原文: http://blog.gqylpy.com/gqy/240
"
目录
#. 介绍
1. 优势
2. 版本
3. jQuery对象
#. 查找标签
1. 选择器
/. 基本选择器
/. 层级选择器
/. 基本筛选器
/. 使用jQuery实现弹框
/. 属性选择器
/. 表单常用筛选
2. 筛选器
/. 下一个元素
/. 上一个元素
/. 父亲元素
/. 儿子和兄弟元素
/. 查找与筛选
#. 样式标签
1. 样式操作
/. 样式类
/. CSS
2. 位置
3. 尺寸
4. 文本操作
5. 属性操作
/. 用于ID或自定义类
/. 用于checkbox和radio
/. prop与attr的区别
6. 文档处理
/. 添加到指定元素内部
/. 添加到指定元素的外部
/. 移除和清空
/. 替换
/. 克隆
#. 事件
1. 常用事件
2. 绑定/移除 事件
3. 阻止后续事件执行
4. 阻止事件冒泡
5. 事件委托
6. each()
7. data()
#. 动画效果
#. 介绍
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:"Write less, do more."
jQuery官网 jQuery AP中文文档 BootCDN
1. 优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
2. 版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
3. jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#sign").html() 的意思是:获取id值为 sign 的元素的html代码。其中 html() 是jQuery里的方法。等价于:document.getElementById("sign").innerHTML
虽然jQuery对象是包装DOM对象后产生的,但是jQuery对象无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.
约定俗成:我们在声明一个jQuery对象变量的时候在变量名前面加上$:

#. 查找标签
1. 选择器
/. 基本选择器
- id选择器:$("#id")
- 标签选择器:$("标签名")
- class选择器:$(".类名")
- 所有元素选择器:$("*")
- 组合选择器:$("#id, .类名, 标签名")
- 配合使用:$("div.sign") // 找到sign类的所有div标签
/. 层级选择器
- $("x y"):x的所有后代y (子子孙孙)
- $("x > y"):x的所有儿子y(儿子)
- $("x + y"):找到所有紧挨在x后面的y
- $("x ~ y"):x之后的所有兄弟y
/. 基本筛选器
- :first:第一个
- :last:最后一个
- :eq(index):索引等于index的元素
- :even:匹配所有索引值为偶数的元素,从0开始计数
- :odd:匹配所有数索引值为奇数的元素,从0开始计数
- :gt(index):匹配所有大于给定索引值的元素
- :lt(index):匹配所有小于给定索引值的元素
- :not(元素选择器):移除所有满足not条件的标签
- :has(元素选择器):选取所有包含一个或多个标签在其内的父标签(指的是从后代元素找)
例:
- $("div:has(span)"):找到所有后代中有span标签的父标签
- $("div:has(.sign)"):找到所有后代中有sign类的div标签
- $("li:not(.sign)"):找到所有不包含sign样式类的li标签
- $("li:not(:has(a))"):找到所有后代中不包含a标签的li标签
/. 使用jQuery实现弹框
-
<!DOCTYPE html>
-
<html lang="zh-CN">
-
<head>
-
<meta charset="UTF-8">
-
<meta http-equiv="x-ua-compatible" content="IE-edge">
-
<meta name="viewport" content="width=device-width, initial-scale=1">
-
<title>自定义静态框
</title>
-
<style>
-
.cover {
-
position: fixed;
-
left:
0;
-
right:
0;
-
top:
0;
-
bottom:
0;
-
background-color: darkgrey;
-
z-index:
999;
-
}
-
.modal {
-
width:
600px;
-
height:
400px;
-
background-color: white;
-
position: fixed;
-
left:
50%;
-
top:
50%;
-
margin-left: -
300px;
-
margin-top: -
200px;
-
z-index:
1000;
-
}
-
#i3 {
-
float: right;
-
}
-
.hide {
-
display: none;
-
}
-
</style>
-
</head>
-
<body>
-
<input type="button" value="弹" id="i0">
-
<div class="cover hide">
</div>
-
<div class="modal hide">
-
<label for="i1">姓名
</label>
-
<input id="i1" type="text">
-
<label for="i2">爱好
</label>
