表格的标签组成
HTML中的表格是由<table>为主体标签,浏览器会将该标签解释为一个表格。表格中的行使用<tr>标签进行定义。<tr>标签为<table>标签的子类,设置若干个<tr>标签可以将表格分割为若干个行。<td>标签用于定义表格的列,<td>标签为又是<tr>标签的子类,因此每个行都需要设置相应数量的<td>标签来分割列,形成一个完整的表格。
表格的标签组合关系为:
- <table>
- <tr>
- <td>我是单元格1</td>
- <td>我是单元格2</td>
- </tr>
- </table>
表格中可以插入文本、图片、列表、段落、表单、水平线等任何html标签,甚至可以用来做页面布局。但是table布局存在代码冗余过长、不符合HTML规范、搜索引擎不友好等问题。因此建议大家尽量不要使用table进行页面布局,除非页面中确实需要一张表格。
剩下的<th>、<thead>、<tbody> 和 <tfoot>很少被用到,这是由于浏览器对它们的支持不太好。
表格和边框属性
表格自身可以定义border属性来决定表格边框的宽度,该属性的值默认是以数字单位进行显示,例如border=”1″该值的单位为px。注意,不要在border的数值后面加上任何单位,否该值无法正确识别。
表格的表头
在<table>中可以通过<th>标签设置表头,表头的<th>标签与<tr>标签属于平级,并且表头一般出现在<tr>标签的前面。对于一个表格来说,表头并不是必须的,可以根据需要插入表头。<th>标签内的文字会被自动加粗。
单元格的合并
单元格的合并分为垂直合并与水平合并,在合并时需要确定其他行与列中是否有对应数量的单元格。
水平合并单元格使用colspan属性,其值是用数字的形式确定需要合并的单元格数量,例如colspan=”2″即代表向右合并两个单元格。
垂直合并单元格使用rowspan属性,与水平合并的属性相同,同样也是以数字形式确定需要合并的单元格数量,例如rowspan=”2″代表向下合并两个单元格。
实例演示代码:
- <table border=“1”>
- <tr>
- <th>姓名</th>
- <th colspan=“2”>电话</th>
- </tr>
- <tr>
- <td>Bill Gates</td>
- <td>555 77 854</td>
- <td>555 77 855</td>
- </tr>
- </table><h4>横跨两行的单元格:</h4>
- <table border=“1”>
- <tr>
- <th>姓名</th>
- <td>Bill Gates</td>
- </tr>
- <tr>
- <th rowspan=“2”>电话</th>
- <td>555 77 854</td>
- </tr>
- <tr>
- <td>555 77 855</td>
- </tr>
- </table>
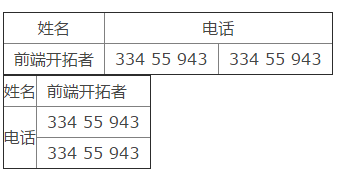
实例演示效果:

单元格边距
表格具有与padding样式类似的内边距功能。通过在<table>标签内定义cellpadding属性,来为其标签下的所有<td>元素设置内边距。cellpadding属性的参数是值是以数字的形式来确定边距的大小,例如cellpadding=”10″ 则表示table中的所有<tr>标签内边距为10px
单元格间距
单元格的间距是设置<tr>标签的外边距,这个也与css样式中的margin类似,通过在<table>标签内定义cellspacing属性,来为其标签下的所有td元素设置外边距。该属性也是以数字的形式来确定外边距的大小,例如cellspacing=”10″则表示这个table中的所有<tr>标签的外边距为10px
为表格设置背景
表格可以通过background属性为表格或单元格设置任意图片作为背景,其使用方法非常像css中的background。为background设置对应的图片路径,即可使单元格显示相应的图片。例如background=”table_bg.gif”
表格内容的对齐排列
表格的对齐分为水平对齐和垂直对齐。它们分别是align属性与valign属性,将这两个属性插入到对应的<td>标签中即可完成单元格内文本或图像的对齐。
水平对齐align分别有三个值:left左对齐、center水平居中、right右对齐
垂直对齐valing也有三个值:top顶端对齐、middle垂直居中、bottom底部对齐、baseline为基线对齐。
其中基线对齐可能无法从字面上理解,其实基线对齐也就是文本出现在表格的中上部而不是正中央。如果文字不大的话,效果和middle差不多,比middle稍微靠上一点。
PS:CSS中的table-layout语句
这个语句可以用来指定表格显示的样式,比如
- table { table-layout: fixed }
它可以取三个值:
* auto(缺省)
* fixed
* inherit
auto表示单元格的大小由内容决定。fixed表示单元格的大小是固定的,由第一个指定大小的单元格决定;如果所有单元格都没有指定大小,则由第一个单元格的默认大小决定;如果单元格中的内容超出单元格的大小,则用CSS中的overflow命令控制。微软公司声称使用这个命令,表格的显示速度可以加快100倍。
顺便说一句,为了加快表格显示,最好事先就在CSS(或者table标签的width和height属性)中指定表格的宽度和高度。
