背景 由于项目是采用java编写的,微信包括微信支付大都是php相关,于是微信支付官方文档对java的支持就不是很友好,在网上找了很多文章,基本上没有一篇是真正跑的通的,经过一番
背景
由于项目是采用java编写的,微信包括微信支付大都是php相关,于是微信支付官方文档对java的支持就不是很友好,在网上找了很多文章,基本上没有一篇是真正跑的通的,经过一番整理,先将java接入微信支付详细流程总结出来以便后续使用。
步骤一
准备阶段:已认证微信号,且通过微信支付认证,这个可以看微信文档,很详细,这里就不再重复。

步骤二
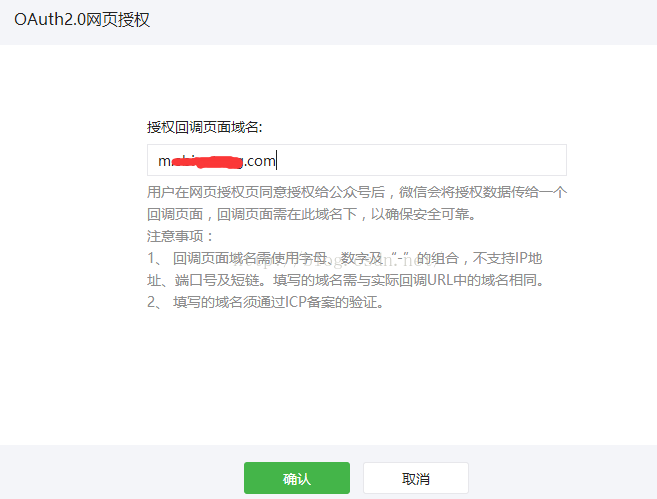
配置授权目录,官方推荐使用https类型的url,不知道http能不能行,个人也推荐使用https的保证不会错。

配置授权域名



步骤三
微信支付二次开发所需要的参数:
APP_ID,APP_KEY,PARTNER,PARTNER_KEY(AppSecret)


APP_ID和PARTNER_KEY(AppSecret)

