A站(www.a.com),有个form表单,ajax提交到 B站(www.b.com),还附带个验证码 A站上的表单代码如下 script type=text/javascript src=http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js/scriptscriptfunction send(){ $.aja
A站(www.a.com),有个form表单,ajax提交到 B站(www.b.com),还附带个验证码
A站上的表单代码如下
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script>
<script>
function send(){
$.ajax({
cache:true,
type:"POST",
url:"http://www.b.com/plus/diy.php",
data:$('#diyform').serialize(),
xhrFields:{withCredentials: true}, //ajax跨域提交需要
crossDomain:true, //ajax跨域提交需要
success: function(data){
if(data=="success"){
alert('发送成功!');
}else{
alert('发送失败!');
}
}
});
}
</script>
<form action="" enctype="multipart/form-data" method="post" id="diyform">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="2" />
<input type="hidden" name="do" value="2" />
<input type="hidden" name="dede_fields" value="name,text" />
<input type="hidden" name="dede_fieldshash" value="c2be5bb5ec45d9d01ca9f60dc469b3fb" />
<p>
姓名:
<input type='text' name='name' id='name' />
</p>
<p>
验证码:
<input type="text" name="validate"><img src="http://www.b.com/include/vdimgck.php" align="absmiddle" onclick="this.src='http://www.b.com/include/vdimgck.php?tag='+Math.random();" style="cursor:pointer;">
</p>
<div onclick="send()">提交</div>
</form>
1、提交到 http://www.b.com/plus/diy.php
2、验证码 http://www.b.com/include/vdimgck.php
3、ajax 跨域必需js代码
xhrFields:{withCredentials: true}, crossDomain:true,
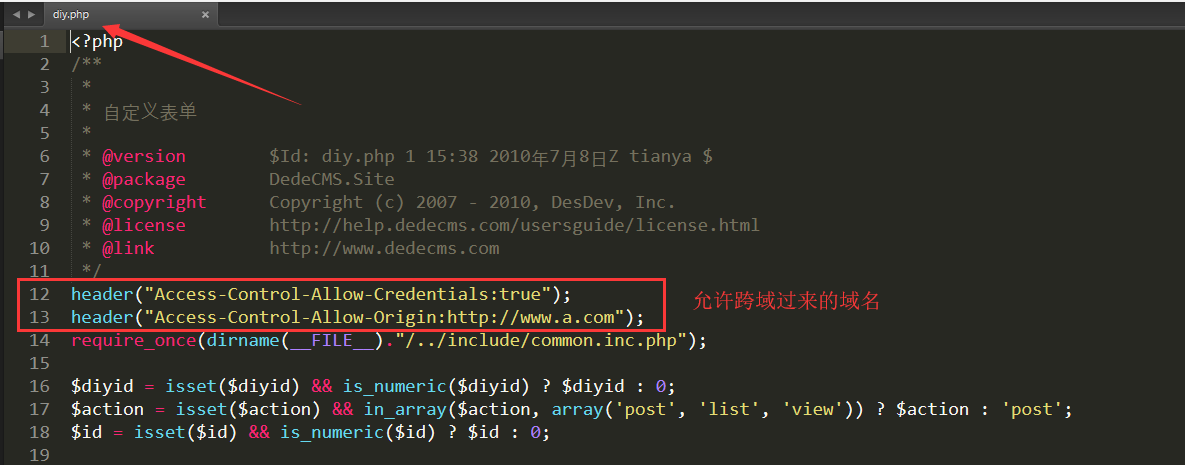
B站上的 /plus/diy.php 文件上面加入
header("Access-Control-Allow-Credentials:true");
header("Access-Control-Allow-Origin:http://www.a.com");

(此图片来源于网络,如有侵权,请联系删除! )