-
<input id="i2" type="text">
-
<input type="button" id="i3" value="关闭">
-
</div>
-
-
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js">
</script>
-
<script>
-
var $button1 = $(
"#i0")[
0];
-
$button1.onclick=
function () {
-
var $coverEle = $(
".cover")[
0];
-
var $modalEle = $(
".modal")[
0];
-
-
$($coverEle).removeClass(
"hide");
-
$($modalEle).removeClass(
"hide");
-
};
-
-
-
var $button2 = $(
"#i3")[
0];
-
$button2.onclick=
function () {
-
var $coverEle = $(
".cover")[
0];
-
var $modalEle = $(
".modal")[
0];
-
-
$($coverEle).addClass(
"hide");
-
$($modalEle).addClass(
"hide");
-
};
-
</script>
-
</body>
-
</html>
/. 属性选择器
[attribute]
[attribute=value]:属性等于
[attribute!=value]:属性不等于
例:
<input type="text">
<input type="password">
<input type="checkbox">$("input[type=‘checkbox‘]"):取到checkbox类型的input标签
$("input[type!=‘text‘]"):取到类型不是text的input标签
/. 表单常用筛选
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
例:$(":checkbox"):找到所有的checkbox
表单对象属性:
- :enabled:找到可用的input标签
- :disabled:找到禁用的input标签
- :checked:找到默认选中的select
- :selected:找到所有被选中的option
例1:
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>$("input:enabled") // 找到可用的input标签
例2:
<select id="sign">
<option value="XEQ">西二旗</option>
<option value="SD">上帝</option>
<option value="SH">沙河</option>
</select>$(":selected") // 找到所有被选中的option
2. 筛选器
/. 下一个元素
用于兄弟标签
- $("#id").next() // 下一个元素
- $("#id").nextAll() // 后面的所有元素
- $("#id").nextUntil("#id2") // 后面的到 id2 的所有元素
/. 上一个元素
用于兄弟标签
- $("#id").prev() // 上一个元素
- $("#id").prevAll() // 上面的所有元素
- $("#id").prevUntil("#id2") // 上面的到 id2 的所有元素
/. 父亲元素
- $("#id").parent() // 找到当前元素上一级元素
- $("#id").parents() // 找到当前元素的所有的父辈元素
- $("#id").parentsUntil("#id2") // 找到当前元素的所有父辈,直到 id2 为止,不包括id2
/. 儿子和兄弟元素
- $("#id").children() // 儿子们
- $("#id").siblings() // 兄弟们
/. 查找与筛选
查找用于找到所有与指定表达式匹配的元素,这个函数是找出正在处理的元素的后代元素的好方法.
筛选用于筛选出与指定表达式匹配的元素集合,这个方法用于缩小匹配的范围,用逗号分隔多个表达式.
- $("div").find("p") 等价于: $("div p") // 找到div下的所有p(子子孙孙)
- $("div").filter("#sign") 等价于: $("div#sign") // 从结果中过滤出id为 sign 的元素
#. 样式标签
1. 样式操作
/. 样式类
- addClass() // 添加指定的CSS类
- removeClass() // 移除指定的CSS类
- hasClass() // 判断样式存不存在
- toggleClass() // 切换CSS类名,如果有就删除,如果没有就添加
简单示例:

/. CSS
CSS("color", "red") // DOM操作:tag.style.color = "red"
示例:

2. 位置
- $signEle.offset() // 获取匹配元素在当前窗口的相对偏移或设置元素位置
- $signEle.position() // 获取匹配元素相对父元素的偏移
- $signEle.scrollTop() // 获取匹配元素相对滚动条顶部的偏移
- $signEle.scrollLeft() // 获取匹配元素相对滚动条左侧的偏移
.offset() 方法允许我们检索一个元素相对于文档(document)的当前位置,它和 .position() 的差别在于:.position()是相对于父级元素的位移.
