一、搜索引擎工作原理
搜索引擎的工作分为三个阶段,即爬行,索引和检索
1、爬行 
搜索引擎具有网络爬虫或蜘蛛来执行爬网,每次抓取工具访问网页时,它都会复制该网页并将其网址添加到索引中。
在“蜘蛛”抓取网页内容,提炼关键词的这个过程中,就存在一个问题:“蜘蛛”能否看懂。如果网站内容是 flash 和 js,那么它是看不懂的。相应的,如果网站内容是它的语言,那么它便能看懂,它的语言即 SEO
2、索引 
此阶段,爬网程序会创建搜索引擎的索引。索引就像一本巨大的书,其中包含爬虫找到的每个网页的副本。如果任何网页发生更改,则抓取工具会使用新内容更新图书
3、检索 
这是搜索引擎以特定顺序提供最有用和最相关答案的最后阶段
二、SEO 简介
全称:Search English Optimization,搜索引擎优化,即为了提升网页在搜索引擎自然搜索结果中的收录数量以及排序位置而做的优化。
1、SEO 的分类
- 白帽 SEO:起到了改良和规范网站设计的作用,使网站对搜索引擎和用户更加友好,并从搜索引擎中获取合理的流量
- 黑帽 SEO:利用和放大搜索引擎政策缺陷来获取更多用户的访问量
2、白帽 SEO 的使用
(1)对网站的标题、关键字、描述精心设置,反映网站的定位,让搜索引擎明白网站是做什么的;
(2)网站内容优化:内容与关键字的对应,增加关键字的密度;
(3)在网站上合理设置 Robot.txt 文件;
(4)生成针对搜索引擎友好的网站地图;
(5)增加外部链接,到各个网站上宣传;
三、前端 SEO 优化
通过网站的结构布局设计和网页代码优化,使前端页面既能让浏览器用户能够看懂,也能让“蜘蛛”看懂
1、网站结构布局优化
(1)控制首页链接数量
对于中小型企业网站,建议首页链接在100个以内,链接的性质可以包含页面导航、底部导航、锚文字链接等
(2)扁平化的目录层次
尽量让“蜘蛛”只跳转3次,就能到达网站内的任何一个内页
(3)导航优化
导航应该尽量采用文字方式,也可以搭配图片导航,但<img>标签务必添加“alt”和“title”属性,告诉搜索引擎导航的定位
<img src="" alt="" title="">
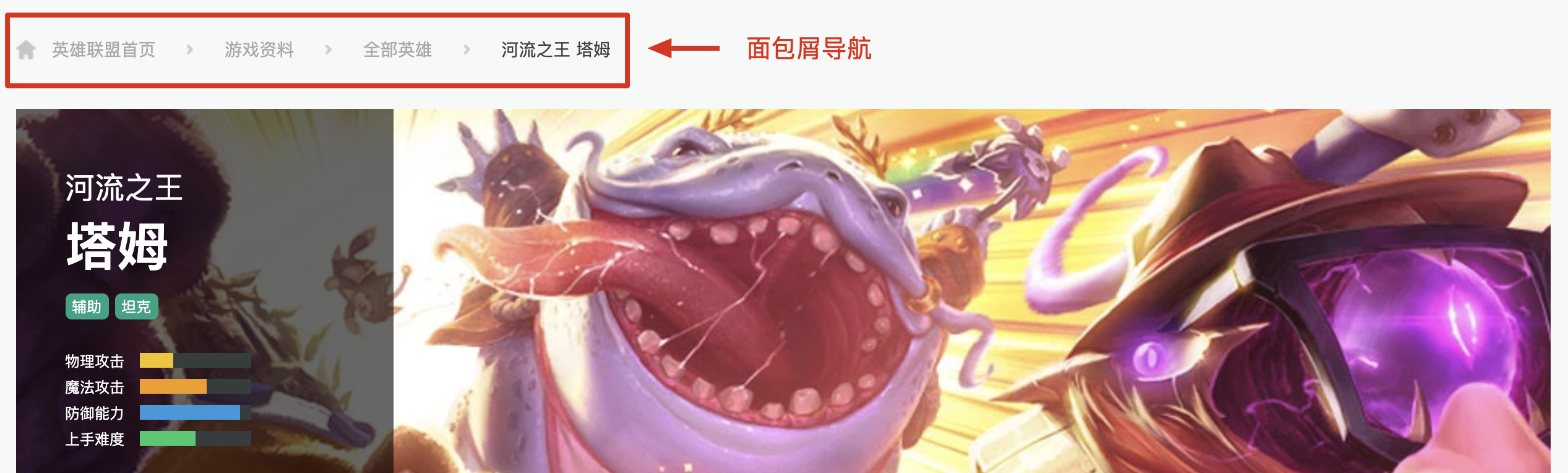
其次,在每一个网页上应该加上面包屑导航

对用户而言,可以让用户了解当前所处的位置,形成更好的位置感,并方便用户操作;
对蜘蛛而言,能够清楚的了解网站结构,同时还增加了大量的内部链接,方便抓取,降低跳出率。
(4)结构布局的规范优化
a、页面头部:logo 及主导航,以及用户的信息
b、页面主体:左边面包屑导航及正文;右边放热门文章及相关文章,既增强了页面相关性,也增强页面的权重
c、页面底部:版权信息和友情链接
