Ajax本质上和普通的HTTP请求是一样的,只不过普通的HTTP请求是给人看的,而Ajax请求是给JS代码去用的。
所以Ajax请求的页面一般比普通的HTTP请求的响应内容还要简单,可能是一个页面的一部分,也可能是xml、json等结构化的数据,还可能是一个简单的字符串。
所以,在Struts 2中使用Ajax,Action一般就不会调用一个jsp视图来显示了(如果Ajax请求内容是页面的一部分也可能调用jsp视图),而是通过一些其他的方式。
下面介绍了三种方法,用于Action实现Ajax请求。


方法1:依赖Servlet API
在Action的方法中return NONE或return null表示直接用Action来处理,而不需要调用result,所以在配置文件的action标签中也没有result标签。
这里直接获取到Servlet中的HttpServletResponse对象,通过response的输出流写一个字符串,和不使用Struts 2直接用Servlet类似。
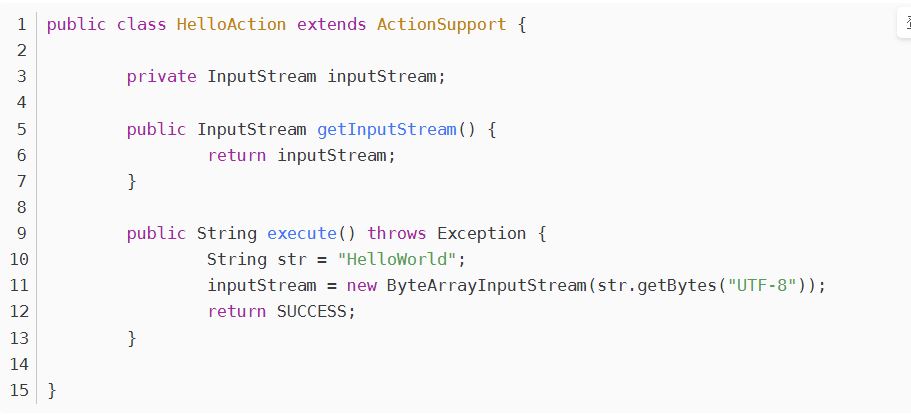
方法2:使用result type="stream"
在Struts 2的文档中推荐了一个比上一个方法更简单的方式,使用type为stream的result。通过这种方法,可以不依赖于Servlet API,所以单元测试会更方便。


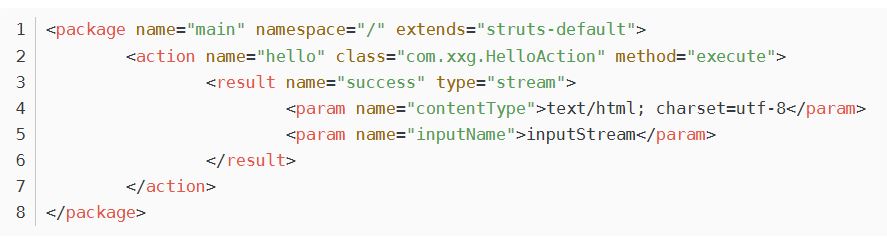
在struts配置文件中,result的type设为stream。其中包含两个参数,第一个是contentType,表示响应的类型,如果有中文的话最好设置一下编码,第二个参数是用来指定Action中的对应的输入流,它的默认值就是inputStream,所以可以省略。
方法3:struts 2 json插件
上面两种方法可以返回的内容很随意,可以是任何字符串。
在很多Ajax请求会用到json字符串,因为它可以很方便的转换成JavaScript对象。
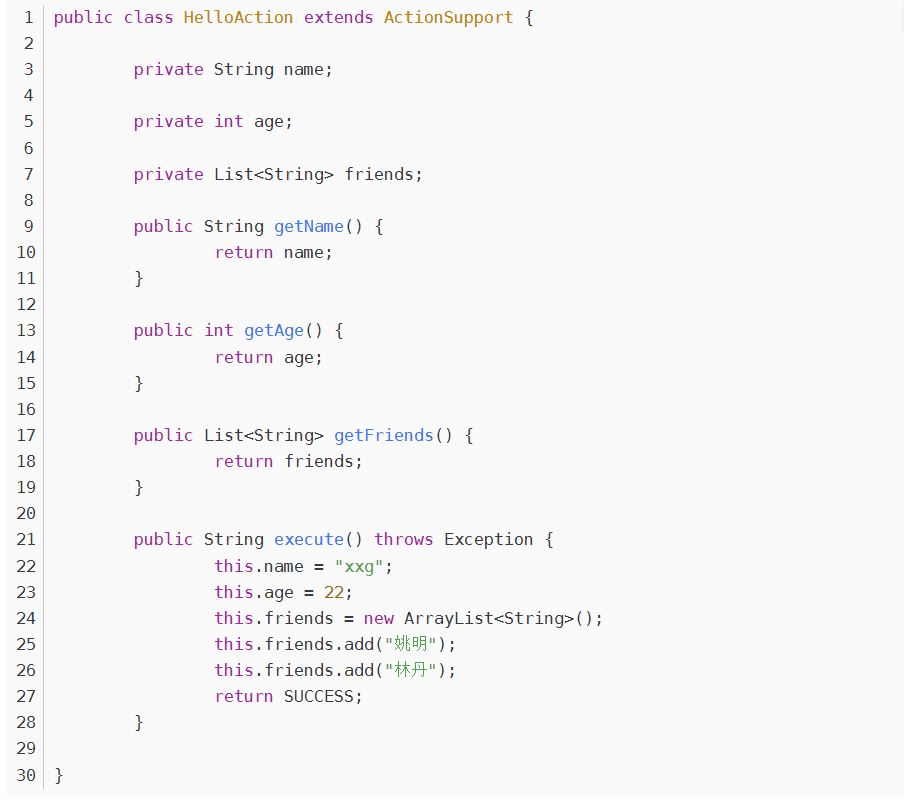
使用struts2-json-plugin可以很方便的生成json(用上面的两种方法调用json工具生成json也是不错的选择,这样可以不用使用这个插件)。


在package中extends应该改为json-default而不是struts-default,result的type设为json。
通过浏览器打开这个页面可以看到这个json:
{"age":22,"friends":["姚明","林丹"],"name":"xxg"}

总结
以上所述是小编给大家介绍的Struts 2中实现Ajax的三种方式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自由互联网站的支持!