返回顶部示例:
-
<!DOCTYPE html>
-
<html lang="zh-CN">
-
<head>
-
<meta charset="UTF-8">
-
<meta http-equiv="x-ua-compatible" content="IE-edge">
-
<meta name="viewport" content="width=device-width, initial-scale=1">
-
<title>返回顶部
</title>
-
<script src="jquery-3.3.1.min.js">
</script>
-
<style>
-
.c1 {
-
width:
100px;
-
height:
200px;
-
background-color: green;
-
}
-
.c2 {
-
height:
50px;
-
width:
50px;
-
position: fixed;
-
bottom:
15px;
-
right:
15px;
-
background-color:
#2b669a;
-
}
-
.hide {
-
display: none;
-
}
-
.c3 {
-
height:
100px;
-
}
-
</style>
-
</head>
-
<body>
-
<button id="b1" class="btn btn-default">
3. 尺寸
- height/width // 元素
- innerHeight/innerWidth // 元素 + 内填充
- outerHeight/outerWidth // 元素 + 内填充 + 边框
4. 文本操作
- $("#sign").html() // 提取匹配到的第一个元素的html代码和内容
- $("#sign").html(value) // 更改匹配到的所有html代码和内容
- $("#sign").text() // 提取所有匹配到的元素的内容
- $("#sign").text(value) // 更改所有匹配到的元素的内容
- $("#sign").val() // 提取匹配到的第一个元素的值
- $("#sign").val(value) // 更改匹配到的所有的元素的值
- $("#sign").val([v1, v2]) // 设置多选的checkbox、多选的select的值
5. 属性操作
/. 用于ID或自定义类
- attr(value) // 返回第一个匹配元素的属性值
- attr(key, value) // 为所有匹配元素设置一个属性值
- attr({k1: v1, k2: v2}) // 为所有匹配元素设置多个属性值
- removeAttr() // 从每一个匹配的元素中删除一个属性
/. 用于checkbox和radio
- peop() // 获取属性
- removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。<input type="checkbox" value="1">
<input type="radio" value="2"><script>
$(":checkbox[value=‘1‘]").prop("checked", true);
$(":radio[value=‘2‘]").prop("checked", true);
</script>
/. prop与attr的区别
attr全称attrbute(属性),prop全称property(属性).
虽然都是属性,但它们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的.
例:

针对上面的代码:

由此可见,attr获取一个标签内没有的东西会得到一个undefined,而prop获取的是这个DOM对象的属性,因此checked为false.
再来看看自定义属性:

针对上面的代码:

由此可见,prop不支持获取标签的自定义属性
总结:
- 对于标签上有的能看到的属性和自定义属性都用attr.
- 对于返回布尔值的属性,如checkbox、radio和option的是否被选中都用prop.
6. 文档处理
/. 添加到指定元素内部
- $(A).append(B) // 把B追加到A
- $(A).appendTo(B) // 把A追加到B
- $(A).prepend(B) // 把B前置到A
- $(A).prependTo(B) // 把A前置到B
/. 添加到指定元素的外部
- $(A).after(B) // 把B放到A的后面
- $(A).insertAfter(B) // 把A放到B的后面
- $(A).before(B) // 把B放到A的前面
- $(A).insertBefore(B) // 把A放到B的前面
/. 移除和清空
- A.remove() // 从DOM中删除A
- A.empty() // 删除A中的所有子元素
实例(表格内增删改数据):
-
<!DOCTYPE html>
-
<html lang="zh-CN">
-
<head>
-
<meta http-equiv="content-Type" charset="UTF-8">
-
<meta http-equiv="x-ua-compatible" content="IE=edge">
-
<title>表格内增删改信息
</title>
-
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js">
</script>
-
<style>
-
.sign1 {
-
position: fixed;
-
left:
300px;
-
z-index:
1000;
-
}
-
.sign2 {
-
text-align: center;
-
float: left;
-
}
-
.hide {
-
display: none;
-
}
-
.sign3 {
-
position: fixed;
-
top:
120px;
-
left:
300px;
-
}
-
.sign3-name {
-
width:
170px;
-
}
-
.red-name {
-
border:
2px solid red;
-
}
-
#ed {
-
position: absolute;
-
left:
