使用织梦建网站时,很多网站需要二级菜单导航,这时就需要通过代码将后台的所有一级菜单和二级菜单都调用出来。效果如下图: (此图片来源于网络,如有侵权,请联系删除! ) 方法
使用织梦建网站时,很多网站需要二级菜单导航,这时就需要通过代码将后台的所有一级菜单和二级菜单都调用出来。效果如下图:

(此图片来源于网络,如有侵权,请联系删除! )
方法/步骤
- 下载导航下拉菜单jquery特效基础包。链接: https://pan.baidu.com/s/1OfiCNiWJXE74QNvLq70IUA 提取码: ynur
-
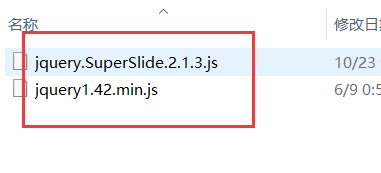
将下载的压缩包解压出来,将里面的jquery1.42.min.js和jquery.SuperSlide.2.1.3.js二个文件通过FTP工具上传到自己模板的js文件夹里;

(此图片来源于网络,如有侵权,请联系删除! )
-
在头部模板head.htm里找到</head>标签,将下的代码放到</head>标签上面;(注意文件路径)
<script type="text/javascript" src="{dede:global.cfg_templets_skin/}/static/js/jquery1.42.min.js"></script> <script type="text/javascript" src="{dede:global.cfg_templets_skin/}/static/js/jquery.SuperSlide.2.1.3.js"></script> -
使用以下的代码替换原来的网站导航菜单代码。
<div id="navvr"> <ul> <li><a href="{dede:global.cfg_cmsurl/}/">网站首页</a></li> {dede:channelartlist row='10' typeid='top' } <li class="nLi"> <a href="{dede:field name='typeurl'/}">{dede:field name='typename'/} </a> <ul {dede:field name=typeid runphp="yes"} global $dsql; $sql = "SELECT id From `58pic_arctype` WHERE reid='@me' And ishidden<>1 order by sortrank asc limit 0, 100 "; $row = $dsql->GetOne($sql); @me=is_array($row)?'class="submeau"':'class="subno"';{/dede:field}> {dede:channel type='son' noself='yes' } <li><a href='[field:typelink/]'>[field:typename/]</a></li> {/dede:channel} </ul> </li> {/dede:channelartlist} </ul> </div> <script id="jsID" type="text/javascript"> jQuery("#navvr").slide({ type:"menu",// 效果类型,针对菜单/导航而引入的参数(默认slide) titCell:".nLi", //鼠标触发对象 targetCell:".submeau", //titCell里面包含的要显示/消失的对象 effect:"slideDown", //targetCell下拉效果 delayTime:300 , //效果时间 triggerTime:0, //鼠标延迟触发时间(默认150) returnDefault:true //鼠标移走后返回默认状态,例如默认频道是“预告片”,鼠标移走后会返回“预告片”(默认false) }); </script> -
将以下的CSS样式代码粘贴到style.css文件最下面。
.nLi{float:left;position:relative;} .submeau{ display:none; width:130px; left:-30px; top:100%; position:absolute; z-index:999;background:#4E4E4E; line-height:26px; padding:0; } .submeau li{ zoom:1; width:100%;margin:0 !important;padding:5px 0; } .submeau a{ display:block; width:100%;margin:0; } .submeau a:hover{ background:#6d6d6d; color:#fff; } .subno{display:none;} -
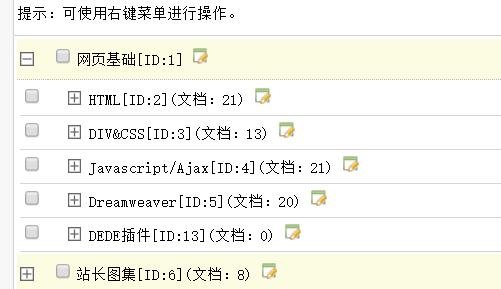
在网站后台--核心---网站栏目管理,进行一级栏目与二级栏目的添加。

(此图片来源于网络,如有侵权,请联系删除! )
- 这样就可以制作出织梦下拉二级菜单导航了。
