通常与top、bottom、left、right样式一起使用。top属性规定元素的顶部边缘,定义定位元素上外边距边界与其包含块上边界间的偏移;bottom属性规定元素的底部边缘;left属性规定元素的左边
通常与top、bottom、left、right样式一起使用。top属性规定元素的顶部边缘,定义定位元素上外边距边界与其包含块上边界间的偏移;bottom属性规定元素的底部边缘;left属性规定元素的左边缘;right属性规定元素的右边缘。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css定位通常与通常与top、bottom、left、right样式一起使用。
top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
bottom 属性规定元素的底部边缘。该属性定义了定位元素下外边距边界与其包含块下边界之间的偏移。
left 属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。
right 属性规定元素的右边缘。该属性定义了定位元素右外边距边界与其包含块右边界之间的偏移。
注释:如果 "position" 属性的值为 "static",那么设置 “top”、“bottom”、“left”、“right”属性不会产生任何效果。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
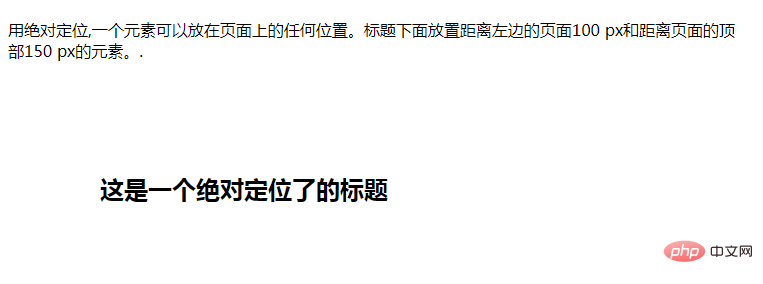
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>效果图:

(学习视频分享:css视频教程)
以上就是css定位通常与哪几个样式一起使用的详细内容,更多请关注自由互联其它相关文章!
