在css3中,column-span属性用于在元素分列显示时,指定某个元素应该跨越多少列;语法格式“column-span:1|all;”,当值为“1”时指定元素应跨越一列,当值为“all”时指定元素应该跨越所有
在css3中,column-span属性用于在元素分列显示时,指定某个元素应该跨越多少列;语法格式“column-span:1|all;”,当值为“1”时指定元素应跨越一列,当值为“all”时指定元素应该跨越所有列。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
column-span属性可以指定某个元素应该跨越多少列。语法格式:
column-span: 1|all;
下面通过示例来看看column-span属性的作用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.div1,.div2
{
column-count:3;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
}
.div1 h2
{
column-span:2;
-webkit-column-span:2; /* Safari and Chrome */
}
.div2 h2
{
column-span:all;
-webkit-column-span:all; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="div1">
<h2>英国维斯米斯特教堂碑文</h2>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<div class="div2">
<h2>英国维斯米斯特教堂碑文</h2>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
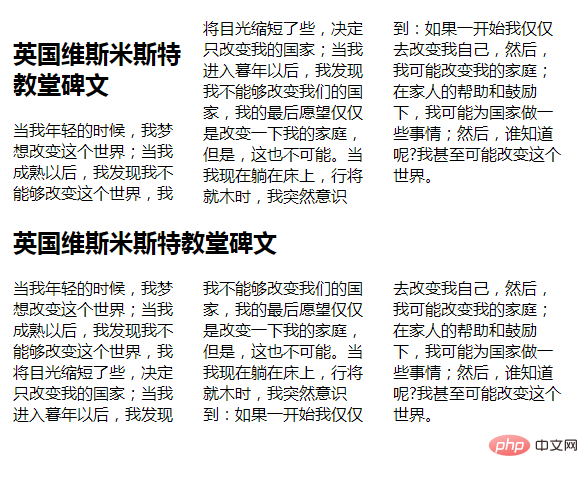
</html>效果图:

(学习视频分享:css视频教程)
以上就是css3中column-span有什么用的详细内容,更多请关注自由互联其它相关文章!
