javascript并不是严格意义的面向对象语言,而是一种基于对象、事件驱动编程的客户端脚本语言。原因:面向对象包括三大特征:封装、继承、多态;而JavaScript中只有封装,继承也只是
javascript并不是严格意义的面向对象语言,而是一种基于对象、事件驱动编程的客户端脚本语言。原因:面向对象包括三大特征:封装、继承、多态;而JavaScript中只有封装,继承也只是模拟继承,谈不上面向对象。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript并不是严格意义的面向对象语言,而是一种基于对象、事件驱动编程的客户端脚本语言;它不仅可以创建对象,也能使用现有的对象。
为什么JavaScript不是面向对象的语言?
因为面向对象包括三大特征:封装、继承、多态。JavaScript中只有封装,继承也只是模拟继承,谈不上面向对象。
所有说,在JavaScript中,一切都是对象,属性、数组、函数等等都是对象。
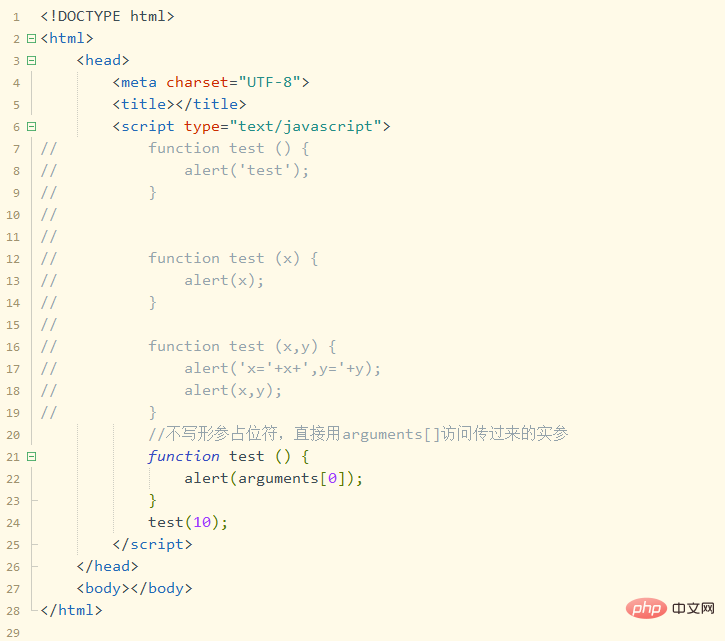
JavaScript中没有重载

JavaScript中没有重载,后面定义的同名函数会把前面的函数覆盖掉,永远只调用最后一个,而且JS中的形参只是占位符,定义两个形参,可以只传一个参数,只是为了方便程序员传来的实参。
不写形参时,实参不能方便使用占位符,这时使用隐式形参arguments[0]来访问第一个实参,arguments[1]访问第二个实参 等等。
使用函数模拟类
一般类的名称首字母大写,1.定义类时同时有了构造函数,2.方法的属性值是函数。
示例:
<script type="text/javascript">
function Student (sno,sname,age) {
this.sno = sno;
this.sname = sname;
this.age = age;
this.study = function(){
alert('我是'+this.sname+',我在学习')
}
}
var stu = new Student(1,'xiaoming',20);
stu.study();
</script>使用Object类创建即时对象
delete stu.name;//可以删除属性
示例:
<script type="text/javascript">
var stu = new Object();
stu.sno = 1;
stu.sname = 'xiaoming';
stu.age = 20;
stu.study = function(){
alert('我是'+this.sname+',我在学习');
}
stu.study();
</script>模拟继承
1、使用call()函数来模拟继承
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function Person (name,age) {
this.name = name;
this.age = age;
this.eat = function(){
alert('姓名:'+this.name+",年龄:"+this.age+",我在吃饭");
}
}
function Student(sno,name,age){
Person.call(this,name,age);//相当于super(name,age)
this.sno = sno;
this.study = function(){
alert('学号:'+this.sno+',姓名:'+this.name+",年龄"+this.age+",我在学习");
}
}
var stu = new Student(1,'xiaoming',22);
stu.eat();
stu.study();
</script>
</head>
<body>
</body>
</html>2、使用apply()函数来模拟继承
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function Person (name,age) {
this.name = name;
this.age = age;
this.eat = function(){
alert('姓名:'+this.name+",年龄:"+this.age+",我在吃饭");
}
}
function Student(sno,name,age){
Person.apply(this,[name,age]);//相当于super(name,age)
this.sno = sno;
this.study = function(){
alert('学号:'+this.sno+',姓名:'+this.name+",年龄"+this.age+",我在学习");
}
}
var stu = new Student(1,'xiaoming',22);
stu.eat();
stu.study();
</script>
</head>
<body>
</body>
</html>3、使用原型prototype模拟继承
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function Person (name,age) {
this.name = name;
this.age = age;
this.eat = function(){
alert('姓名:'+this.name+",年龄:"+this.age+",我在吃饭");
}
}
function Student(sno,name,age){
this.sno = sno;
this.name = name;
this.age = age;
this.study = function(){
alert('学号:'+this.sno+',姓名:'+this.name+",年龄"+this.age+",我在学习");
}
}
//1.创建父类对象
var person = new Person();
//2.子类.prototype = person;
Student.prototype = person;
//把父类的原型赋值给子类的原型,原型一致,模拟实现了继承。
//但是会丢失子类的属性值,全变成了undefined,即使new 对象时加上了,也不起作用
//打脸,xiaoming既吃饭也学习
var stu = new Student(1,'xiaoming',20);
//动态的添加方法,即使在new对象之前没有这个方法
Student.prototype.test = function() {
alert('test动态添加方法');
}
stu.eat();
stu.study();
stu.test();
</script>
</head>
<body>
</body>
</html>通过类的prototype属性,可以获知该类有那些属性和方法。
//1.创建父类对象 var person = new Person(); //2.子类.prototype = 父类对象 Student.prototype = person ; //把父类的原型赋值给子类对象的原型,原型一致,模拟实现了继承。
【相关推荐:javascript学习教程】
以上就是javascript是面向对象吗的详细内容,更多请关注自由互联其它相关文章!
