1. 默认情况下, 网页存放于static目录下, 默认的"/"指向的是~/resouces/static/index.html文 2. 如果引入了thymeleaf, 则默认指向的地址为~/resouces/templates/index.html dependency groupIdorg.springframework.boot/g
1. 默认情况下, 网页存放于static目录下, 默认的"/"指向的是~/resouces/static/index.html文
2. 如果引入了thymeleaf, 则默认指向的地址为~/resouces/templates/index.html
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
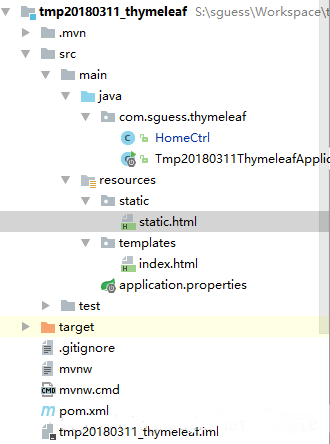
代码结构:

3.在引入thymeleaf后, 如果仍需要访问~/static/index.html, 则可以使用重定向
return "redirect:/index.html"
代码样例:
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Controller
public class HomeCtrl {
@GetMapping("/")
public String homePage(Model model, HttpServletRequest request, HttpServletResponse response) throws IOException {
return "/index";
}
@RequestMapping("/static")
public String navigatorToStatic() {
return "redirect:/static.html";
}
<!DOCTYPE html>
<html>
<head>
<script src="webjars/jquery/3.1.1/jquery.min.js"></script>
<script src="webjars/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="webjars/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<div class="container"><br/>
<div class="alert alert-success">
Hello, <strong>BootStarp & WebJars!</strong>
</div>
</div>
</body>
</html>
4. HTML中引入webjars时, 需导入类似下面的包
<dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>3.3.7</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.1.1</version> </dependency>
5. HTML样例
<!DOCTYPE html>
<html>
<head>
<script src="webjars/jquery/3.1.1/jquery.min.js"></script>
<script src="webjars/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="webjars/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<div class="container"><br/>
<div class="alert alert-success">
Hello, <strong>BootStarp & WebJars!</strong>
</div>
</div>
</body>
</html>
6. 结果:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对自由互联的支持。如果你想了解更多相关内容请查看下面相关链接
