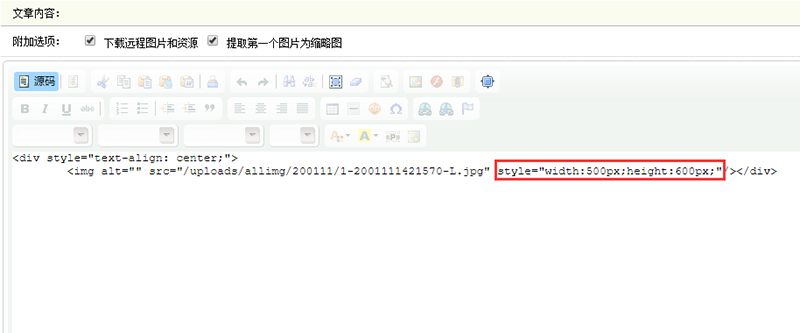
我们在用织梦cms做响应式或者手机端网站时候,经常会遇到图片宽度和高度的问题,有很多朋友在使用网站上有一个误区:不管我怎么添加内容,如果是响应式或者手机端的网站就应该

(此图片来源于网络,如有侵权,请联系删除! )
要解决这个问题,首先我们找到如下文件:includeckeditorpluginsimagedialogsimage.js 请将如下两段代码删除。
if(C==d){if(F)D.setStyle('width',CKEDITOR.tools.cssLength(F));else D.removeStyle('width');!E&&D.removeAttribute('width');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog().
originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('width',H.$.width+'px');}else D.setStyle('width',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('width');D.removeStyle('width');}
if(C==d){if(F)D.setStyle('height',CKEDITOR.tools.cssLength(F));else D.removeStyle('height');!E&&D.removeAttribute('height');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog().
originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('height',H.$.height+'px');}else D.setStyle('height',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('height');D.removeStyle('height');}
删除后,切记清除下你本地浏览器缓存,重新登录网站,添加图片后,你就会发现没有宽高限制了。
