css设置下边框的方法:首先新建一个html文件;然后使用div标签创建一个模块;接着给div标签添加一个id属性;最后使用border-bottom属性设置div的下边框即可。 本文操作环境:windows7系统、
css设置下边框的方法:首先新建一个html文件;然后使用div标签创建一个模块;接着给div标签添加一个id属性;最后使用border-bottom属性设置div的下边框即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
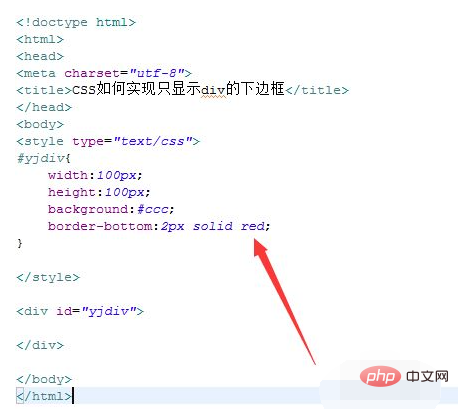
新建一个html文件,命名为test.html,用于讲解CSS如何实现只显示div的下边框。

在test.html文件内,使用div标签创建一个模块,下面将设置其下边框。

在test.html文件内,给div标签添加一个id属性,用于下面通过该id设置div的样式。

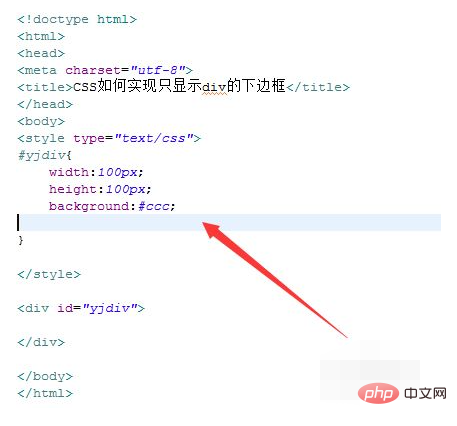
在css标签内,通过id设置div的样式,定义其宽度为100px,高度为100px,背景颜色为灰色。

在css标签内,再使用border-bottom属性设置div的下边框,例如,设置其为2px宽的红色实现边框。

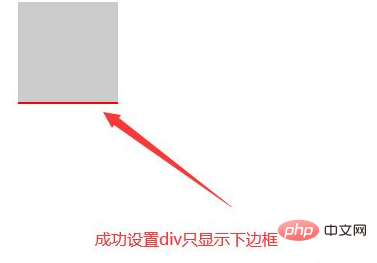
在浏览器打开test.html文件,查看实现的效果。

【推荐学习:css视频教程】
以上就是css怎么设置下边框的详细内容,更多请关注自由互联其它相关文章!