0;
-
bottom:
0;
-
}
-
</style>
-
</head>
-
<body>
-
<table class="sign2" border="1px">
-
<thead>
-
<tr>
-
<td>序号
</td>
-
<td>姓名
</td>
-
<td>性别
</td>
-
<td colspan="2">
<button class="add">添加
</button>
</td>
-
</tr>
-
</thead>
-
<tbody id="tbody">
-
<tr>
-
<td>1
</td>
-
<td>zyk
</td>
-
<td>boy
</td>
-
<td>
<button class="editor">辑
</button>
</td>
-
<td>
<button class="del">删
</button>
</td>
-
</tr>
-
<tr>
-
<td>2
</td>
-
<td>xhh
</td>
-
<td>girl
</td>
-
<td>
<button class="editor">辑
</button>
</td>
-
<td>
<button class="del">删
</button>
</td>
-
</tr>
-
</tbody>
-
</table>
-
<div class="sign1 hide" id="sign1">
-
<label>姓名
<input id="name" type="text" value="zyk">
</label>
<br>
-
<label>性别
<input id="sex" type="text" value="boy">
</label>
<br>
-
<button id="sub">提交
</button>
-
<button id="ed">提交
</button>
-
</div>
-
<div class="sign3" id="sign3">
-
<label>Test:
<input class="sign3-name" type="text" placeholder="Please enter your name.">
</label>
-
</div>
-
<script>
-
var value =
3;
// 序号标示
-
var name;
-
var sex;
-
var $tbodyEle = $(
"#tbody");
-
-
// 提交按钮(添加)
-
$(
"#sub").on(
"click",
function () {
-
$(
"#sign1").addClass(
"hide");
-
$(
"#sign3").removeClass(
"hide");
-
$(
"#ed").removeClass(
"hide");
-
$(
"#sub").removeClass(
"hide");
-
name = $(
"#name").val();
-
sex = $(
"#sex").val();
-
var info =
"<tr><td>" + value +
"</td><td>" + name +
"</td><td>" + sex +
"</td><td><button class=‘editor‘>辑</button></td></button></td><td><button class=‘del‘>删</button></td></tr>";
-
$(
"#tbody").append(info);
-
value +=
1;
-
});
-
-
// 删除按钮
-
$tbodyEle.on(
"click",
".del",
function () {
-
var tr = $(
this).parent().parent();
-
var num = tr.nextAll().find(
"td:first").text();
-
for (
var i=
0;i<num.length;i++) {
-
var n = num[i];
-
$(tr.nextAll().find(
"td:first")[i]).text(n -=
1);
-
}
-
tr.remove();
-
value -=
1;
-
});
-
-
// 添加按钮
-
$(
".add").on(
"click",
function () {
-
$(
"#sign1").removeClass(
"hide");
-
$(
"#sign3").addClass(
"hide");
-
$(
"#ed").addClass(
"hide");
-
});
-
-
// 提交按钮(编辑)
-
$(
"#ed").on(
"click",
function () {
-
$(
"#sign1").addClass(
"hide");
-
name = $(
"#name").val();
-
sex = $(
"#sex").val();
-
var index = $tbodyEle.data(
"number");
-
var info =
"<td>" + index +
"</td><td>" + name +
"</td><td>" + sex +
"</td><td><button class=‘editor‘>辑</button></td></button></td><td><button class=‘del‘>删</button></td>";
-
var $ediEle = $(
".edi");
-
$ediEle.html(info);
-
$ediEle.removeClass(
"edi");
-
});
-
-
// 编辑按钮
-
$tbodyEle.on(
"click",
".editor",
function () {
-
$(
"#sign1").removeClass(
"hide");
-
$(
"#sign3").addClass(
"hide");
-
var tr = $(
this).parent().parent();
-
$(tr).addClass(
"edi");
-
var ed = $($(tr).children().first()[
0]).text();
-
$tbodyEle.data(
"number", ed);
-
});
-
-
// 测试框
-
$(
