目录
- 头标签
- meta标签
- title标签
- 内联标签
- 图片标签
- 超链接a
- 块级标签详述
头标签
由<head> </head>包括起来的部分,具体包含<title>、<meta>、<link>、<style>,head标签的内容不会显示在网页上。
-
title:网业的标题,在浏览器标签页显示
-
meta: 提供页面的基本信息,包裹网页元信息,编码,浏览器版本,关键字,描述
-
link:定义文档与外部资源的关系
-
style:定义内部样式表与网页的关系
meta标签
元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。 ? meta标签的组成:一是http-equiv属性,二是name属性
http-equiv
帮助浏览器正确的显示网页,与之对应的属性值为content
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.luffycity.com">
?
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
?
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
name
主要用于标记页面的关键字和描述,是给搜索引擎使用的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎查找信息和分类信息。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
搜索引擎通过这些关键字,能够提高搜索命中率,让搜索引擎找到你。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
只要设置Description页面描述,那么通过搜索引擎搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化),如下:

title标签
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。

内联标签详述
粗体 b strong已废弃 斜体 i em已废弃 上下标 上标sup 下标sub划线
图片标签详述
img: 代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
能插入的图片类型:
-
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。
-
不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
src属性:图片的相对路径和绝对路径
这里涉及到图片的一个属性:
-
src属性:指图片的路径。
在写图片的路径时,有两种写法:相对路径、绝对路径
1、写法一:相对路径
相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和父路径。
举例1:
<!-- 当前目录中的图片 -->
<img src="2.jpg">
<img src=".\2.jpg">
<!-- 上一级目录中的图片 -->
<img src="..\2.jpg">
img 是image“图片”的简写,src 是英语source“资源”的缩写。
举例2:
<img src="images/1.jpg">
上方代码的意思是说,当前页面有一个并列的文件夹images,在文件夹images中存放了一张图片1.jpg
2、写法二:绝对路径
(1)以盘符开始的绝对路径。举例:
<img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
(2)网络路径。举例:
<img src="http://www.baidu.com/2016040102.jpg">
相对路径和绝对路径的总结
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。 相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
【注意】我的网页在C盘,图片却在D盘, 用相对路径不能插入图片,用绝对路径也不能。
【注意】可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符:
<img src="file://C:\Users\Danny\Pictures\明星\1.jpg" />
【总结】
-
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
-
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
-
绝对路径,就是http://开头的路径。
-
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其它属性
-
width:宽度 -
height:高度 -
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。 -
align:指图片的水平对齐方式,属性值可以是:left、center、right -
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
超链接a
a是英语anchor“锚”的意思;
1. 链接外部
?
代码举例`<a href="new.html" target="_blank">点击进入到新网页</a>`
href是英语`hypertext reference`超文本地址的缩写;
target属性:默认值是‘_self ’ 实现本标签页跳转;‘\_blank’在新的标签页打开
-
锚链接
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字
<a id = ‘11‘>定义一个锚点</a> # 这个id必须全局唯一
?
<a href=‘#11‘>跳转到锚点</a> # 调转到指定的锚点
# href如果没有指定id而是 herf=‘#‘,则直接跳转到顶部 -
邮件链接 代码举例:
<a href="mailto:[email protected]">联系我们</a>
效果:点击之后,会弹出邮箱,作用不大。
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
-
超链接属性
-
href:目标URL,邮箱地址,锚点,本地HTML路径 -
title:悬停文本,显示连接说明。 -
name:主要用于设置一个锚点的名称。 -
target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
-
_self:在同一个网页中显示(默认值) -
_blank:在新的窗口中打开。 -
_parent:在父窗口中显示 -
_top:在顶级窗口中显示
-
blank就是“空白”的意思,就表示新建一个空白窗口。也就是说,如果不写
target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。 -
扩展
从HTML的角度来讲,标签还可以分为文本级和容器级:
-
文本级标签:p、span、a、b、i、u、em。
-
容器级标签:div、h系列、li、dt、dd。
文本及标签的意思是标签中只可以放文本,不可以放其他内容。你会发现除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
【为什么说p是文本级标签】因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
块级标签详述
标题 h1 h2 h3 h4 h5 h6 列表 ol ul li dl dt dd 排版标签 p div hr center pre 表格 table 表单 formh1-h6
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right。
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
列表
列表又分为三种,有序列表ol,无序列表ul和定义列表dl。其中ol和ul必须结合li标签使用,而dl则必须结合dt,dd使用。
-
ol ordered list 有序列表
-
li list item,列表项
-
-
ul unordered list 无序列表
-
li list item,列表项
-
-
dl definition list 定义列表
-
-
<dt>:definition title 列表的标题,这个标签是必须的 -
<dd>:definition description 列表的列表项,如果不需要它,可以不加
-
需要注意的是:
li不能单独存在,必须包裹在ul或者ol里面;反过来说,ul的“儿子”不能是别的东西,只能有li。 ul或者ol的作用,并不是给文字增加小圆点的,而是增加列表是否有序的“语义”的,因此不能省略。
ol列表
ordered list,即有序列表
代码示例:
<ol>
<li>盖伦</li>
<li>赵信</li>
<li>女警</li>
</ol>
-
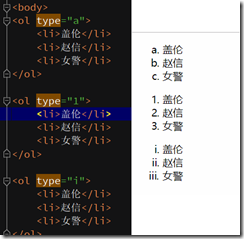
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始
-
有序列表也可以进行嵌套
<ol type="I"> <li>德玛西亚</li> <ol type="1"> <li>盖伦</li> <li>赵信</li> <li>女警</li> </ol> </ol>
ul列表
unordered list,即无序列表
代码示例:
<ul>
<li>linux</li>
<li>python</li>
<li>go</li>
</ul>
-
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。 -
ul也是可以嵌套的
dl列表
definition list,即定义列表
定义列表的作用非常大。
代码:
<dl>
<dt>Teame No.1</dt>
<dd>盖伦</dd>
<dd>赵信</dd>
<dd>皇子</dd>
?
<dt>Teame No.2</dt> # dt可以看作是标题
<dd>莫甘娜</dd> # dd是描述dt,是内容
<dd>拉克丝</dd>
<dd>戴安娜</dd>
</dl>
博文引用:https://www.cnblogs.com/Eva-J/articles/11229995.html x
回到顶部