css设置实线的方法:首先创建一个HTML示例文件;然后通过“p.solid {border-style:solid;}”样式设置实现边框即可。 本文操作环境:windows7系统、HTML5CSS3版,DELL G3电脑 css怎么设置实线? bor
css设置实线的方法:首先创建一个HTML示例文件;然后通过“p.solid {border-style:solid;}”样式设置实现边框即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
css怎么设置实线?
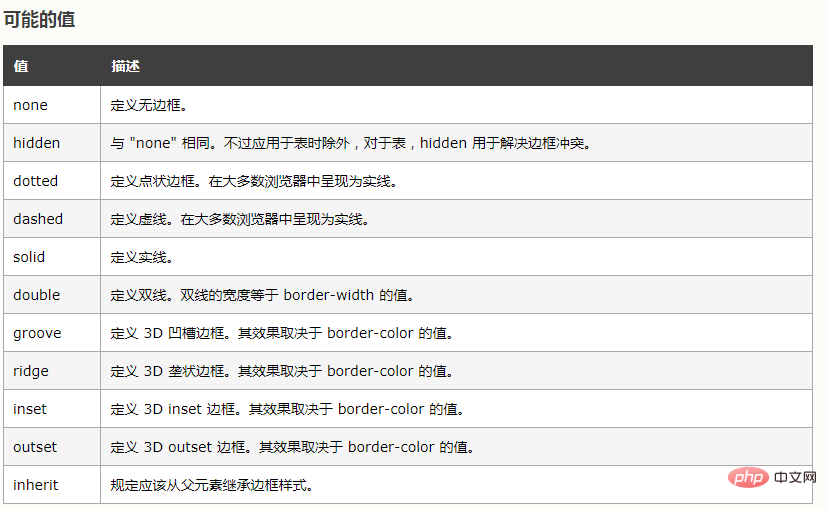
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
只有当这个值不是 none 时边框才可能出现。
值solid能定义实线。

设置实线的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.solid {border-style:solid;}
</style>
</head>
<body>
<p class="solid">实线边框。</p>
</body>
</html>效果:

【推荐学习:css视频教程】
以上就是css怎么设置实线的详细内容,更多请关注自由互联其它相关文章!