".sign3-name").on(
"blur",
function () {
-
if ($(
this).val().length <
1) {
-
$(
this).attr(
"placeholder",
"The name cannot be empty!");
-
$(
this).addClass(
‘red-name‘);
-
}
-
});
-
-
-
</script>
-
</body>
-
</html>
/. 替换
- $(A).replaceWith(B) // A替换成B
- $(B).replaceAll(A) // B替换成A
/. 克隆
clone(true) // 加上参数true时,会把绑定的事件也复制
示例:
-
<!DOCTYPE html>
-
<html lang="zh-CN">
-
<head>
-
<meta http-equiv="content-Type" charset="UTF-8">
-
<meta http-equiv="x-ua-compatible" content="IE=edge">
-
<title>克隆
</title>
-
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js">
</script>
-
<style>
-
#b1 {
-
background-color: deeppink;
-
padding:
5px;
-
color: white;
-
margin:
5px;
-
}
-
#b2 {
-
background-color: dodgerblue;
-
padding:
5px;
-
color: white;
-
margin:
5px;
-
}
-
</style>
-
</head>
-
<body>
-
<button id="b1">屠龙宝刀,点击就送
</button>
-
<button id="b2">屠龙宝刀,点击就送
</button>
-
-
<script>
-
// clone方法不加参数true,克隆标签但不会克隆标签带的事件
-
$(
"#b1").on(
"click",
function () {
-
$(
this).clone().insertAfter(
this);
-
});
-
-
// clone方法加参数true,克隆标签并且克隆标签带的事件
-
$(
"#b2").on(
"click",
function () {
-
$(
this).clone(
true).insertAfter(
this);
-
});
-
</script>
-
</body>
-
</html>
#. 事件
1. 常用事件
- click(function () {...}) // 鼠标点击时
- hover(function () {...}) // 获取光标时
- blur(function () {...}) // 失去焦点时
- focus(function () {...}) // 获取焦点时
- change(function () {...}) // 有变化时
- input(function () {...}) // input标签专用,可用于检测输入框有无变化
- keyup(function () {...}) // 键盘事件
输入框实时检测示例:
-
<!DOCTYPE html>
-
<html lang="zh-CN">
-
<head>
-
<meta http-equiv="content-Type" charset="UTF-8">
-
<meta http-equiv="x-ua-compatible" content="IE=edge">
-
<title>输入框实时校验
</title>
-
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js">
</script>
-
</head>
-
<body>
-
<input type="text" id="sign">
-
<input type="text" id="sign2">
-
<script>
-
$(
"#sign").on(
"input",
function () {
-
var value = $(
this).val();
-
$(
"#sign2").val(value);
-
});
-
</script>
-
</body>
-
</html>
键盘事件示例:
-
<!DOCTYPE html>
-
<html lang="zh-CN">
-
<head>
-
<meta http-equiv="content-Type" charset="UTF-8">
-
<meta http-equiv="x-ua-compatible" content="IE=edge">
-
<title>键盘事件
</title>
-
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js">
</script>
-
<style>
-
table {
-
text-align: center;
-
}
-
div {
-
color: red;
-
}
-
</style>
-
</head>
-
<body>
-
<table border="1">
-
<thead>
-
<tr>
-
<th>#
</th>
-
<th>name
</th>
-
<th>操作
</th>
-
</tr>
-
</thead>
-
<tbody>
-
<tr>
-
<td>
<input type="checkbox">
</td>
-
<td>zyk1
</td>
-
<td>
-
<select>
-
<option value="1">上线
</option>
-
<option value="2">离线
</option>
-
<option value="3">离岗
</option>
-
</select>
-
</td>
-
</tr>
-
<tr>
-
<td>
<input type="checkbox">
</td>
-
<td>zyk2
</td>
-
<td>
-
<select>
-
<option value="1">上线
</option>
-
<option value="2">离线
