dede织梦系统自定义表单提交内容后,在后台显示的方式比较别扭,我们都习惯横排显示,这里介绍怎么修改成横排显示。1、找到后台自定义表单的模板,dede/templets/diy_list.htm (此图片来

(此图片来源于网络,如有侵权,请联系删除! )
2、首先把代码<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;"> <tr> <td colspan="3" height="28" background='images/tbg.gif'> <div style='float:left'> <a href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div> <div style='float:right;padding-right:8px;'> <a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='预览' alt='预览' /><u>前台预览</u></a> </div> </td> </tr>修改成:
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;"> <tr> <td height="28" background='images/tbg.gif'> <div style='float:left'> <a href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div> <div style='float:right;padding-right:8px;'> <a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='预览' alt='预览' /><u>前台预览</u></a> </div> </td> </tr> </table> <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">这样做可以使导航那块与列表分开到不同的table 3、在{dede:datalist}前面加上标题代码:
<?php
echo '<tr bgcolor="#F8FDE3"><td width="5">ID</td>';
foreach($fieldlist as $field=>$fielddata)
{
echo '<td bgcolor="#ffffff" >'.$fielddata[0].'</td>';
}
echo '<td bgcolor="#ffffff" >状态</td><td bgcolor="#ffffff" >操作</td></tr>';
?>
4、修改if(!empty($fields))里面的代码为:
{dede:datalist}
<?php
if(!empty($fields))
{
$allowhtml = array('htmltext');
$fields['sta'] = $fields['ifcheck'] == 1 ? '已审核' : '未审核';
echo '<tr bgcolor="#F8FDE3"><td width="5%"><input type="checkbox" name="id[]" value="'.$fields['id'].'" class="np" /><a href="diy_list.php?action=edit&diyid='.$diy->diyid.'&id='.$fields['id'].'">'.$fields['id'].'</a></td>';
foreach($fieldlist as $field=>$fielddata)
{
if($fielddata[1]=='img')
{
$fields[$field] = "<a href='{$fields[$field]}' target='_blank'><img src='images/channeladd.gif' border='0' /> 图片附件</a>\r\n";
}
else if($fielddata[1]=='addon')
{
$fields[$field] = "<a href='{$fields[$field]}' target='_blank'><img src='images/channeladd.gif' border='0' /> 其它附件</a>";
}
else
{
if(!in_array($fielddata[1],$allowhtml)){
$fields[$field] = htmlspecialchars($fields[$field]);
}
}
echo '<td bgcolor="#ffffff">'.$fields[$field].'</td>';
}
echo '<td>'.$fields['sta'].'</td><td width="10%" align="center"><a href="diy_list.php?action=edit&diyid='.$diy->diyid.'&id='.$fields['id'].'"><img src="images/feedback-edit.gif" border="0" width="45" height="18"></a></td>';
echo '</tr>';
} else {
echo "<tr><td bgcolor=\"#ffffff\">暂无记录</td></tr>";
}
?>
{/dede:datalist}
即把标题提出去,把换行删除。把状态和编辑功能放在后面
5、把分页操作代码分开,在{/dede:datalist}后面加上
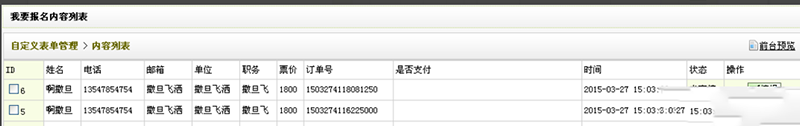
</table> <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" style="background:#CFCFCF; margin-top:10px;">6、修改完之后的效果如下:

(此图片来源于网络,如有侵权,请联系删除! )
