在javascript中,focus的意思为“焦点”,是DOM 元素对象的一个内置函数,用于为元素设置焦点,语法格式为“HTMLElementObject.focus()”。 本教程操作环境:windows7系统、javascript1.8.5版、Dell
在javascript中,focus的意思为“焦点”,是DOM 元素对象的一个内置函数,用于为元素设置焦点,语法格式为“HTMLElementObject.focus()”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。

在javascript中,focus的意思为“焦点”,就是关注的区域,即当前光标被激活的位置,在页面屏幕中闪动的小竖线,表示网页某个控件被选中,可以被操作。鼠标点击可获得光标,Tab键可按照设置的Tabindex切换焦点。
比如一个文本框获得焦点,你在键盘上敲进的字符就直接进入了文本框;还比如一个下拉式列表框获得焦点,你按下键盘上的向下箭头,它就会把列表列出来。程序中还有获得焦点发生的事件(gotfocus())和失去焦点发生的事件(lostfocus())以及为控件设置焦点方法(setfocus())。利用好焦点,能使你的程序显得非常人性化。
获取了焦点,能够作用的区域,,包括Activity界面和可视化控件等等,并使该区域能自动执行某个动作(比如滚动和动画)或者是 发生某个逻辑的事件;另外也能手动执行点击事件和操作获取焦点的区域.该区域(Activity界面,控件等等)有没有作用和响应,决定于其有没有获取焦点.
JavaScript可以通过focus()方法获取焦点,通过blur()方法移开焦点。
focus() 方法用于为元素设置焦点(如果可以设置)。
focus()方法的语法格式
HTMLElementObject.focus()
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function setFocus() {
document.getElementById('check1').focus()
}
function loseFocus() {
document.getElementById('check1').blur()
}
</script>
</head>
<body>
<form>
<input type="text" id="check1" />
<br /><br />
<input type="button" onclick="setFocus()" value="获取焦点" />
<input type="button" onclick="loseFocus()" value="移开焦点" />
</form>
</body>
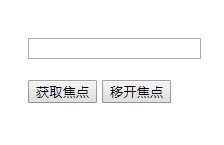
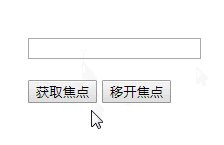
</html>效果图:

【相关推荐:javascript学习教程】
以上就是javascript的fcous什么意思的详细内容,更多请关注自由互联其它相关文章!