</option>
-
<option value="3">离岗
</option>
-
</select>
-
</td>
-
</tr>
-
<tr>
-
<td>
<input type="checkbox">
</td>
-
<td>zyk3
</td>
-
<td>
-
<select>
-
<option value="1">上线
</option>
-
<option value="2">离线
</option>
-
<option value="3">离岗
</option>
-
</select>
-
</td>
-
</tr>
-
<tr>
-
<td>
<input type="checkbox">
</td>
-
<td>zyk4
</td>
-
<td>
-
<select>
-
<option value="1">上线
</option>
-
<option value="2">离线
</option>
-
<option value="3">离岗
</option>
-
</select>
-
</td>
-
</tr>
-
<tr>
-
<td>
<input type="checkbox">
</td>
-
<td>zyk5
</td>
-
<td>
-
<select>
-
<option value="1">上线
</option>
-
<option value="2">离线
</option>
-
<option value="3">离岗
</option>
-
</select>
-
</td>
-
</tr>
-
</tbody>
-
</table>
-
<button>shift键未按下
</button>
-
<script>
-
// 按住shift键,批量操作
-
// 定义全局变量
-
var flag =
false;
-
// 全局事件,监听键盘shift键是否被按下
-
$(
window).on(
"keydown",
function (event) {
-
if (event.keyCode ===
16) {
-
flag =
true;
-
$(
"button").css(
"color",
"green");
-
$(
"button").text(
"shift键已按下");
-
}
-
});
-
-
// 全局事件,shift按键松开时将全局变量重置为false
-
$(
window).on(
"keyup",
function (event) {
-
if (event.keyCode ===
16) {
-
flag =
false;
-
$(
"button").css(
"color",
"red");
-
$(
"button").text(
"shift键未按下");
-
}
-
});
-
-
// select绑定change事件
-
$(
"table select").on(
"change",
function () {
-
// 是否批量操作模式
-
if (flag) {
-
var selectValue = $(
this).val();
-
// 找到所有被选中的那一行的select,选中指定值
-
$(
"input:checked").parent().parent().find(
"select").val(selectValue);
-
}
-
});
-
</script>
-
</body>
-
</html>
2. 绑定/移除 事件
.on( events [, selector ], function () {...})
- events:要绑定的事件
- selector:选择器(可选的)
- function:事件处理函数
.off( events [, selector ], function () {...})
off()方法可移除用on()方法绑定的事件处理程序.
3. 阻止后续事件执行
- return false // 常见阻止表单提交等
- e.preventDefault() // 阻止事件,e是事件函数的参数
注意:
像click、keydown等DOM中定义的事件,我们都可以使用".on()"方法来绑定事件,但是"hover"这种jQuery中定义的事件就不能用".on()"方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
$(‘ul‘).on(‘mouseenter‘, ‘li‘, function() {
//绑定鼠标进入事件
$(this).addClass(‘hover‘);
});$(‘ul‘).on(‘mouseleave‘, ‘li‘, function() {
//绑定鼠标划出事件
$(this).removeClass(‘hover‘);
});
4. 阻止事件冒泡
冒泡即执行了本级的事件后,又执行父级的事件.
示例(阻止冒泡):
-
<!DOCTYPE html>
-
<html lang="zh-CN">
-
<head>
-
<meta http-equiv="content-Type" charset="UTF-8">
-
<meta http-equiv="x-ua-compatible" content="IE=edge">
-
<title>阻止事件冒泡
</title>
-
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js">
</script>
-
<style>
-
-
</style>
-
</head>
-
<body>
-
<div>
-
<p>
-
<span>点我
</span>
-
</p>
-
</div>
-
<script>
-
$(
"span").click(
function (e) {
-
alert(
"span");
-
e.stopPropagation();
// 阻止调用父级事件
-
});
-
-
$(
"p").click(
function () {
-
alert(
"p");
-
});
-
$(
"div").click(
function () {
-
alert(
"div");
-
});
-
</script>
-
</body>
-
</html>
5. 事件委托
事件委推是通过事件冒泡的原理,利用父标签去捕获子标签的事件.
