFrontendUrl 查看调试的远程重定向的页面详细信息


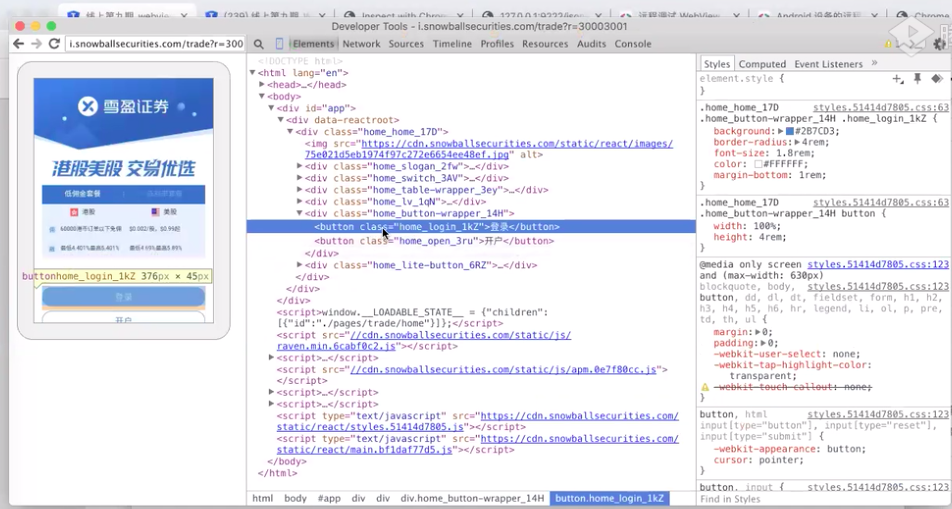
获取到页面的元素属性之后 就可以获取元素定位 及操作
1、native 原生测试, 直接使用Xpath 定位 find_element_by_xpath
2、native原生测试,可以使用 find_element_by_accessibility_id
3、css注入 分析页面加载性能等操作:
比如当我测试Android是 默认appium使用的context 是‘NATIVE_APP‘,当我像测试webview使用seleum的api时,需要将context切换到WEVIEW_ self.driver.switch_to.context(self.driver.contexts[1]) 切换成过程中需要注意配置chromdriver
