1 HTML介绍
1.1 代码初体验,制作第一个网页
XML/HTML Code复制内容到剪贴板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>制作我的第一个网页</title>
- </head>
- <body>
- <h1>Hello World</h1>
- </body>
- </html>
1.2 HTML和CSS的关系
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
下面代码演示了CSS的效果,HTML用来表示网页元素,CSS让元素表现更丰富,比如元素位置,大小,颜色,字体等:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>Html和CSS的关系</title>
- <style type="text/css">
- h1{
- font-size:19px;
- color:#930;
- text-align:center;
- }
- </style>
- </head>
- <body>
- <h1>Hello World!</h1>
- </body>
- </html>
(1)第8行代码,影响窗口的文字大小。
(2)第9行代码,影响窗口文字颜色的变化。
(3)第10行,影响窗口文字居中的变化。
1.3 认识HTML标签
各种各式各样的网页,这些网页都是由html标签组成的。下面就是一个简单的网页:
XML/HTML Code复制内容到剪贴板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>认识html标签</title>
- </head>
- <body>
- <h1>勇气</h1>
- <p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
- <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
- <img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
- </body>
- </html>
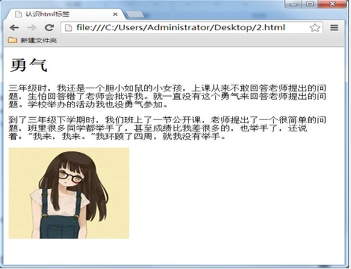
效果如下:

分析这个网页由哪些HTML组成:
(1)“勇气”是网页内容文章的标题,<h1></h1>就是标题标签,它在网页上的代码写成<h1>勇气</h1>。
(2)“三年级时…我也没勇气参加。” 是网页中文章的段落,<p></p>是段落标签。它在网页上的代码写成 <p>三年级时...我也没勇气参加。</p>
(3)网页上那张小女生的图片,由img标签来完成的,它在网页上的代码写成<img src="1.jpg">
1.4 标签语法
1.标签由英文尖括号<和>括起来,如就是一个标签。
2.html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
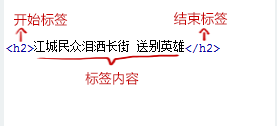
3.标签结构示意图如下:

4.标签举例:
(1) <p></p>
(2) <div></div>
(3) <span></span>
5.标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。

6.HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
7.测试:有一个网页的代码,但第9行缺少代码,请补充:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>标签的语法</title>
- </head>
- <body>
- <h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
- <p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
- </body>
- </html>
1.5 html/head/body认识HTML文件基本结构
学习html文件的结构:一个HTML文件是有自己固定的结构的。
XML/HTML Code复制内容到剪贴板- <html>
- <head>...</head>
- <body>...</body>
- </html>
代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2.<head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
3.在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
下面的代码的HTML文件结构不完整,因为缺少标签<html>和</html>:
XML/HTML Code复制内容到剪贴板- <!DOCTYPE HTML>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>认识html文件基本结构</title>
- </head>
- <body>
- <h1>在本小节中,你将学会认识html文件基本结构</h1>
- </body>
1.6 head标签
•标签的作用:文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
•下面的标签可以在head部分:
- <head>
- <title>...</title>
- <meta>
- <link>
- <style>...</style>
- <script>...</script>
- </head>
•<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如,<title>标签的内容“hello world”会在浏览器中的标题栏上显示出来,如图:
- <head>
- <title>hello world</title>
- </head>
1.7 了解HTML的代码注释
代码注释的作用:帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
<!--注释文字 -->
下面代码的第 8、12 行都是注释代码,但是发现他们是不会在结果窗口中显示出来的:
XML/HTML Code复制内容到剪贴板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>HTML的代码注释</title>
- </head>
- <body>
- <!--在线咨询 begin-->
- <div>
- <p>一站式报名咨询!<a href="#">向报名顾问咨询</a></p>
- </div>
- <!--在线咨询 end-->
- </body>
- </html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
原文地址:http://blog.csdn.net/qq_17416741/article/details/51416313
