我们下载一个织梦CMS模板,模板下载地址:http://www.11px.cn/moban/dedecms/ 根据说明下载对应编码的织梦CMS程序,解压下载回来的模板,模板说明为GBK版本 (此图片来源于网络,如有侵权,请
我们下载一个织梦CMS模板,模板下载地址:http://www.11px.cn/moban/dedecms/
根据说明下载对应编码的织梦CMS程序,解压下载回来的模板,模板说明为GBK版本

(此图片来源于网络,如有侵权,请联系删除! )
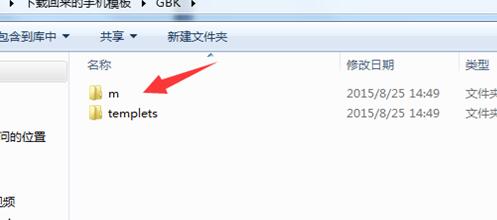
有两个文件夹,文件夹m放到网站根目录

(此图片来源于网络,如有侵权,请联系删除! )
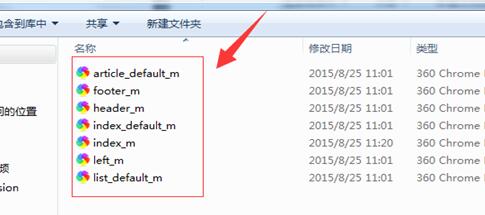
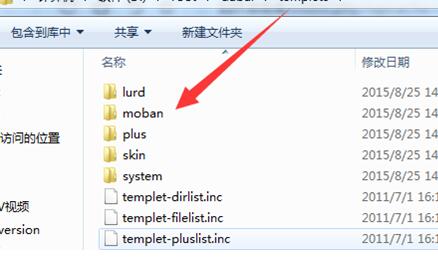
打开文件夹templets下的文件夹default,把里面的模板放入自己的模板风格目录里。比如我的是

(此图片来源于网络,如有侵权,请联系删除! )
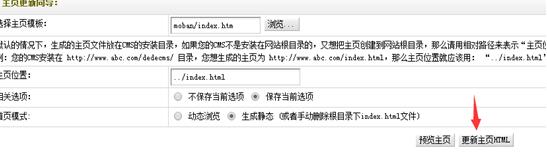
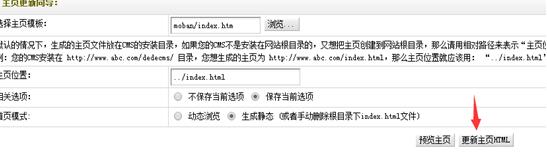
3,在后台更新下主页

(此图片来源于网络,如有侵权,请联系删除! )
预览,域名/m/index.php?upcache=1
4、修改下手机模板里面的标签调用。
5、在pc首页模板<head></head> 之间加入跳转代码,
1
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|<a href="http://www.11px.cn/tags/windows/" target="_blank">Windows</a> Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/index.php";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
6、完成