css中文字颜色的设置方法:首先打开css页面文件;然后使用#加16进制的颜色值来表示字体颜色或者直接使用颜色的英文单词来表示颜色即可。 本文操作环境:windows7系统、HTML5CSS3版,
css中文字颜色的设置方法:首先打开css页面文件;然后使用#加16进制的颜色值来表示字体颜色或者直接使用颜色的英文单词来表示颜色即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
css中文字的颜色怎么设置?
css中font字体的设置方法如下:
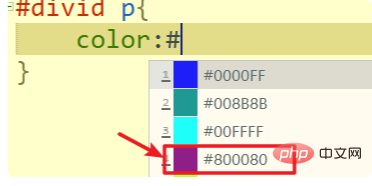
在css页面中,设置字体的颜色通过下面的代码:

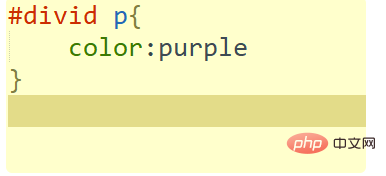
字体的color值,一般都是使用#加16进制的颜色值来表示。也有一些编译器支持直接使用颜色的英文单词来表示。如下图:

color是颜色的意思,color用来设置一个标签的前景色,表现出来也就是元素文本的颜色。css还可以设置字体的其他属性,如font-familay可以设置字体的类型,font-size可以设置字体的大小等。
推荐学习:《css视频教程》
以上就是css中文字的颜色怎么设置的详细内容,更多请关注自由互联其它相关文章!