PARTNER


APP_KEY(自行设置32位字符)
步骤四
4.1通过页面跳转到确认支付页面,其中的redirect_uri必须是配置授权目录下的
<html> <head> <title>支付测试</title> </head> <body> <a href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx619890d997071358&redirect_uri=https%3A%2F%2Fm.yangji.com%2Fpay%2FpayTest.jsp&response_type=code&scope=snsapi_base&state=123#wechat_redirect">支付测试</a> </body> </html>
4.2 获取到openid,再经服务器向微信请求获取prepay_id,封装字段并进行签名后通过jsapi调起微信支付
网页端
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<title>测试支付</title>
<link href="../css/css.css?v=1.0" rel="external nofollow" rel="stylesheet" type="text/css">
</head>
<body>
<div class="index_box">
<div class="apply_name">微信js支付测试</div>
<div class="branch_con">
<ul>
<li><span class="name">测试支付信息[]</span></li>
</ul>
<p class="cz_btn"><a href="javascript:pay();" rel="external nofollow" class="btn_1">立即支付</a></p>
</div>
</div>
<%
String code = request.getParameter("code");
%>
<input type="text" id="code" value="<%out.print(code); %>"/>
<input type="text" id="path" value="${pageContext.request.contextPath}"/>
<div><hr/>
code:<%out.print(code); %>
</div>
<script type="text/javascript">
var appId,timeStamp,nonceStr,pg,signType,paySign;
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId" : appId, //公众号名称,由商户传入
"timeStamp": timeStamp, //时间戳,自1970年以来的秒数
"nonceStr" : nonceStr, //随机串
"package" : "prepay_id=" + pg,
"signType" : signType, //微信签名方式:
"paySign" : paySign //微信签名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
alert("支付成功");
}
}
);
}
function pay(){
var code = document.getElementById("code").value;
var path = document.getElementById("path").value;
send_request(function(value){
var json = eval("(" + value + ")");
if(json.length > 0){
appId = json[0].appId;
timeStamp = json[0].timeStamp;
nonceStr = json[0].nonceStr;
pg = json[0].pg;
signType = json[0].signType;
paySign = json[0].paySign;
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
}
},path+"/pay/payparm.htm?openId="+code, true);
}
function send_request(callback, urladdress,isReturnData){
var xmlhttp = getXMLHttpRequest();
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState == 4) {
try{
if(xmlhttp.status == 200){
if(isReturnData && isReturnData==true){
callback(xmlhttp.responseText);
}
}else{
callback("页面找不到!"+ urladdress +"");
}
} catch(e){
callback("请求发送失败,请重试!" + e);
}
}
}
xmlhttp.open("POST", urladdress, true);
xmlhttp.send(null);
}
function getXMLHttpRequest() {
var xmlhttp;
if (window.XMLHttpRequest) {
try {
xmlhttp = new XMLHttpRequest();
xmlhttp.overrideMimeType("text/html;charset=UTF-8");
} catch (e) {}
} else if (window.ActiveXObject) {
try {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
try {
xmlhttp = new ActiveXObject("Msxml2.XMLHttp");
} catch (e) {
try {
xmlhttp = new ActiveXObject("Msxml3.XMLHttp");
} catch (e) {}
}
}
}
return xmlhttp;
}
</script>
</body>
</html>
服务器端
@RequestMapping("/pay/payparm")
public void payparm(HttpServletRequest request, HttpServletResponse response){
try {
// 获取openid
String openId = (String) request.getSession().getAttribute("openId");
if (openId == null) {
openId = getUserOpenId(request);
}
String appid = WXConfig.APP_ID;
String paternerKey = WXConfig.PERTNER_KEY;
String out_trade_no = getTradeNo();
Map<String, String> paraMap = new HashMap<String, String>();
paraMap.put("appid", appid);
paraMap.put("attach", "测试");
paraMap.put("body", "测试购买支付");
paraMap.put("mch_id", WXConfig.PARTNER);
paraMap.put("nonce_str", create_nonce_str());
paraMap.put("openid", openId);
paraMap.put("out_trade_no", out_trade_no);
paraMap.put("spbill_create_ip", getAddrIp(request));
paraMap.put("total_fee", "1");
paraMap.put("trade_type", "JSAPI");
paraMap.put("notify_url", "http://m.ebiaotong.com/WXPay/notify");// 此路径是微信服务器调用支付结果通知路径
String sign = getSign(paraMap, paternerKey);
paraMap.put("sign", sign);
// 统一下单 https://api.mch.weixin.qq.com/pay/unifiedorder
String url = "https://api.mch.weixin.qq.com/pay/unifiedorder";
String xml = ArrayToXml(paraMap);
String xmlStr = HttpKit.post(url, xml);
// 预付商品id
String prepay_id = "";
if (xmlStr.indexOf("SUCCESS") != -1) {
Map<String, String> map = doXMLParse(xmlStr);
prepay_id = (String) map.get("prepay_id");
}
String timeStamp = create_timestamp();
String nonceStr = create_nonce_str();
Map<String, String> payMap = new HashMap<String, String>();
payMap.put("appId", appid);
payMap.put("timeStamp", timeStamp);
payMap.put("nonceStr", nonceStr);
payMap.put("signType", "MD5");
payMap.put("package", "prepay_id=" + prepay_id);
String paySign = getSign(payMap, paternerKey);
payMap.put("pg", prepay_id);
payMap.put("paySign", paySign);
// 拼接并返回json
StringBuilder sBuilder = new StringBuilder("[{");
sBuilder.append("appId:'").append(appid).append("',")
.append("timeStamp:'").append(timeStamp).append("',")
.append("nonceStr:'").append(nonceStr).append("',")
.append("pg:'").append(prepay_id).append("',")
.append("signType:'MD5',")
.append("paySign:'").append(paySign).append("'");
sBuilder.append("}]");
response.getWriter().print(sBuilder.toString());
response.getWriter().close();
} catch (Exception e) {
e.printStackTrace();
}
}
测试结果


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