例:使表格中每一行的编辑和删除按钮都能触发相应的事件
$("table").on("click", ".delete", function () {
// 常用的删除按钮绑定的事件
});
6. each()
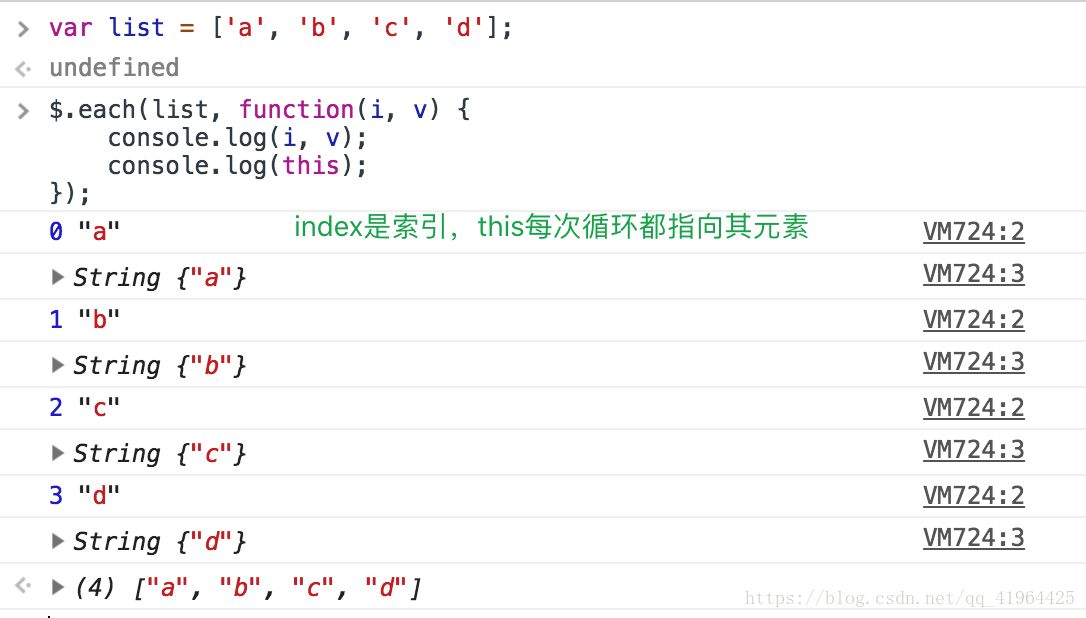
一个通用的迭代函数,他可以用来无缝迭代对象和数组,数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length-1,其它对象通过其属性名进行迭代.
例:

此方法用来迭代jQuery对象中的每一个DOM元素,每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数).
由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素.
如下操作:

注意:
jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素-被称为隐式迭代过程,当这种情况发生时,它通常不需要显式地循环 .each() 方法。也就是说上面的例子没有必要使用 .each() 方法,直接像下面这样写就可以了:

终止循环:在遍历过程中可以使用 return false 提前结束each循环
7. data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值.
- $("sign").data("k", "v") // 给所有匹配的标签保存一个键值对
- $("sign").data("k") // 返回匹配的第一个标签的"k"的值
- $("sign").removeData("k") // 删除匹配的标签上的数据,若不加"k" 则清空所有
#. 动画效果
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])// 自定义
animate(p,[s],[e],[fn])
示例1(基本动画):
-
<!DOCTYPE html>
-
<html lang="zh-CN">
-
<head>
-
<meta http-equiv="content-Type" charset="UTF-8">
-
<meta http-equiv="x-ua-compatible" content="IE=edge">
-
<title>动画效果
</title>
-
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js">
</script>
-
</head>
-
<body>
-
<div>
<img src="https://avatar.csdn.net/5/C/8/1_qq_41964425.jpg?1536738841" id="i1" style="width: 400px">
</div>
-
<div>
<button id="but">动画按钮
</button>
</div>
-
<script>
-
$(
"#but").on(
"click",
function () {
-
$(
"div img").animate(
-
{
opacity:
"toggle"},
1000);
-
});
-
</script>
-
</body>
-
</html>
实例2(点赞动画):
-
<!DOCTYPE html>
-
<html lang="zh-CN">
-
<head>
-
<meta http-equiv="content-Type" charset="UTF-8">
-
<meta http-equiv="x-ua-compatible" content="IE=edge">
-
<title>点赞动画
</title>
-
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js">
</script>
-
<style>
-
div {
-
position: relative;
-
display: inline-block;
-
}
-
div>
i {
-
display: inline-block;
-
color: red;
-
position: absolute;
-
right: -
16px;
-
top: -
5px;
-
opacity:
1;
-
}
-
</style>
-
</head>
-
<body>
-
<div id="sign">
<button>点赞
</button>
</div>
-
<script>
-
$(
"#sign").on(
"click",
function () {
-
var newI =
document.createElement(
"i");
-
newI.innerText =
"+1";
-
$(
this).append(newI);
-
$(
this).children(
"i").animate({
-
opacity:
0
-
},
1000);
-
});
-
</script>
-
</body>
-
</html>
"