注意:分页导航推荐写法:“1 2 3 4 5 6 7 8 9 10 下拉框/输入框”,这样“蜘蛛”能够根据相应页码直接跳转,下拉框直接选择页面跳转
![]()
(5)控制页面的大小
一个页面最好不要超过100k,太大,页面加载速度慢,用户体验不好,并且一旦超时,“蜘蛛”也会离开
2、网页代码优化
(1)<title>
标题,强调重点即可,尽量做到每个页面的 <title> 标题内容不重复
<title>英雄联盟全新官方网站-腾讯游戏</title>
(2)<meta keywords>
关键词,列举出几个页面的重要关键字即可
<meta name="Keywords" content="英雄联盟,lol,lol新手礼包,lol攻略,lol视频,lol视频攻略,英雄资料,英雄联盟战争学院,明星解说视频,101战争学院,英雄,攻略,WCG,点亮图标,赛事">
(3)<meta description>
网页描述,高度概括网页内容的关键词,每个页面也要有所不同
<meta name="Description" content="英雄联盟官方网站,海量风格各异的英雄,丰富、便捷的物品合成系统,游戏内置的匹配、排行和竞技系统,独创的“召唤师”系统及技能、符文、天赋等系统组合,必将带你进入一个崭新而又丰富多彩的游戏世界。">
(4)标签语义化
比如:h1-h6是用于标题类的,<nav>标签是用来设置页面主导航的等
(5)<a>标签:
页内链接,要加“title” 属性加以说明,让访客和 “蜘蛛” 知道;
外部链接,链接到其他网站的,则需要加上 el="nofollow" 属性,避免“蜘蛛”爬了外部链接之后,就不回了
(6)正文标题要用 <h1> 标签:
“蜘蛛” 认为它最重要,若不喜欢<h1>的默认样式可以通过CSS设置
(7)<br>
只用于文本内容的换行
<p> 第一行文字<br/> 第二行文字<br/> 第三行文字 </p>
(8)<caption>
表格应该使用 <caption> 表格标题标签
(9)<img> 应使用 “alt” 属性加以说明
(10)<strong> 和 <em> : 需要强调时使用
<strong>标签在搜索引擎中能突出关键词
<em>标签强调效果仅次于 <strong>
而 <b>、<i>标签: 只是用于显示效果时使用,在 SEO 中不起效果
(11)避免使用 和 ©
空格符 应用 CSS 进行设置
版权符 © 可以直接使用输入法打“©”
(12)少用 iframe 框架,因为“蜘蛛”一般不会读取其中的内容
(13)少用 display: none;
对于不想显示的文字内容,应当设置 z-index 或设置到浏览器显示器之外。因为搜索引擎会过滤掉 display:none 中的内容